Hiện sản phẩm bán chạy hướng dẫn bạn dùng Angular lấy dữ liệu bán chạy từ Server để hiện trong trang chủ.
Yêu cầu
- Lấy 6 sản phẩm laptop bán chạy từ server và trình bày trên trang chủ.
- Trước khi thực hiện bài này, hãy xem và thực hiện theo 2 bài sau để tạo project, layout và routing
https://longnv.name.vn/thuc-tap-angular/doi-dieu-ve-angular-p1
https://longnv.name.vn/thuc-tap-angular/doi-dieu-ve-angular-p2
Chuẩn bị
- Vào folder project chạy lệnh ng serve -o để chạy project
- Vào folder project chạy lệnh json-server -w db.json
Tạo component sản phẩm bán chạy
Đầu tiên là tạo component. Thực hiện bằng cách vào folder project chạy lệnh ng g c SanPhamBanChay
Nhúng vào component home
Component home đã được routing để hiện ra khi user nhắp vào trang chủ, giờ muốn hiện sản phẩm bán chạy trong trang chủ, chỉ việc nhúng component vừa tạo vào home. Thực hiện bằng cách mở file home.component.html và code:
<!-- home.component.html--> <app-san-pham-ban-chay></app-san-pham-ban-chay>
Test: Xem thử trang web, khi nhắp trang chủ sẻ thấy component hiện ra

Tạo hàm trong service để request dữ liệu từ server
Lấy các laptop bán chạy (idLoai=2) , khai báo kiểu dữ liệu trả về từ server sẽ là mảng ISanpham
//du-lieu.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { ISanpham } from './isanpham';
@Injectable({ providedIn: 'root'})
export class DuLieuService {
constructor( private h:HttpClient ) { }
laySP(id:number=0){
return this.h.get(`http://localhost:3000/sanpham/${id}`);
}
getLaptopBanChay(){
var url='http://localhost:3000/sanpham?idLoai=2&_sort=solanxem&_order=desc&_limit=6';
return this.h.get<ISanpham[]>( url );
}
}
Gọi hàm trong trong servive từ component
//san-pham-ban-chay.component.ts
import { Component } from '@angular/core';
import { DuLieuService } from '../du-lieu.service';
import { ISanpham } from '../isanpham';
@Component({ selector: 'app-san-pham-ban-chay',
templateUrl: './san-pham-ban-chay.component.html',
styleUrls: ['./san-pham-ban-chay.component.css']
})
export class SanPhamBanChayComponent {
constructor(private d:DuLieuService) { }
listSanPham:ISanpham[] = [];
ngOnInit(): void {
this.d.getLaptopBanChay().subscribe(d => this.listSanPham= d);
}
}
Khai báo locate để định dạng giá
Mở app.component.ts và khai bảo (khai báo trong sản phẩm bán chạy cũng được, nhưng locate khai báo trong app component để có thể dùng trong nhiều component khác nữa)
//app.component.ts
import { registerLocaleData } from '@angular/common';
import localeFr from '@angular/common/locales/fr';
registerLocaleData(localeFr, 'fr');
Hiện sản phẩm bán chạy trong view
Giờ đã đến lúc hiện dữ liệu, chúng ta sẽ dùng code có sẵn trong bootstrap. Đó là card-group của bootstrap 5, địa chỉ tham khảo là đây: https://getbootstrap.com/docs/5.3/components/card/#card-groups
<!-- san-pham-ban-chay.compoment.html-->
<h2 class="bg-success p-2 text-white h3">LAPTOP BÁN CHẠY </h2>
<div class="row row-cols-1 row-cols-md-2 row-cols-xl-3 g-2">
<div class="col" *ngFor="let sp of listSanPham" >
<div class="card text-center">
<div class="card-header">
<h3 class="h4" style="height:45px"> {{sp.tensp}} </h3>
</div>
<div class="card-body">
<img class="img-fluid" src="{{sp.hinh}}">
<p class="h5 mt-3">
Giá : {{sp.giasp|number:'1.0-0':'fr' }} VNĐ
</p>
</div>
<div class="card-footer">
<a href="#">Xem chi tiết</a>
</div>
</div>
</div>
</div>
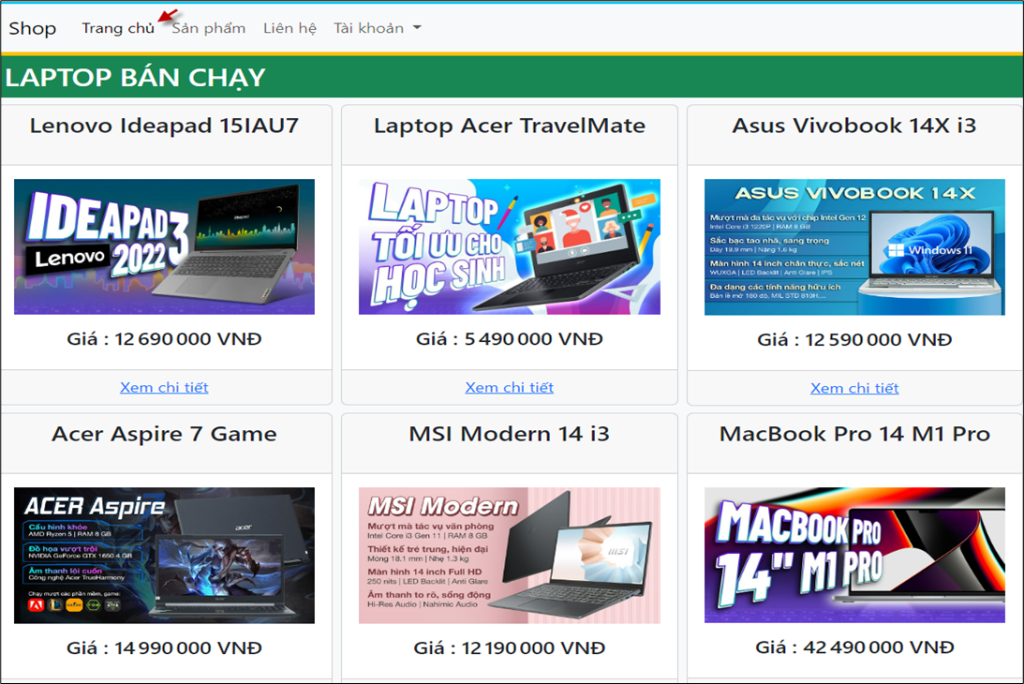
Xem thử kết quả

Angular là công nghệ lập trình phía client , cho nên trong đa số trường hợp sẽ phải chạy lên server lấy dữ liệu. Lúc này bạn dùng http service trong Angular để chạy đi lấy. Tốt nhất là viết hàm dùng http trong service để rồi từ đó bạn gọi hàm từ trong các component
Cần xem bài tiếp theo là hiện sàn phẩm mới dùng Angular . Còn tài liệu chính thức hướng dẫn sử dụng Angular là đây: https://angular.io/docs , bạn có thể xem khi cần.
Sau đây là các bài trong seris thực tập Angular bạn cần thực hiện tuần tự từ trên xuống để có project nhé:
- Đôi điều về Angular – P1
- Đôi điều về Angular – P2
- Hiện sản phẩm bán chạy
- Hiện sản phẩm mới dùng Angular
- Hiện loại sản phẩm dùng Angular
- Hiện sản phẩm theo loại dùng Angular
- Hiện chi tiết sản phẩm dùng Angular



