Xử lý giỏ hàng dùng Angular hướng dẫn tạo nút thêm vào giò, lưu sản phẩm vào giỏ hàng,, hiện giỏ hàng, tính tông tiền, tổng số lượng…
Yêu cầu
- Thêm nút Thêm vào giỏ trong các chức năng sản phẩm bán chạy, sản phẩm mới, sản phẩm chi tiết
- Ghi nhận sản phẩm trong giỏ hàng,
- Hiện giỏ hàng, tính thành tiền, tổng tiền, xóa sản phẩm, nút lưu đơn hàng
- Trước khi thực hiện bài này, hãy xem và thực hiện theo bài này:
https://longnv.name.vn/thuc-tap-angular/hien-chi-tiet-san-pham-dung-angular
Chuẩn bị
- Vào folder project chạy lệnh
ng serve -o để chạy project - Vào folder project chạy lệnh
json-server -w db.json
Tạo interface cart
Chúng ta tạo interface để khai báo thông tin của từng sản phẩm lưu trong giỏ hàng
- Chạy lệnh sau trong folder project: ng g i ICart
- Mở file icart.ts mới tạo và khai báo thông tin của từng sản phầm trong giỏ hàng
export interface ICart {
idsp:number;
tensp:string;
giasp:number;
soluong:number;
hinh:string;
}
Tạo service cart để xử lý giỏ hàng
- Chạy lệnh sau trong folder project : ng g s Cart
- Mở file cart.service.ts mới tạo và code:
- Nhúng interface ISanpham và ICart , HttpClient
- Khai báo biến items chứa các sản phẩm được chọn
- Định nghĩa các hàm addToCart, getItems, clearCart
//cart.service.ts
import { Injectable } from '@angular/core';
import { ISanpham } from './isanpham';
import { ICart } from './icart';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root'})
export class CartService {
constructor( private h:HttpClient ) { }
items: ICart[] = [];
addToCart(sp: ISanpham) {
var c:ICart;
c = {
idsp: sp.id,
tensp: sp.tensp,
giasp: sp.giasp,
hinh: sp.hinh,
soluong:1
}
this.items.push(c);
}
getItems() { return this.items; }
clearCart() { this.items = []; return this.items;}
}
Chức năng Thêm vào giỏ

1. Thêm nút vào component sản phẩm bán chạy
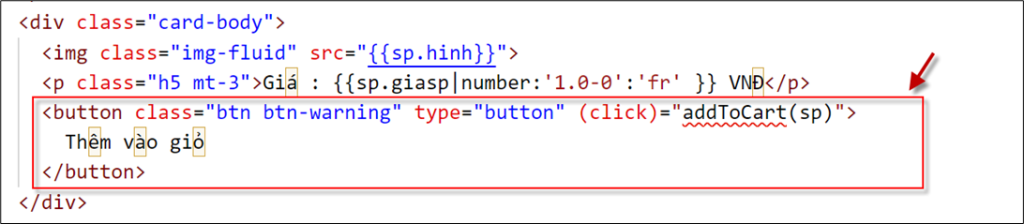
a. Code tạo button và gọi hàm: mở file san-pham-ban-chay.compoment.html

b. Định nghĩa hàm trong component
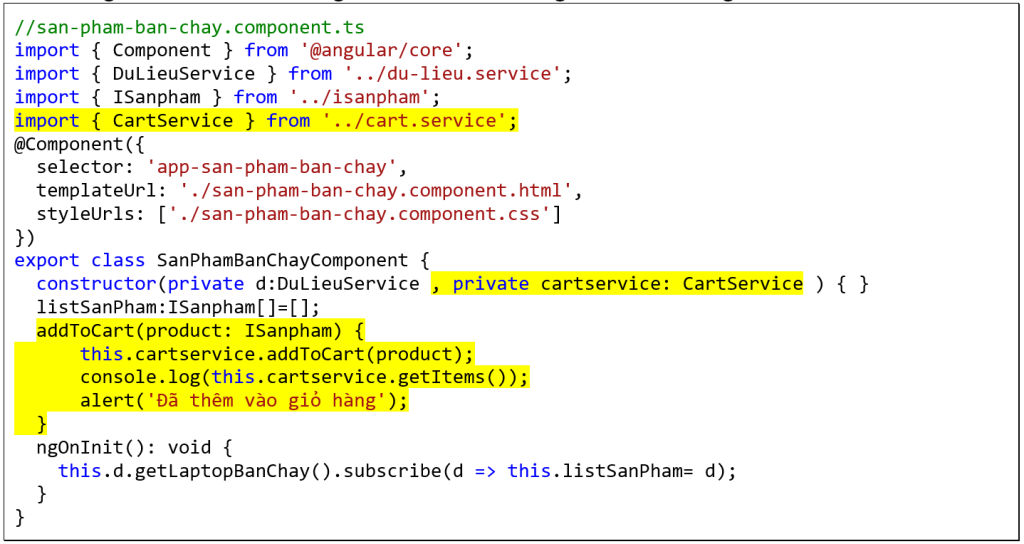
- Mở file san-pham-ban-chay.component.ts
- Nhúng service cart và định nghĩa hàm addToCart gọi đến hàm trong service

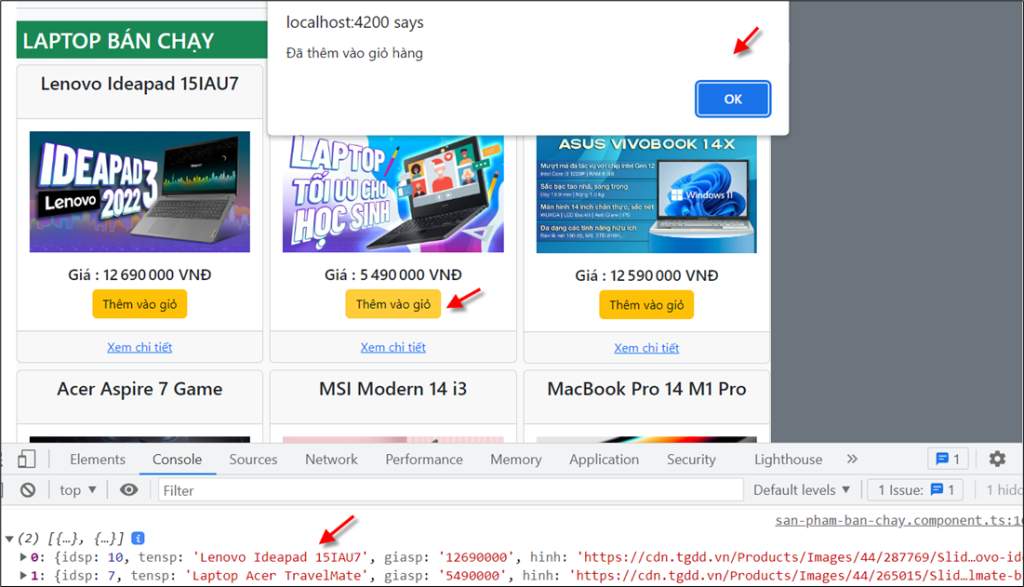
c. Test

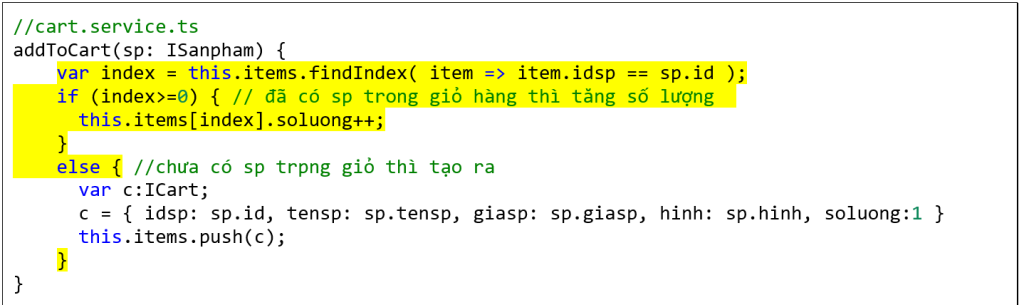
2. Tăng số lượng khi chọn sản phẩm nhiều lần
Mở cart.service.ts và code để được như sau:

3. Thêm nút vào component sản phẩm mới
Thực hiện tương tự vừa mới làm với sản phẩm bán chạy
4. Thêm nút vào component sản phẩm theo loại
Thực hiện tương tự vừa mới làm với sản phẩm bán chạy
5. Thêm nút vào component sản phẩm chi tiết
Thực hiện tương tự vừa mới làm với sản phẩm bán chạy
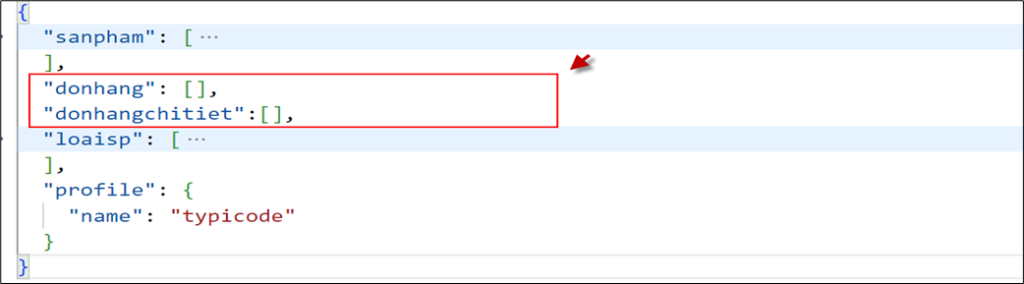
Table trên server để lưu donhang
Mở file db.json và code thêm để định nghĩa 2 bảng donhang và donhangchitiet

Hiện giỏ hàng , tính toán, xóa giỏ hàng, xóa sản phẩm
1. Tạo component
Chạy lệnh ng g c Cart
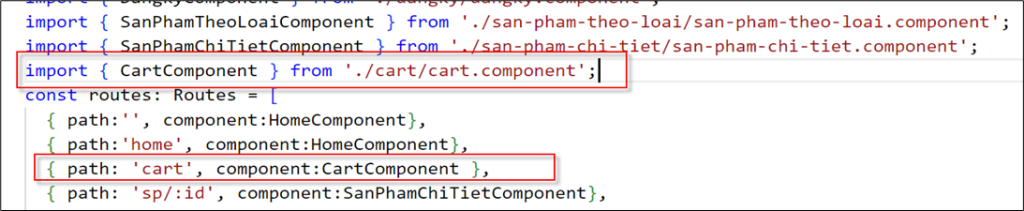
2. Tạo routing cho component
– Mở file app-routing.module.ts và định nghĩa path cart trong mục routes:

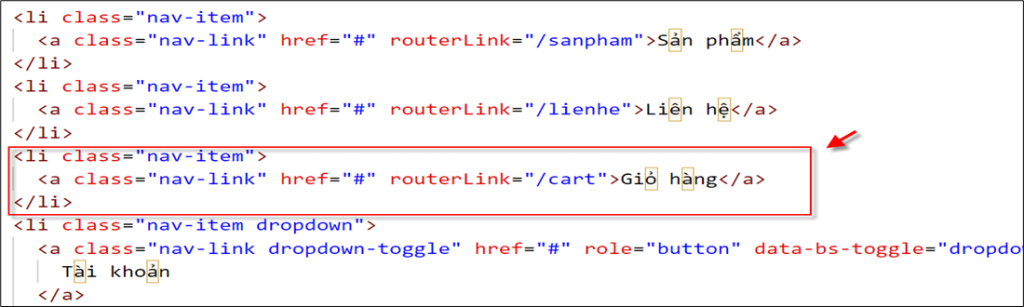
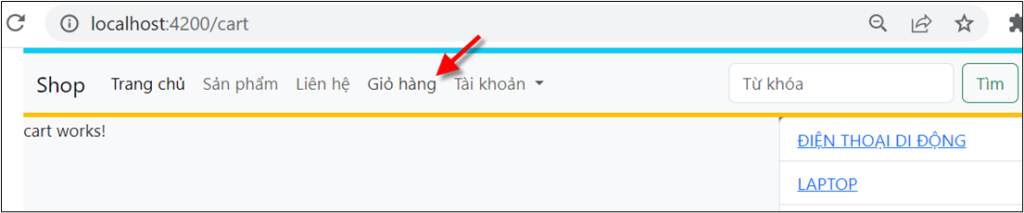
– Mở app.component.html và code để tạo link đến route cart

– Test:

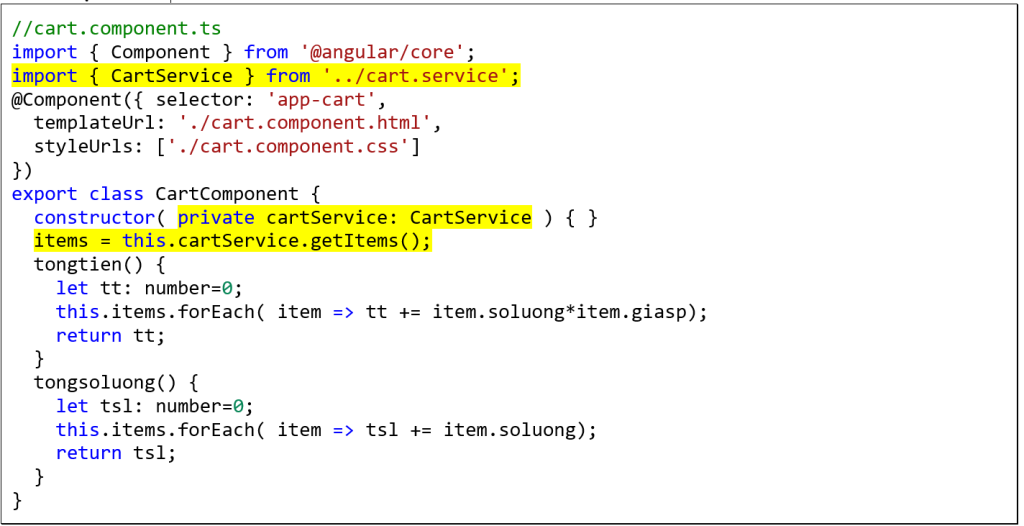
3. Code trong component cart
- Nhúng cart serice để gọi hàm trong đó (biến cartService)
- Định nghĩa hàm tongtien và tongsoluong để hiện trong view
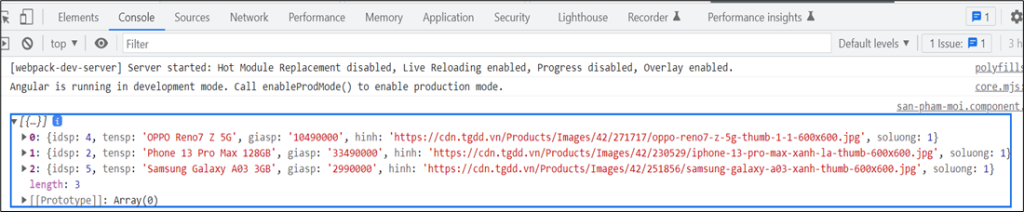
- Lấy các items trong giỏ hàng và component để hiện ra view

Thưc hiện code:

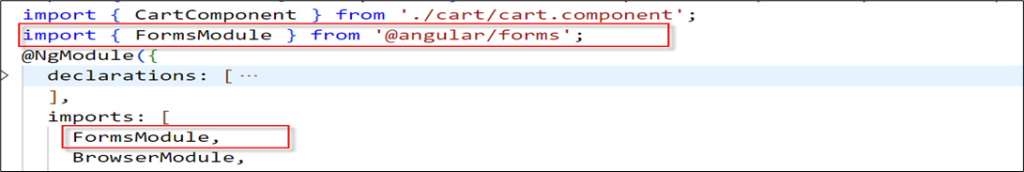
4. Nhúng formModule vào project
Vì trong view sắp code có dùng lệnh ngModel cho nên cần nhúng FormModule vào project. Thực hiện bằng cách mở app.module.ts và khai báo:

5. Trình bày dữ liệu trong view
Sử dụng table của bootstrap 5: https://getbootstrap.com/docs/5.3/content/tables/
<!-- cart.compoment.html -->
<div class="alert alert-warning text-center p-5 h2" *ngIf="items.length==0" >
Bạn chưa chọn sản phẩm nào
</div>
<table id="cart" class="table table-bordered" *ngIf="items.length>0" >
<caption align="top" class="h3">GIỎ HÀNG CỦA BẠN</caption>
<tr> <th>Tên sản phẩm</th> <th>Giá </th> <th>Số lượng</th> <th>Thành tiền </th> </tr>
<tr *ngFor="let item of items" >
<td> {{ item.tensp |uppercase }}</td>
<td> {{item.giasp |number:'1.0-0':'fr' }} VNĐ</td>
<td><input [(ngModel)]="item.soluong" min="1" type="number" class="form-control"> </td>
<td> {{item.giasp*item.soluong |number:'1.0-0':'fr' }} VNĐ </td>
</tr>
<tr>
<th colspan="2"> Tổng số lượng: {{ tongsoluong() }} </th>
<th colspan="2"> Tổng tiền: {{ tongtien() |number:'1.0-0':'fr'}} VNĐ </th>
</tr>
<tr>
<td colspan="2"> </td>
<td colspan="2"> <a class="btn btn-warning w-100" href="#">Thanh toán</a> </td>
</tr>
</table>
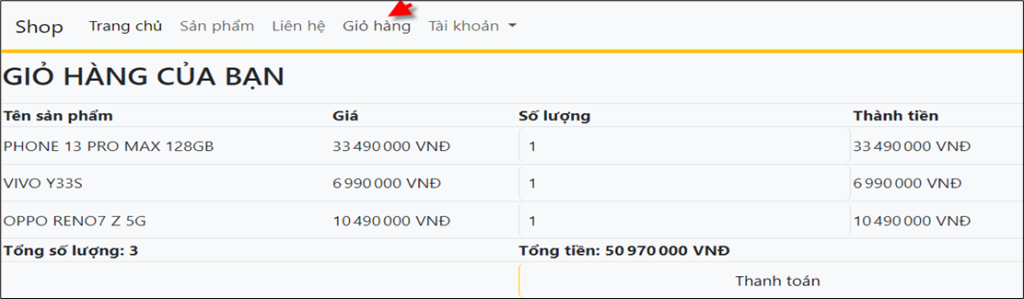
Xem thử kết quả

6. Xóa giỏ hàng và xóa sản phẩm
Thên 2 nút vào view và viết code: bạn thực hiện nhé
Xử lý giỏ hàng dùng Angular là dễ phải không nào. Angular hỗ trợ phần nhiều, chúng ta chỉ code chút xíu là xong thôi.
Sau đây là các bài trong seris thực tập Angular bạn cần thực hiện tuần tự từ trên xuống để có project nhé:
- Đôi điều về Angular – P1
- Đôi điều về Angular – P2
- Hiện sản phẩm bán chạy
- Hiện sản phẩm mới dùng Angular
- Hiện loại sản phẩm dùng Angular
- Hiện sản phẩm theo loại dùng Angular
- Hiện chi tiết sản phẩm dùng Angular



