Javascript là gì là bài viết khởi đầu về javascript cho người mới bắt đầu, như javascript là gì, cách viết code thế nào, công cụ viết code…
Javascript là gì?
Javascript là một ngôn ngữ lập trình chạy ở trình duyệt. Bạn dùng Javascript để tính toán, để tạo ra các hiệu ứng và các tương tác với người dùng trong trang web…
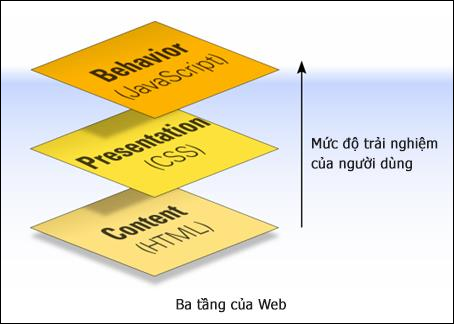
- HTML: Nội dung
- CSS: Cách trình bày
- JavaScript: Hành động

=> JavaScript hồi đáp lại các tương tác của người dùng. Ví dụ:
- Khi người dùng nhắp chuột vào 1 nút hay khi nhắp vào 1 mục menu
- Trong trang chủ http://Zing.vn, nhắp vào Giới thiệu , Liên hệ ở dưới cùng
- Trong trang https://longnv.name.vn, nhắp vào nhiệt độ trên cùng.
JavaScript có thể làm gì
JavaScript được tạo ra với mục đích xử lý các tác vụ phía Client như
- Tạo menu xổ xuống. Các item menu khi đưa chuột vào sẽ xổ xuống các mục con của nó.
- Thay đổi nội dung trang web. Ví dụ: hiện kết quả khen/chê tùy user trả lời câu hỏi đúng dau, hiện lời chào tùy thời gian buổi sáng hay chiều…
- Thêm các thành phần động vào trang web như slide show, carousel.
- Tạo các hiệu ứng cho hình ảnh, text…trong trang. Ví dụ các hiệu ứng ẩn hiện hình, đổi hình khi đưa chuột vào.
- JavaScript có thể dùng viết game
https://thesudoku.com/
https://www.w3schools.com/graphics/game_intro.asp - Kiểm tra tình hợp lệ cửa dữ liệu người dùng (trong form). Ví dụ form đăng ký của facebook

Tham khảo thực tế để biết:
- https://travel.com.vn/ => mục ngày khởi hành: hiện lịch
- https://dulichviet.com.vn/khach-san => có carousel cuộn . Ở footer có nhắp vào icon email mà không nhập sẽ bị báo lỗi
- https://dulichviet.com.vn/ve-may-bay => nhập vài ký tự mục điểm đi => sẽ hiện tiếp
Quy tắc cơ bản trong Javascript
- Code JavaScript đặt trong thẻ <script>.
- Thẻ <script> thì có thê đặt trong thẻ head hoặc body
- Code js gồm nhiều lệnh, mỗi lệnh kết thúc bằng dấu chấm phẩy ( ; )
- Javascript phân biệt chữ hoa chư thường
- Trong code js, có thể ghi chú thích. Dùng // để chủ thích 1 dòng, dùng / * */ để chú thích nhiều dòng
Ví dụ 1:
<html>
<head> <title>Trang chủ </title> </head>
<body>
<h1>Tin tức hay</h1>
<script>
// khai báo biến tên x, chuỗi đặt trong dấu nháy
let x = "Chào bạn! Chúc an lành";
alert(x); //xuất x ra trang web
</script>
</body>
</html>

Ví dụ 2:
<head> <title>Demo javascript</title> </head>
<body>
<script>
/*
khai báo biến tên sosp, rồi tăng lên 1
xuất giá trị của x ra trong div cart
*/
let sosp = 5;
sosp++;
</script>
<h4>Giỏ hàng</h4>
<div id="cart">
Số sản phẩm = <script> document.write(sosp); </script>
</div>
</body>
Công cụ để viết code Javascript
Có thể viết lệnh JavaScript trên chương trình soạn thảo văn bản như Notepad, Notepad++, Visual Code, Sublime… Hiện nay Visual Code là 1 trong số ít các tool hỗ trợ viết lệnh tốt nhất. Visual Code còn giúp bạn cài thêm các chức năng bổ sung (extension) tùy nhu cầu. Hai extension bạn cần nên cài để code javascript cho tiện là Live Server và Color Info.
- Cài chương trình Visual Code: Vào https://code.visualstudio.com/ => Download => Thực hiện cài đặt
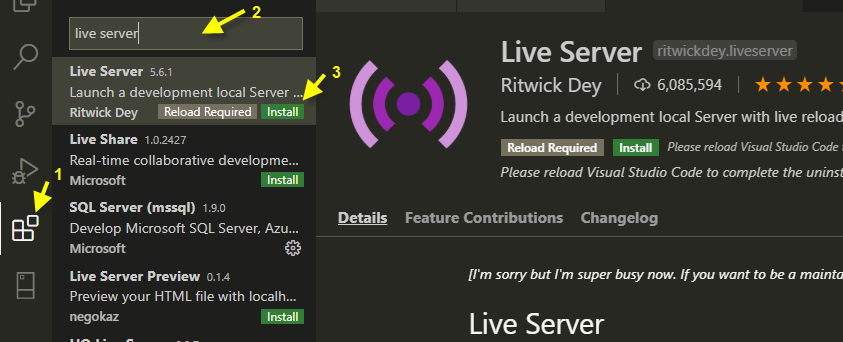
- Cài extension Live Server cho Visual Code: Trong Visual Code, nhắp nút Extension ở bên trái => Gõ Live Server => nhắp nút Install

- Cài extension Color Info cho Visual Code: Trong Visual Code, nhắp nút Extension ở bên trái => Gõ Color Info => nhắp nút Install
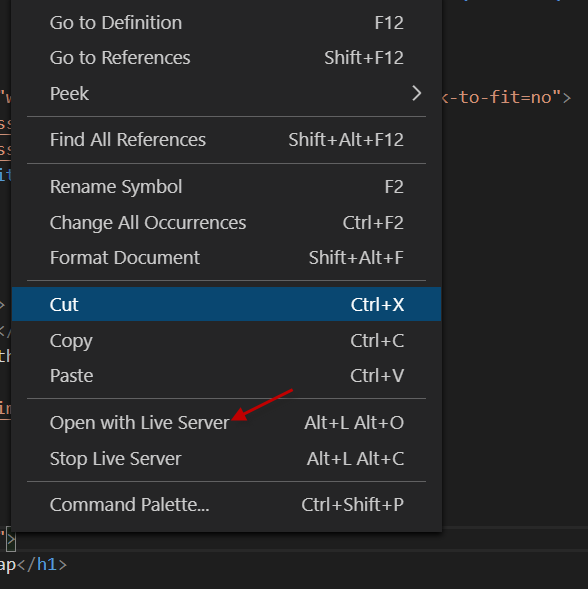
Mở trang web trong Visual Code: Nhắp nút phải trong nội dung trang => chọn Open with Live Server

Hiện giá trị biến hay biểu thức trong trang web
Trong Javascript, có 4 cách để hiện giá trị của biến hay biểu thức ra trang web, đó là:
- Hiện ra trong nội dung trang web với lệnh
document.write() - Hiện dạng popup với lệnh
alert() - Xuất ra trong cửa sổ console (thường dùng khi debug) với lệnh
console.log() - Ghi vào nội dung của 1 tag bằng cách gán vào thuộc tính
innerHTMLcủa tag.
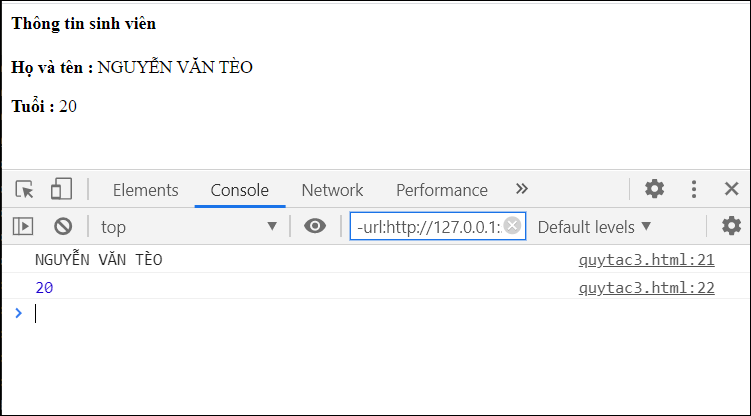
Ví dụ :
<head> <title>Sinh viên </title> </head>
<body>
<h4>Thông tin sinh viên</h4>
<div id="motsv">
<p><b>Họ và tên :</b> <span id="ht"></span> </p>
<p><b>Tuổi :</b> <span id="age"></span> </p>
</div>
<script>
let n = "NGUYỄN VĂN TÈO";
let a = 20;
document.getElementById("ht").innerHTML = n;
document.getElementById("age").innerHTML = a;
console.log(n);
console.log(a);
</script>
</body>

Đặt mã javascript bên ngoài trang web
- Mã JavaScript có thể được viết ở file riêng (.js) và nhúng vào trang web để dùng.
- Nhúng file .js vào trang web bằng lệnh <script src=”path”> </script>
Ví dụ: File myscript.js
function ham(x) {
if (x > 0) alert("Hi");
else alert("hello");
}
File HTML
<html> <head>
<script src="myscript.js"></script>
</head>
<body>
<p>Hiển thị lời chào</p>
<script>
let x = 1;
ham(x);
</script>
</body></html>
Từ khóa trong Javascript
Trong JavaScript, bạn không thể dùng các từ sau để đặt tên cho các biến, hàm.
| abstract | arguments | await | boolean |
| break | byte | case | catch |
| char | class | const | continue |
| debugger | default | delete | do |
| double | else | enum* | eval |
| export | extends | false | final |
| finally | float | for | function |
| goto | if | implements | import |
| in | instanceof | int | interface |
| let | long | native | new |
| null | package | private | protected |
| public | return | short | static |
| super | switch | synchronized | this |
| throw | throws | transient | true |
| try | typeof | var | void |
| volatile | while | with | yield |
Vậy là bạn đã hình dung sơ lược javascript là gì. Các bài viết sau sẽ là những kiến thức chi tiết cụ thể hơn. Bạn có thể đọc thêm các link sau:
https://www.w3schools.com/whatis/whatis_js.asp , https://www.tutorialspoint.com/javascript/javascript_overview.htm



