Javascript và Geolocation hướng dẫn bạn dùng Javascript để xác định vị trí – tức tọa độ của người xem web nếu như được họ đồng ý.
Sự cần thiết của việc xác định tọa độ người dùng
Javascript cung cấp các hàm để bạn xác định vị trí của người dùng. Nhờ đó có thể dẫn họ đến các chức năng cần thiết phù hợp với họ. Hoặc để hạn chế các chức năng nào đó. Hoặc hiện ra trang web phù hợp với ngôn ngữ user. Cũng có thể là hiện bản đồ với trung tâm là tọa độ của user. Để từ đó họ dễ tra cứu thông tin…
Nói chung có nhiều tiện ích khi xác định được tọa độ người dùng. Nhưng theo thiết kế hiện tại, việc lấy tọa độ phải được user đồng ý thì mới lấy được.
Hàm javascript xác định tọa độ người dùng
Trong javascript, việc xác định tọa độ thì đơn giản chứ không khó chút nào. Vì Bạn chỉ việc dùng hàm navigator.geolocation.getCurrentPosition là có được thông tin. Khi xác định tọa độ xong, bạn gọi 1 hàm callback để xử lý những việc cần thiết. Đơn giản nhất là hiện ra trang web tọa độ của họ.
Tham số của hàm callback có chứa tọa độ của user được trả về. Và bạn truy xuất tọa độ này bằng đối tượng coords. Hãy xem ví dụ sau như là demo để biết cách dùng nhé.
<button onclick="toado()">Lấy tọa độ</button>
<p id="kq"></p>
<script>
function toado() {
if (navigator.geolocation==false) return;
navigator.geolocation.getCurrentPosition(hienToaDo);
}
function hienToaDo(vitri) {
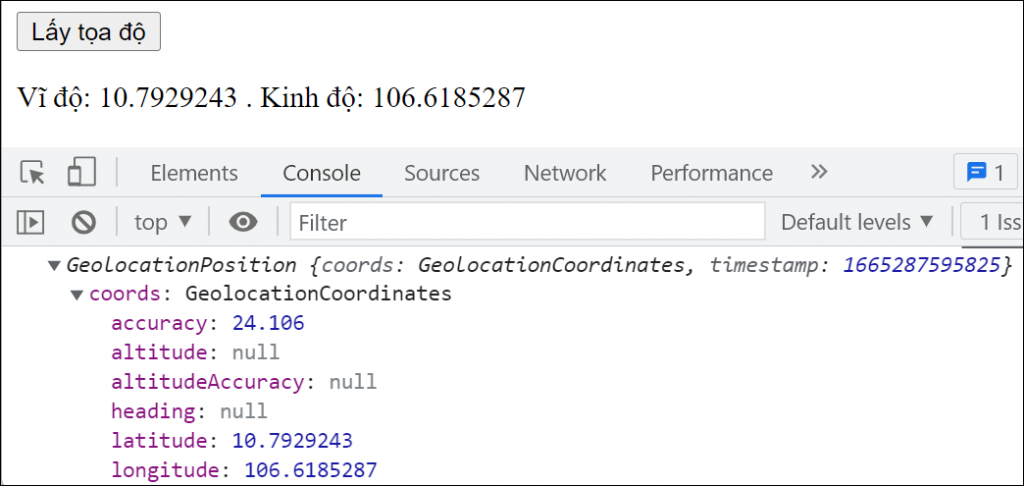
console.log(vitri);
vido = vitri.coords.latitude;
kinhdo = vitri.coords.longitude;
document.getElementById("kq").innerHTML=
`Vĩ độ: ${vido} . Kinh độ: ${kinhdo}`;
}
</script>

Bài Javascript và Geolocation đã hướng dẫn xác định tọa độ của người dùng qua ví dụ vừa trình bày. Rất đơn giản và không khó phải không nào.
Chức năng này được dùng nhiều khi ứng dụng của bạn cần cung cấp cho người dùng nhiều tiện ích phù hợp nhất tại vị trí của họ. Ví dụ như ngôn ngữ phù hợp, hoặc bản đồ, nhà hàng, quán ăn, cửa hàng xăng, nhà thuốc xung quanh họ…
Cần xem thêm các bài liên quan thì xem ở đây:
- https://www.w3schools.com/html/html5_geolocation.asp
- https://developer.mozilla.org/en-US/docs/Web/API/Geolocation_API



