Hướng dẫn assignment Javascript gồm các yêu cầu và đầy đủ hướng dẫn thực hiện bài thực hành cho môn Javascript cơ bản.
YÊU CẦU ASSIGNMENT JAVASCRIPT
Hãy thực hiện 1 bài thực hành với code html, css, JavaScript theo 4 yêu cầu sau đây (Y1, Y2, Y3, Y4)
Y1: Yêu cầu về tổ chức mã
Tạo 1 folder có tên <MaSV>_HoTen_ASM để chứa toàn bộ code ASM
- Các file .html đặt ngay trong folder chứa code đã tạo
- Các file js đặt trong folder con js
- Các file css đặt trong folder con css
- Các file hình đặt trong folder images
Y2: Yêu cầu về viết code
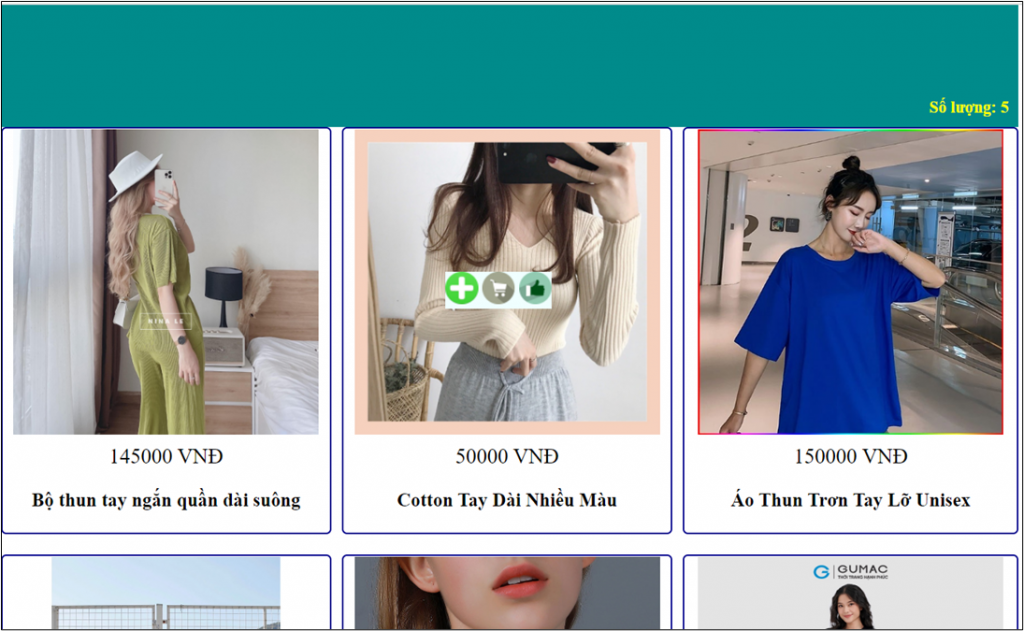
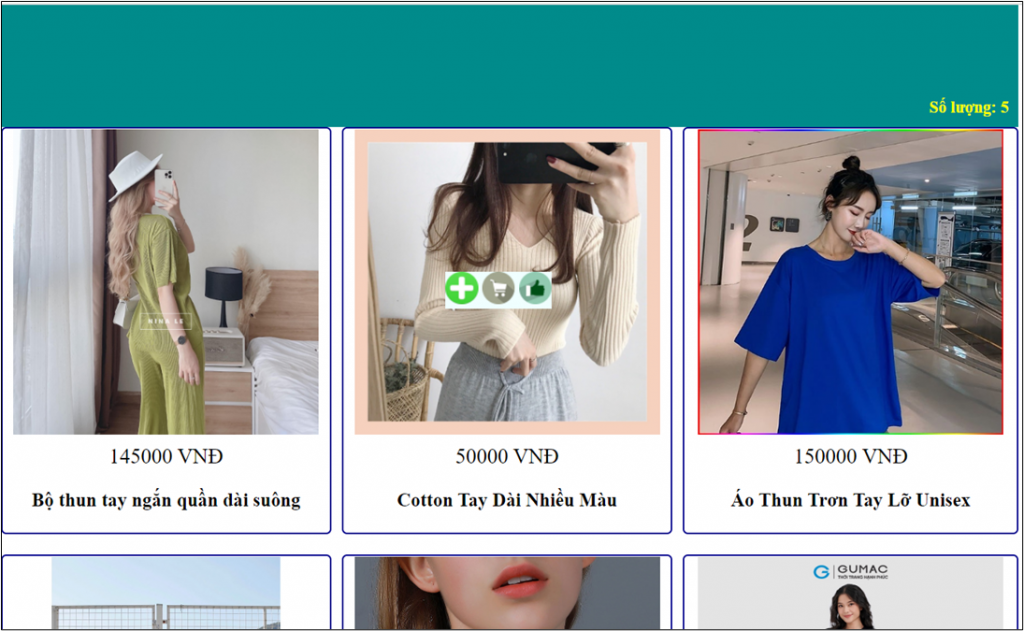
1. Tạo trang danh sách sản phẩm
Các sản phẩm trình bày như gợi ý trong hình , có thể chọn tùy ý: điện thoại, laptop, hoa, thú cưng, công nghệ, thời trang…
- Đưa chuột vào hình, các icon ( chi tiết, cart, like) sẽ hiện ra .
- Đưa chuột ra khỏi hình, các icon ẩn đi
- Nhắp icon cart thì số lượng tăng lên
- Nhắp icon like thì đổi sang hình khác (diễn tả sản phẩm đã được like)
- Nhắp icon detail sẽ chuyển sang trang detail.httml

2. Tạo slider (có control và xử lý control)

- Khi nhắp icon Left sẽ hiện ảnh trước, nếu là ảnh đầu thì quay về ảnh cuối
- Khi nhắp icon Right thì sẽ hiện ảnh sau, nếu là ảnh cuối thì quay về ảnh đầu.
- Hiện caption của mỗi ảnh
- Tự động chuyển ảnh sau mỗi 5 giây
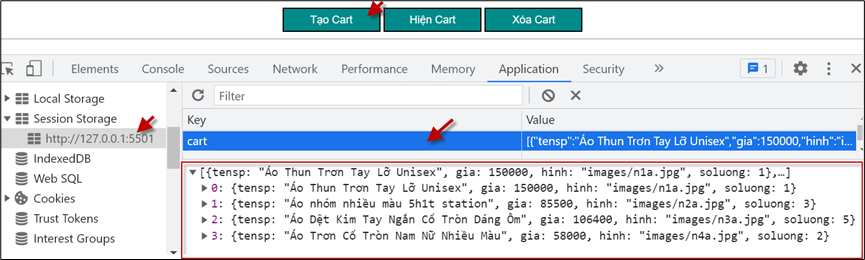
3. Tạo trang giỏ hàng

- Khi nhắp nút Tạo cart, sẽ lưu vào sessionStorage danh sách các sản phẩm như sau

- Khi nhắp nút Xóa cart sẽ xóa thông tin đã tạo bởi nút Tạo cart
- Khi nhắp nút Hiện cart, sẽ hiện danh sách các sản phẩm đang có trong sessionStorage , có tính tiền từng sản phẩm và tính tổng tiền giỏ hàng (xem hình trên).
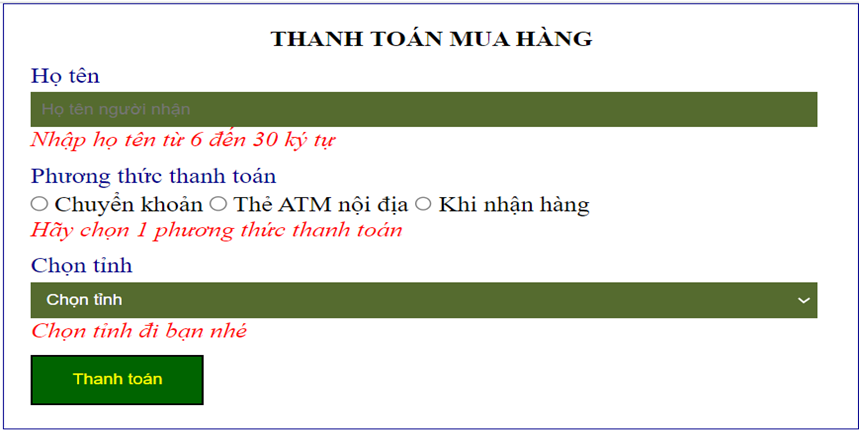
4. Trang thanh toán và kiểm lỗi form
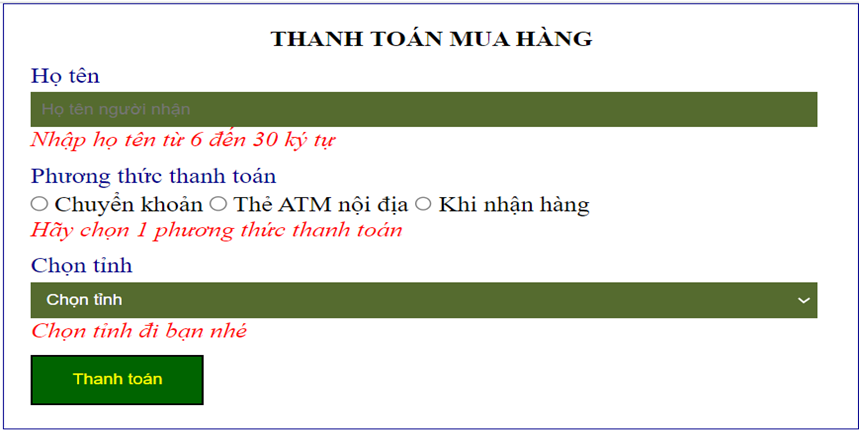
Tạo trang thanhtoan.html như sau và viết code kiểm lỗi và báo lỗi như hình khi usr nhắp nút Thanh Toán

Y3: Sáng tạo thêm
Sinh viên chọn thực hiện thêm : Geolocation, Media, Countdown clock , định dạng, bổ sung chức năng…
Y4: Yêu cầu về báo cáo
Viết một bài báo cáo trình bày các chức năng đã thực hiện. Hoặc tạo 1 trang web trả lời các câu hỏi sau
- Javascript giúp bạn làm gì?
- Lệnh setTimeout giúp bạn làm gì?
- Viết lệnh cần thiết để đổi màu chữ thành màu đỏ cho tất cả các tag p trong trang?
- Lệnh để hiện chữ Bé giỏi quá vào tag có id là kq thì viết thế nào?
HỌ TÊN SINH VIÊN: ………
MÃ SV: ………
HƯỚNG DẪN ASSIGNMENT JAVASCRIPT
1. Trang danh sách sản phẩm listsp.html

Phần 1: TÌm hình, định dạng và hiện sp
- Tìm hình
- Hiện sản phẩm nhiều cột với css
- Hiện nhiều sp từ mảng javascript
Phần 2: Code Javascript , xem trong video dưới
- Ẩn hiện các icon với javascript
- Nhắp hình like sẽ đổi hình
- Đếm số lượng sản phẩm
- Lưu sản phẩm đã chọn vào sessionStorage
- Chuyển sang trang chi tiết sản phẩm
2. Trang slide show slider.html

Phần 1:
a. Tìm hình : thời trang nhiều màu 1000×350
b. Hiện 1 hình + mô tả và định dạng
c. Nhúng font awesome:
+ Nhúng thư viện:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" >
+ Hiện icon
<i class="fa fa-chevron-circle-left" onclick="prev()"></i>
<i class="fa fa-chevron-circle-right" onclick="next()"></i>d. Định nghĩa mảng hình và mô tả
let arr_hinh = [
"images/s0.jpg",
"images/s1.jpg",
"images/s2.jpg",
"images/s3.jpg",
"images/s4.jpg",
"images/s5.jpg"
];
let arr_mota = [
"Thời trang nhiều màu ",
"Nhiều loại chất liệu",
"Cho cả nam và nữ",
"Hàng đẹp chất lượng",
"Giá cả phải chăng",
"Cho đôi hoặc nhóm"
]Phần 2: Code javascript chuyển hình khi nhắp nút left right:
Mời bạn xem trong video
3. Trang giỏ hàng giohang.html

Phần 1
a. Tạo code html và định dạng
<body>
<div id="nut">
<button>Tạo Cart</button>
<button>Hiện Cart</button>
<button>Xóa Cart</button>
</div>
<hr>
<div id="giohang">Giỏ hàng</div>
<div id="tongtiengiohang">Tổng tiền giỏ hàng</div>
</body>
b. Định dạng
#nut { text-align: center;}
#nut button { width: 120px; height: 30px; background-color: darkcyan;}
#giohang { width: 700px; margin: auto; }
#tongtiengiohang { text-align: center; font-size: 1.2em; color: darkgreen;}
c. Tạo cart
function taoCart(){
let cart = [
{
'tensp':'Áo Thun Trơn Tay Lỡ Unisex',
'gia': 150000,
'hinh':'images/n1a.jpg',
'soluong':1
},
{
'tensp':'Áo nhóm nhiều màu 5h1t station',
'gia': 85500,
'hinh':'images/n2a.jpg',
'soluong':3
},
{
'tensp':'Áo Dệt Kim Tay Ngắn Cổ Tròn Dáng Ôm',
'gia': 106400,
'hinh':'images/n3a.jpg',
'soluong':5
},
{
'tensp':'Áo Trơn Cổ Tròn Nam Nữ Nhiều Màu',
'gia': 58000,
'hinh':'images/n4a.jpg',
'soluong':2
}
];
sessionStorage.setItem("cart", JSON.stringify(cart));
alert('Đã tạo cart xong trong sessionStorage')
}
d. Hiện cart và định dạng: xem trong video
e. Xóa card: xem trong video
Phần 2
a. Code tính tiền khi đổi số lượng: định nghĩa hàm doisoluong và gọi khi sự kiện onkeyup, onchange
b. Code tính tổng tiền giỏ hàng
4. Trang thanh toán và kiểm lỗi thanhtoan.html

Phần 1
a. Code html, kể các các thông báo lỗi
b. Định dạng các tag trong form
Phần 2
a. Code gọi hàm kiemtra trong sự kiện click của nút thanh tatoán
b. Định nghia ham kiemtra
Assignment 1: Thực hiện
- Thực hiện Y1
- Thực hiện Y2 (phần 1)
- Sáng tạo thêm tùy ý (định dạng, code)
Assignment 2: Thực hiện các yêu cầu còn lại :
- Thực hiện Y2 ( phần 2)
- Thực hiện Y3
- Thực hiện Y4
Các bài học quan trọng cần xem:
- Kiểm tra dữ liệu trong form với javascript
- Lập trình sự kiện với Javascript
- Mô hình DOM trong javascript



