Dùng Javascript định dạng trang web tức là code javascript để định dạng css hoặc gán giá trị cho các thuộc tính html trong trang.
Dùng Javascript định dạng trang web
Việc sử dụng Javascript để thực hiện định dạng trang web là rất cần thiết khi thiết kế web. Bởi vì việc khai báo CSS ban đầu (bằng các style) chỉ giúp bạn định dạng 1 lần lúc trang web mới nạp.
Khi trang đã hiện ra rồi, bạn muốn định dạng cho các phần tử nhận các sự kiện trong trang thì sao? Lúc này phải dùng Javascript để thực hiện.
Javascript và các thuộc tính html
Mỗi element có nhiều thuộc tính html như src, href, width, height, disabled, readonly, required, selected, size, value, type, alt, title, autocomplete, autofocus, checked, contenteditable, id, max, min, maxlength, minlength, multiple, name, onblur, onchange, onclick, ondblclick, onerror, onfocus, onkeyup, onmouseover, onmouseout, onsubmit, placeholder…
Bạn có thể trang tag và thuộc tính html – p1 để biết thêm về các thuộc tính html. Sau đây là ví dụ về cách sử dụng :
<img width="150" height="150" alt="Hình logo" title="Hình logo"
src="https://longnv.name.vn/wp-content/uploads/2019/09/logo4-150x150.png" onerror="this.src='1.jpg'">
<input type="text" name="un" class="username" readonly="readonly" value="teonv">
<input id="toan" autofocus="autofocus" required="required" min="0" max="10" onblur="check()">
<input type="checkbox" name="thethao" checked="checked">Thể thao
<select name="sothich" multiple="multiple" size="5">
<option value="nmr" >Nhìn mưa rơi</option>
<option value="nch" >Nghe chim hót</option>
<option value="nmb" selected="selected">Ngắm mây bay</option>
<option value="ut" >Uống trà</option>
<option value="vr" >Vuốt râu</option>
</select>
<div id="bl" contenteditable="true" minlength="10" maxlength="500" title="Nhập 10 đến 500 ký tự">
Nhập bình luận
</div>Bạn có thể dùng mã lệnh javascript đển gán giá trị cho các thuộc tính html trong các element.
Gán giá trị cho các thuộc tính html
Trong trang web, nếu có nhu cầu gán giá trị mới cho các thuộc tính html thì bạn dùng hàm setAttribute. Cú pháp như sau:
x.setAttribute("tênthuộctính", "giá trị");
Trong đó x là phần tử nào đó trong trang. Ví dụ:
<img id="hinh1" src="https://longnv.name.vn/wp-content/uploads/2020/03/javascript-la-gi-324x235.png">
<p> <a id="tw" href="https://google.com">Google</a> </p>
<p> <button name="inan" type="button" onclick="window.print();">In ra giấy</button> </p>
<script>
let hinh = document.getElementById("hinh1");
hinh.setAttribute("src","https://longnv.name.vn/wp-content/uploads/2019/09/logo4-150x150.png");
hinh.setAttribute("width", "90px");
hinh.setAttribute("height", "90px");
let tw = document.getElementById("tw");
tw.setAttribute("href", "https://longnv.name.vn");
tw.innerText="Thầy Long Web";
let inan = document.getElementsByName("inan")[0];
inan.setAttribute("disabled", true);
</script><button onclick="abc()">Gán thuộc tính</button><hr>
<input value="OK"> <br>
<button onclick="alert('Chúc an lành')" disabled="true">Xử lý </button><br>
<a href="http://google.com" id="tlw">Link</a><br>
<img src="https://longnv.name.vn/wp-content/uploads/2020/03/tong-quan-ve-javascript.png">
<script>
function abc() {
document.getElementsByTagName("INPUT")[0].setAttribute("type", "button");
document.getElementById("tlw").setAttribute("href", "https://longnv.name.vn");
document.getElementsByTagName("img")[0].setAttribute("width", "200px");
document.getElementsByTagName("button")[1].disabled=false;
}
</script>
Lấy giá trị các thuộc tính html
Dùng hàm getAttribute để lấy giá trị của 1 thuộc tính html. Cú pháp như sau: x.getAttribute(“tên thuộc tính”);
<img src="https://longnv.name.vn/hinh/songdep1.jpg" width="300" height="180">
<img src="https://longnv.name.vn/hinh/songdep2.jpg" >
<script>
let arr = document.getElementsByTagName("img");
let w = arr[0].getAttribute("width");
let h = arr[0].getAttribute("height");
arr[1].setAttribute("width",w);
arr[1].setAttribute("height",h);
</script>Javascript và các thuộc tính css của element
Ngoài các thuộc tính html , mỗi phần tử trong DOM có rất nhiều thuộc tính css. Bạn có thể dùng javascript truy xuất đến các thuộc tính css để gán giá trị mới, đó là cách dùng Javascript định dạng trang web.
Đối tượng style trong 1 element
Mỗi phần tử trong DOM có 1 đối tượng đặc biệt tên là style – đây là nơi chứa các thuộc tính css cho phần tử. Bảng sau là các thuộc tính css thường dùng:
| Thuộc tính | Mô tả |
| background | background của element |
| backgroundColor | Màu nền của element |
| backgroundImage | ảnh nền |
| border | Đường viền |
| borderRadius | Bo tròn góc |
| bottom | Tọa độ cạnh dưới của element |
| boxSizing | Quy định về box-sizing |
| color | Màu chữ |
| display | Cách hiển thị element |
| cssFloat | Thuộc tính Float của element |
| fontFamily | Quy định font chữ |
| fontSize | Cỡ chữ trong element |
| fontStyle | Kiểu chữ : normal, italic , oblique |
| height | Độ cao của element |
| left | Tọa độ trái của element |
| letterSpacing | Khoảng cách giữa các ký tự trong element |
| lineHeight | Độ cao 1 hàng chữ trong element |
| margin | Lề ngoài của element |
| padding | Lề trong của element |
| position | Chế độ vị trí của element (static, relative, absolute, fixed) |
| right | Tọa độ cạnh phải của element |
| textAlign | Cách canh chữ theo chiều ngang |
| top | Tọa độ cạnh trên của element |
| width | Độ rộng của element |
| zIndex | Giá trị zIndex của element |
Tham khảo thêm: https://www.w3schools.com/jsref/dom_obj_style.asp
Tên một số thuộc tính trong đối tượng style so với các thuộc tính css chuẩn có chút khác biệt. Đó là : với các thuộc tính css chuẩn có dấu gạch ngang ở giữa (ví dụ font-family) thì trong style sẽ bỏ dấu gạch ngang và đổi chữ hoa cho ký tự phía sau (thành fontFamily) .
Định dạng css cho element bằng javascript
Thông qua cú pháp đơn giản là x.style.tênthuộctínhcss , bạn có thể định dạng phần tử trong trang dễ dàng. Trong đó x là phần tử bạn chọn để định dạng, còn tenthuoctinhcss thì tra cứu trong bảng trên.
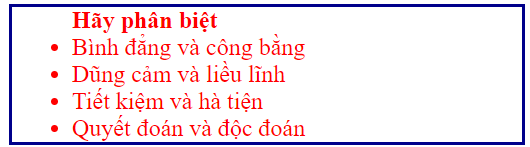
<ul id="phanbiet">
<b>Hãy phân biệt</b>
<li>Bình đẳng và công bằng</li>
<li>Dũng cảm và liều lĩnh</li>
<li>Tiết kiệm và hà tiện</li>
<li>Quyết đoán và độc đoán</li>
</ul>
<script>
let pb = document.getElementById('phanbiet');
pb.style.color='red';
pb.style.border='2px solid darkblue';
pb.style.width='300px';
</script>
Định dạng một mảng các element
Để định dạng nhiều phần tử, bạn dùng các hàm getElemenentsByName, getElemenentsByTagName , getElemenentsByClassName để nhận về 1 mảng các phần tử rồi lặp qua mảng để định dạng từng cái một.
<ul id="phanbiet">
<b>Hãy phân biệt</b>
<li>Bình đẳng và công bằng</li>
<li>Dũng cảm và liều lĩnh</li>
<li>Tiết kiệm và hà tiện</li>
<li>Quyết đoán và độc đoán</li>
</ul>
<script>
let arr = document.getElementsByTagName("li");
console.log(arr);
for(let i = 0; i< arr.length ; i++){
let li = arr[i];
li.style.color='blue';
li.style.textTransform='uppercase';
}
</script>
Sử dụng className để định dạng
Ngoài cách gán thuộc tính qua đối tượng style để định dạng css, việc dùng Javascript định dạng trang web có thể thực hiện thông quan việc gán thuộc tính className cho phần tử trong trang.
<style>.abc{ color:red; font-size: 28px; }</style>
<h2 id='tp'>THƠ HAY</h2>
<script>
let h = document.getElementsByTagName('h2')[0];
h.className='abc';
</script>Thêm class css cho element
Mỗi phần tử trong DOM có thể được gán cho nhiều class css . Để bổ sung 1 class css cho nó thì dùng cú pháp x.classList.add( tênclass); , trong đó x là phần tử nào đó trong DOM.
<style>
.boxnhac { width: 300px}
.row { color:red }
.vien {border: 2px solid darkblue; }
</style>
<div id="danca" class="boxnhac">
<b>Các thể điệu dân ca</b>
<p class="row">Thể điệu Lý Mỹ Hưng</p>
<p class="row">Thể điệu Vọng Kim Lang</p>
<p class="row">Thể điệu Lý Cái Mơn</p>
<p class="row">Thể điệu Lý Chim Quyên</p>
</div>
<script>
let danca = document.getElementById("danca");
danca.classList.add('vien');
</script>
Gỡ class css cho element
Có thể gỡ bớt 1 class css cho 1 phần tử bằng cách dùng cú pháp x.classList.remove(tênClass);
<style>
.boxnhac { width: 300px}
.row { color:red }
.vien {border: 2px solid darkblue; }
.nensang { background-color: antiquewhite;}
</style>
<div id="danca" class="boxnhac vien nensang">
<b>Các thể điệu dân ca</b>
<p class="row">Thể điệu Lý Mỹ Hưng</p>
<p class="row">Thể điệu Vọng Kim Lang</p>
<p class="row">Thể điệu Lý Cái Mơn</p>
<p class="row">Thể điệu Lý Chim Quyên</p>
</div>
<script>
let danca = document.getElementById("danca");
danca.classList.remove('vien');
</script>
Thêm bớt class css cho element
Hàm toggle(‘tênClass’) dùng để đảo qua lại việc thêm hoặc gỡ bỏ 1 class css cho phần tử.
<style>
.boxnhac { width: 300px}
.row { color:red }
.vien {border: 2px solid darkblue; }
</style>
<div id="danca" class="boxnhac">
<b>Các thể điệu dân ca</b>
<p class="row">Thể điệu Lý Mỹ Hưng</p>
<p class="row">Thể điệu Vọng Kim Lang</p>
<p class="row">Thể điệu Lý Cái Mơn</p>
<p class="row">Thể điệu Lý Chim Quyên</p>
</div>
<button onclick="daonen()">Đảo nền</button>
<script>
function daonen(){
let danca = document.getElementById("danca");
danca.classList.toggle('vien');
}
</script>Bài này giúp Bạn học cách dùng Javascript định dạng trang web. Đó là sử dụng các hàm setAttribute, getAttribute để truy xuất và gán các thuộc tính html. Hoặc định dạng css qua đối tượng style của element. Hay là cách gán className cho phần tử. Và cuối cùng là thêm class css cho phần tử bằng hàm classList.add.
Nhờ dùng Javascript định dạng trang web mà trang của bạn sẽ linh động hơn khi có thể thay đổi định dạng theo cách dùng của người xem.
Cần thêm thì mời xem trang này : https://www.w3schools.com/jsref/dom_obj_style.asp



