Biến kiểu dữ liệu toán tử trong Javascript là những thứ rất đơn giản, cơ bản, cần biết ngay khi mới bắt đầu học javascript.
Khai báo biến trong javascript
Trong javascript, biến dùng để lưu trữ dữ liệu. Cú pháp như sau: var tênbiến; hoặc let tênbiến;
Tên của biến có thể gồm chữ và số, nhưng không được bắt đầu bằng số, không chứa khoảng trắng (dấu cách ), dấu câu, ngoại trừ dấu gạch dưới (_) . Ví dụ: let gia_km;
Có thể khai báo nhiều biến trên một dòng. Ví dụ: let x, y, z;
Có thể vừa khai báo vừa khởi tạo giá trị cho biến. Ví dụ: var x = 1;
Từ khóa var dùng để khai báo biến ở mức độ toàn cục (global) còn từ khóa let để khai báo biết trong phạm vi 1 khối { } . let được dùng nhiều hơn.
Kiểu dữ liệu của biến
Trong JavaScript, biến có thể có những kiểu dữ liệu sau: kiểu số, kiểu chuỗi, kiểu Boolean, kiểu mảng, kiểu object
Kiểu Số
JavaScript không chia ra kiểu Double, Integer… như các ngôn ngữ khác mà gộp lại thành một kiểu duy nhất là kiểu số
<script>
let x = 20, y = 1.5;
alert(x + " " + y);
</script>
Các hàm liên quan đến kiểu số
isNAN() : Xác định xem tham số truyền vào có phải là số hay không. Nếu là số trả về False. Nếu không phải là số, trả về True
<script>
let x = prompt("Bạn bao nhiểu tuổi");
if (isNaN(x) == true ){
alert("Trời ơi! nhập số á");
} else {
alert("Cảm ơn");
}
</script>
toFixed(): chuyển number thành string, giữ lại số lượng số thập
phân chỉ định.
<script>
let x = 8.34289;
let str = x.toFixed(2); // 8.34
</script>
Các hàm trong thư viện Math: là thư viện toán học có nhiều hàm xử lý dữ liệu kiểu số
| Hàm | Giải thích | Ví dụ | Kết quả |
| Math.random() | Trả về số ngẫu nhiên trong khoảng từ 0 đến 1 | ||
| Math.max(x) | Trả về số lớn nhất | Math.max(5, 1, 6) | 6 |
| Math.pow(x,y) | Trả về giá trị của x mũ y | Math.pow(2,3) | 8 |
| Math.round(x) | Trả về giá trị làm tròn của x | Math.round(2.6) | 3 |
| Math.ceil(x) | Hàm làm tròn lên | Math.ceil(7.1) | 8 |
Kiểu string (chuỗi ký tự)
String được bao quanh bởi cặp dấu nháy kép. Ví dụ: let s = “Mẹ ơi”;
Các thuộc tính và hàm trên string
- Thuộc tính length: đếm số ký tự của chuỗi
<script>
let s = "Mẹ tôi hai tiếng thân thương";
alert("Số ký tự: " + s.length); //28
</script>
- Hàm substr: trích 1 chuỗi con, bắt đầu từ 1 vị trí và lấy x ký tự
<script>
let c = "Chịu khó mới giỏi";
alert(c.substr(5,3)); //khó
</script>
– Hàm ghép 2 chuỗi: concat
<script>
let m = "Mẹ"; t = " tôi";
let s = m.concat(t);
alert(s); //Mẹ tôi
</script>
– Đổi sang chữ hoa : hàm toUpperCase
<script>
let m = "Mẹ tôi hai tiếng thân thương";
let t = m.toUpperCase();
alert(t);
</script>
– Hàm đổi chữ thường toLowerCase:
<script>
let m = "NgưỜi việT rẤT hiếu khách";
let t = m.toLowerCase();
alert(t); //người việt rất hiếu khách
</script>
– Hàm split: tách chuỗi thành mảng
<script>
let str="Tâm thân an no đủ được rồi";
let arr = str.split(" ");
console.log(arr); //['Tâm','thân','an','no','đủ','được','rồi']
</script>
Kiểu Boolean
Biến kiểu Boolean có 1 trong hai giá trị là true và false. Các giá trị Boolean thường được sử dụng trong các cấu trúc điều khiển để diễn tả điều kiện.
<script>
let diem = 9;
let xeploaigioi = diem>=8;
if (xeploaigioi == true) alert("Giỏi quá");
</script>
Mảng trong Javascript
Mảng là kiểu dữ liệu đặc biệt dùng để lưu nhiều giá trị trong 1 biến. Mỗi giá trị trong mảng gọi là phần tử của mảng. Việc khai báo mảng rất đơn giản. Mời bạn xem các cách khai báo sau:
– Khai báo mảng rỗng rồi gán giá trị cho từng phần tử
<script>
let thucung = new Array();
thucung[0] = "mèo";
thucung[1] = "chó";
thucung[2] = "heo";
console.log(thucung);
</script>
– Khai báo mảng đồng thời liệt kê các phần tử
<script>
let hp = new Array("Chia sẻ","Vị tha","Giúp đỡ","Hiểu biết");
console.log(hp);
</script>
– Bạn cũng có thể khai báo mảng dùng ngoặc vuông:
<script>
let doivui = ['Biết ơn','Hài lòng','Yêu thương','Chấp nhận'];
console.log(doivui);
</script>
Truy xuất phần tử của mảng
Truy xuất các phần tử ct ủa mảng để lấy ra giá trị hoặc gán vào giá trị mới thay thế. Bạn dùng cú pháp tênmảng[chỉ số].
<script>
doivui[3]='Nhiệt tình';//Thay thế cho Chấp nhận
</script>
Các hàm và thuộc tính hoạt động trên mảng
- length: đếm số phần tử của mảng
- push: thêm phần tử vào cuối mảng
- pop xóa phần tử cuối của mảng
- shift xóa phần tử đầu tiên của mảng
- unshift : thêm phần tữ vào đầu mảng
- join: Ghép nhiều giá trị trong mảng lại thành chuỗi
- indexOf: trả về vị trí đầu tiên của 1 giá trị trong mảng
- lastIndexOf: trả về vị trí cuối của 1 giá trị trong mảng
<script>
let str = doivui.pop();
//xóa p.tử cuối mảng, giá trị lưu trong str
doivui.push("Vui Cười"); //thêm vào cuối mảng
let i = doivui.indexOf('Yêu thương'); //2
let sopt = doivui.length; //4
let s = doivui.join("-");
//Biết ơn-Hài lòng-Yêu thương-Vui Cười
</script>
Giá trị null và undefined
Giá trị Null: Null nghĩa là không gì cả
let x = null; nghĩa là x không chứa 1 giá trị nào cả. let x = null; khác với let x = “”;
Kiểu Undefined: Chưa xác định giá trị
<script>
let x;
alert(x); // undefined
</script>
C. Toán tử trong javascript
Các toán tử số học
| Toán tử | Giải thích |
|---|---|
| + | Cộng |
| – | Trừ |
| * | Nhân |
| / | Chia |
| % | Chia lấy phần dư |
Các toán tử lôgíc
| Toán tử | Giải thích |
|---|---|
| && | và |
| || | hoặc |
| ! | phủ định |
Toán tử quan hệ và toán tử bằng
| Toán tử | Giải thích |
|---|---|
| > | Lớn hơn |
| < | Nhỏ hơn |
| >= | Lớn ơn hoặc bằng |
| <= | Nhỏ hơn hoặc bằng |
| == | So sánh bằng |
| != | So sánh khác |
Toán tử một ngôi
| Toán tử | Giải thích |
|---|---|
| + | Chuyển toán dạng sang số dương |
| – | Chuyển toán hạng sang số âm |
| ++ | Tăng 1 |
| — | Giảm 1 |
<script>
let x = 4;
x++;
alert (x);//5
</script>
Sự khác nhau giữa ++x và x++
| let x = 4; let y = ++x; alert (“x= “+x+” y=”+y); | let x = 4; let y = x++; alert (“x= “+x+” y= “+y); |
 |  |
Hàm prompt trong javaascript
Trong javascript, hàm prompt giúp bạn lấy dữ liệu từ người dùng nhập vào. Hàm trả về giá trị mà người dùng đã nhập. Ví dụ:
<script>
let ht = prompt("Người ơi! Bạn tên gì đó");
alert ("Chào " + ht);
</script>

=> Chào Tèo
Cấu trúc điều khiển
LỆNH LỰA CHỌN ĐƠN
if (điều_kiện) {
//Thực hiện
}
if (! điều_kiện) {
//Thực hiện
}
Ví dụ:
if (phai=="nu") {
//Code thực hiện khi giá trị biến phai là nu
}
let diem = 9;
if (diem >= 8) {
//Code thực hiện khi giá trị biến diem có giá trị từ 8 trở lên
}
let x = prompt("Hãy nhập vào số bé hơn 100:");
if (x >= 100) {
alert("Bạn vừa nhập: " + x + ". Giá trị này >=100 rồi. Không đúng nha bồ");
}
ĐIỀU KIỆN PHỨC TẠP
Dùng toán tử lôgíc để kết hợp nhiều mệnh đề đơn thành một mệnh đề phức tạp hơn
let x = prompt("Nhập vào một số từ 50 đến 100");
if ((x < 50) || (x > 100)) {
document.write("<h1>Bạn nhập giá trị: " + x + "</h1>");
document.write("<h2>Giá trị này không đúng yêu cầu</h2>");
}
Hằng trong javascript
Trong Javascrpit, dùng từ khóa const để khai báo hằng. Hằng giống như biến, mỗi hằng có một tên và chứa một giá trị nào đó. Nhưng với hằng, bạn chỉ có thể khai báo giá trị của nó để dùng mà không thay đổi giá trị được.
<script>
const TYGIA = 23000; //khai báo hằng
let usd = 10;
let vnd = TYGIA*usd; //sử dụng hằng
console.log(vnd); //115000
</script>
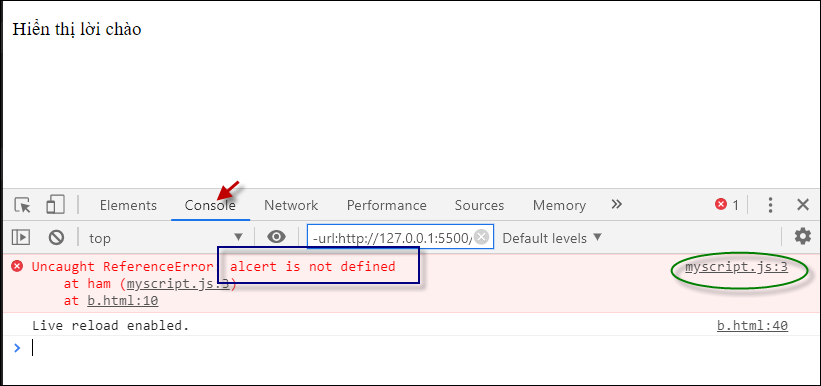
Debug lỗi trong javascript
Công cụ gỡ lỗi giúp bạn tìm và sửa lỗi (bao gồm lỗi lôgíc và lỗi biên dịch). Hiện tại mỗi trình duyệt đều có công cụ Developer Tool giúp web dev gỡ lỗi.
Để dò lỗi, trong trình duyệt, bạn gõ phím F12 rồi nhắp tab Console để xem các thông báo lỗi và dòng có lỗi, từ đó, vào code sẽ tìm lỗi để chỉnh sửa.

Đến đây, các khái niệm như biến kiểu dữ liệu toán tử và biểu thức trong Javascript bạn đã biết. Các bài sau chúng ta sẽ dùng khi đề cấp đến các vấn đề cao hơn. Hãy xem thêm các bài viết khác về lập trình javascript trong link.
Mời đọc tham khảo thêm nếu muốn : https://www.w3schools.com/js/js_variables.asp
https://www.w3schools.com/js/js_datatypes.asp
https://www.w3schools.com/js/js_arrays.asp



