$scope và chỉ thị là kiến thức angularjs quan trọng . $scope gắn với 1 controller để điều khiển các vùng của trang. Chỉ thị là các lệnh trong angularjs.
A. $scope
1. Tìm hiểu thêm về controller
- Mỗi Controller là 1 vùng riêng trong trang được điều khiển để thực hiện 1 việc gì đó. Dữ liệu trong controller được xử lý bởi $scope. $scope là đối tượng đặc biệt của controller chứa các biến và hàm xử lý. Dữ liệu sẽ được đồng bộ lên giao diện (View) thông qua cơ chế buộc dữ liệu của Angular.
- Khi một controller được gán vào một tag HTML (bằng chỉ thị ng-controller) thì AngularJS sẽ tạo ra một đối tượng $scope chứa dữ liệu và các phương thức dành riêng cho controller làm việc với phạm vi của tag đó.
- Trong phạm vi 1 ứng dụng angular, có thể có nhiều controller. Mỗi controller có $scope quản lý dữ liệu riêng.
- Controller có thể lồng nhau.

Giải thích:
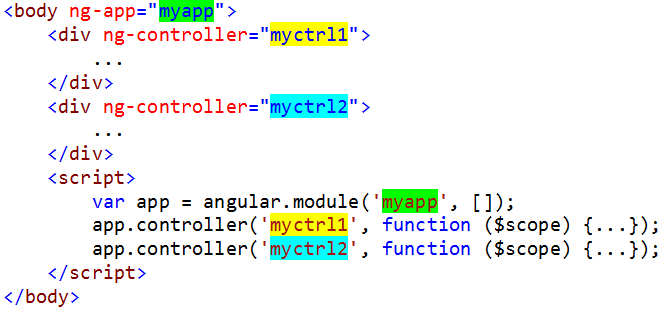
- var app = angular.module(“myapp”, []); => Tạo instance ứng dụng làm việc angular từ myapp
- app.controller(“myctrl2”, function($scope){…}) => Chỉ định hàm xử lý cho controller myctrl2
- $scope chứa dữ liệu từng vùng giao diện
2. $scope
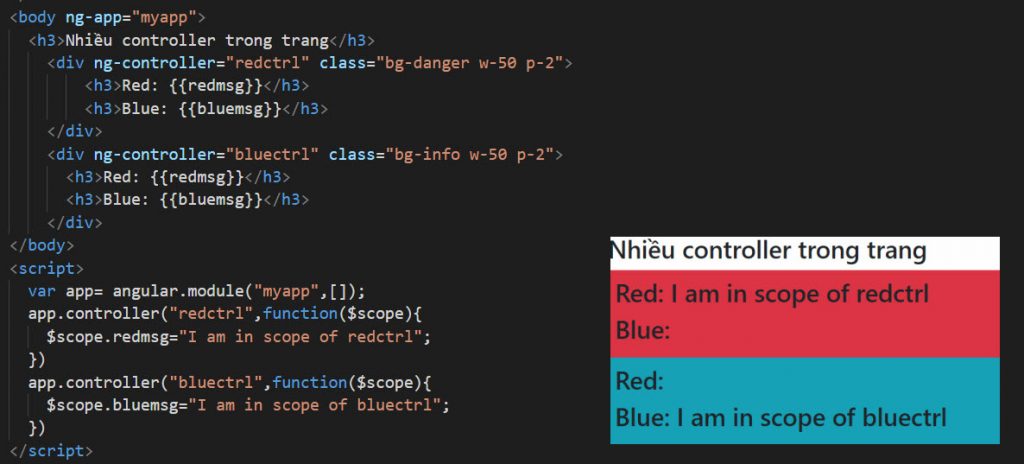
Một ứng dụng AngularJS có thể có nhiều $scope, mỗi $scope tương ứng với 1 controller, mỗi $scope chứa nhiều biến và nhiều hàm.

Các biến trong mỗi $scope là tách biệt nhau. Từ $scope này không thể truy xuất biến của $scope khác.

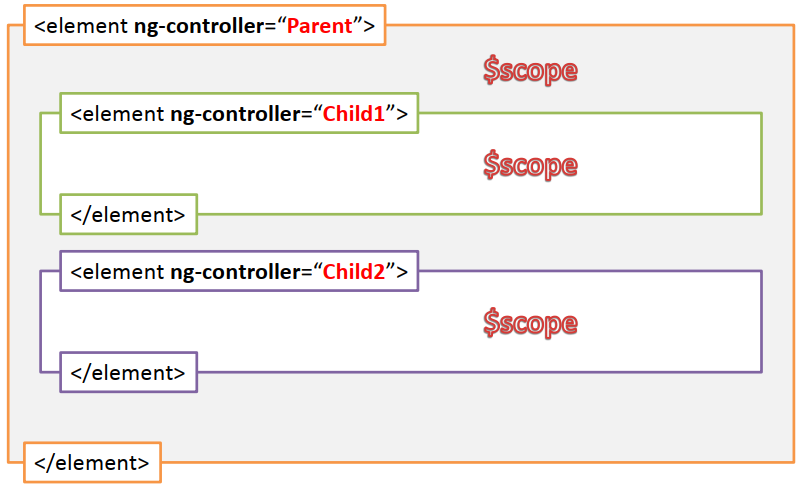
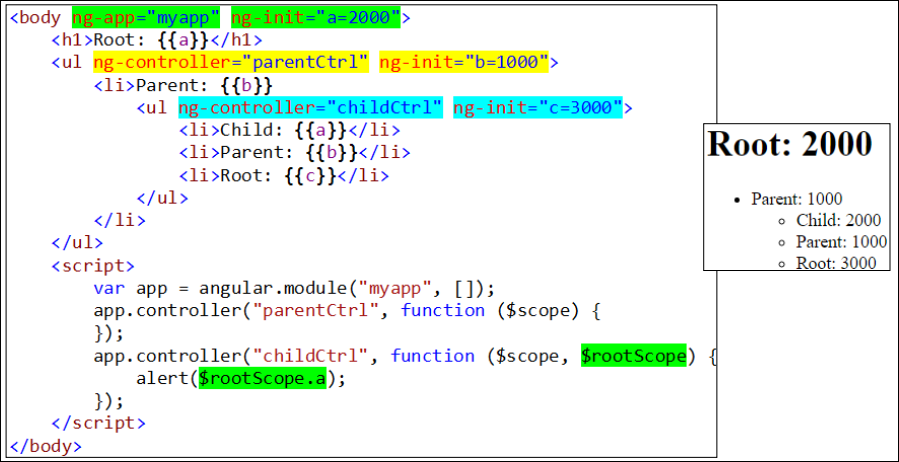
3. $Scope lồng nhau

- Trong $scope con có thể truy xuất biến của $scope cha
- $scope cha không thể truy xuất biến trong $scope con
- $scope con có thể truy xuất thông qua từ khóa $parent

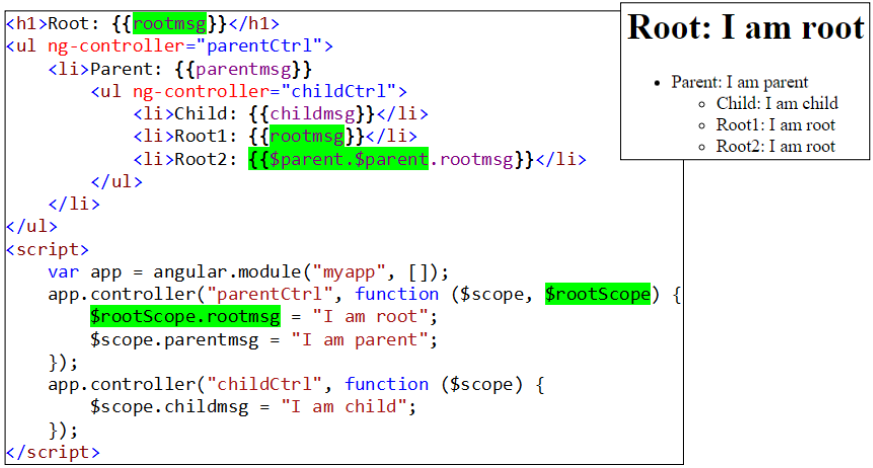
4. $Scope và $rootscope


- $rootScope có thể truy xuất trực tiếp trong phạm vi ng-app hoặc sử dụng $parent
- Cần khai báo đối số $rootScope nếu controller muốn làm việc với $rootScope
Cập nhật dữ liệu trong scope cha sẽ tự động broadcast đến các scope con
B. Chỉ thị
1. Chỉ thị cơ bản
AngularJS định nghĩa rất nhiều thuộc tính HTML mở rộng phục vụ cho mục đích riêng. Các thuộc tính này thường bắt đầu ng-* và được gọi là chỉ thị. Sau đây là các chỉ thị cơ bản:
- @ng-app =>Khai báo phạm vi view cho ứng dụng AngularJS
- @ng-controller =>Khai báo phạm vi view được điều khiển bởi 1 controller
- @ng-init =>Khởi tạo thuộc tính dữ liệu trong $scope
- @ng-bind =>Buộc dữ liệu vào 1 tag HTML thay cho biểu thức {{ }}

@ng-init ở phạm vi nào thì thuộc tính tạo ra thuộc phạm vi đó
2. Các chỉ thị điều khiển
Trong AngularJS định nghĩa các chỉ thị giúp điều khiển giao diện
- @ng-show = “expression” => Hiển thị khi biểu thức có giá trị true
- @ng-hide = “expression” => Ẩn khi biểu thức có giá trị true
- @ng-if = “expression” => Thực hiện khi biểu thức có giá trị là false
- @ng-switch = “expression” => Thực hiện @ng-switch-when=“value” khi biểu thức có giá trị là value
- @ng-repeat = “array” => Duyệt các phần tử trong mảng
3. Chỉ thị ng-show
<element ng-show="expr">…</element>
Dùng trong trường hợp bạn muốn hiển thị tag <element> khi biểu thức expr là true. Ví dụ:
<span ng-show="loading">Loading</span>
4. Chỉ thị ng-hide
<element ng-hide=“expr”>…</element>
Dùng trong trường hợp bạn muốn ẩn tag <element> khi biểu thức expr là true. Ví dụ:
<span ng-hide=“!loading”>Loading</span>
5. Chỉ thị ng-if
<element ng-if=“expr”>…</element>
Dùng trong trường hợp bạn muốn bổ sung tag <element> khi biểu thức expr là true. Ví dụ:
<span ng-if ="mark >= 5">Passed</span>

6. Chỉ thị ng-switch

Bổ sung vào trang web tag <element> khi giá trị của chỉ thị ng-switch-when bằng với giá trị của chỉ thị ng-switch. Nếu không có <element> nào có ng-switch-when bằng với ng-switch thì bổ sung <element> chứa chỉ thị ng-switch-default.
Ví dụ:

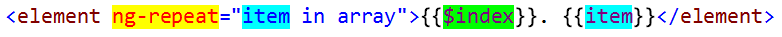
7. Chỉ thị ng-repeat

Chỉ thị ng-repeat được sử dụng để duyệt mảng. Ví dụ ở trên là code để duyệt qua các phần tử trong mảng array
- Cứ mỗi phần tử sẽ bổ sung một thẻ <element> vào trang web
- item là biến chứa phần tử hiện tại
- $index chứa vị trí của phần tử hiện tại đang duyệt


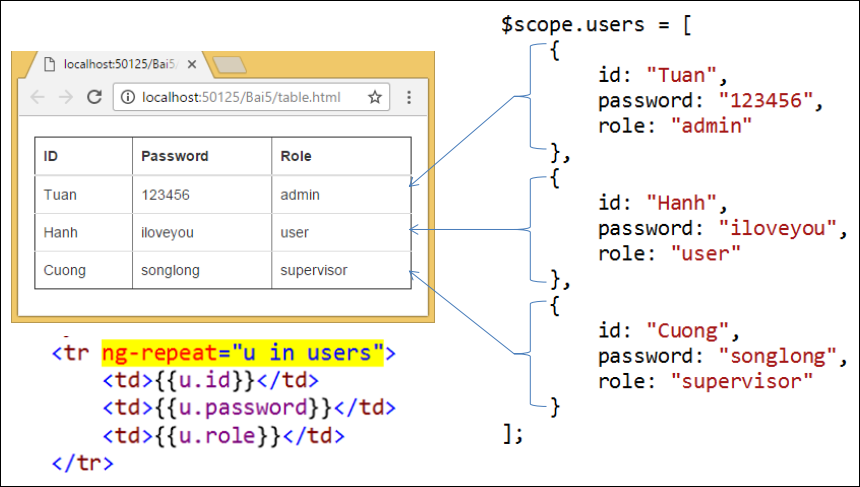
a. Làm việc với bảng
Sử dụng ng-repeat để tạo ra các hàng dữ liệu

Khi lặp mỗi phần tử trong mảng, 1 tag tr sẽ được tạo ra thêm.

b. Tạo trang sản phẩm
Với $scope.products=[{name:””, image:””},{},…] , tạo ra trang web sau




