Các bộ lọc và dịch vụ trong AngularJS giúp bạn lọc dữ liệu, định dạng dữ liệu, triệu gọi các chức năng có sẵn hoặc tạo thêm chức năng mới.
A. BỘ LỌC (FILTERS)
- Bộ lọc trong AngularJS được dùng để định dạng dữ liệu và lọc dữ liệu theo điều kiện.
- AngularJS có sẵn nhiều bộ lọc và bạn cũng có thể tạo ra bộ lọc mới cho mình.
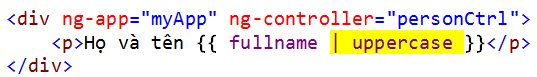
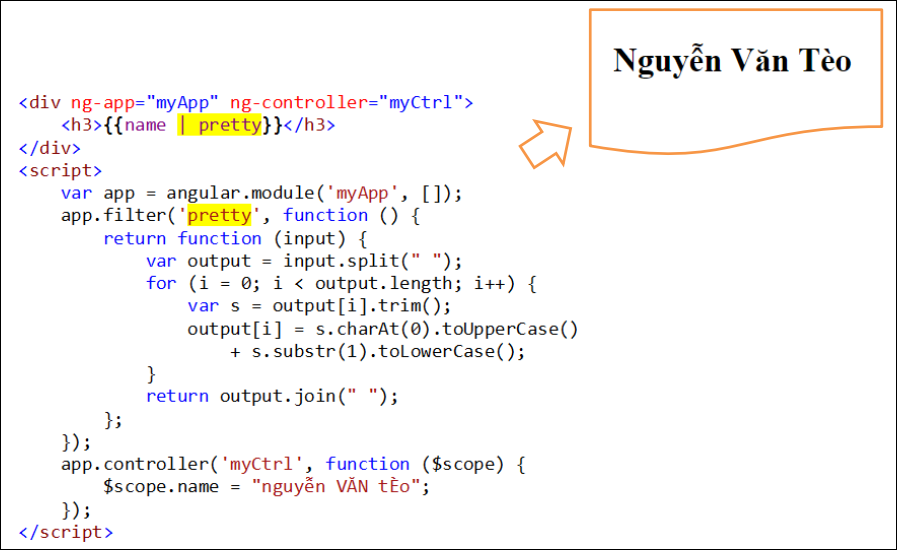
- Ví dụ sau đây họ tên được định dạng là in HOA

1. Các bộ lọc có sẵn
- number => Định dạng số
- currency => Định dạng tiền tệ.
- date => Định dạng thời gian.
- lowercase => đổi thành chữ thường.
- uppercase => đổi thành chữ hoa.
- json => Định dạng một đối tượng thành chuỗi JSON.
- limitTo => Giới hạn số phần tử của mảng hoặc số ký tự của chuỗi.
- orderBy => Sắp xếp các phần tử mảng.
- filter => Lấy tập con của mảng.
http://longnv.name.vn/AngularJS/S7/test1-Filter.html
2. Bộ lọc number và currency
– Bộ lọc number được sử dụng để định dạng số. Cú pháp như sau:
{{ value | number : fractionsize}}
- value: giá trị cần định dạng
- number: bộ lọc định dạng số
- fractionsize: số chữ số thập phân
– Bộ lọc currency được sử dụng để định dạng tiền tệ. Cú pháp như sau:
{{ value | currency : symbol : fractionsize }}
- value: số cần định dạng
- currency: bộ lọc định dạng tiền tệ
- symbol: đơn vị tiền tệ
- fractionsize: số chữ số thập phân

3. Bộ lọc date
https://www.geeksforgeeks.org/angularjs-date-filter/
Bộ lọc date được sử dụng để định dạng thời gian. Cú pháp như sau:
{{ value | date : format : timezone }}
- value: giá trị cần định dạng
- date: bộ lọc định dạng
- format: chuỗi định dạng
- timezone: múi giờ

a. Ký hiệu định dạng thời gian
- Year: “yyyy”(2016), “yy”(16), “y”(2016)
- Month: “MMMM”(January), “MMM”(Jan), “MM”(01), “M”(1)
- Day of month: “dd”(06), “d”(6)
- Day of week: “EEEE”(Tuesday), “EEE”(Tue)
- Hour(24): “HH”(09), “H”(9)
- Hour(12): “hh”(09), “h”(9)
- Minute: “mm”(05), “m”(5)
- Second: “ss”(05), “s”(5)
- Millisecond: “sss”(035)
- AM/PM: “a”
b. Ký hiệu định dạng sẵn có
- “short“ = “M/d/yy h:mm a”
- “medium” = “MMM d, y h:mm:ss a”
- “shortDate” = “M/d/yy”
- “mediumDate” = “MMM d, y“
- “longDate” = “MMMM d, y”
- “fullDate” = “EEEE, MMMM d, y”
- “shortTime” = “h:mm a”
- “mediumTime” = “h:mm:ss a”
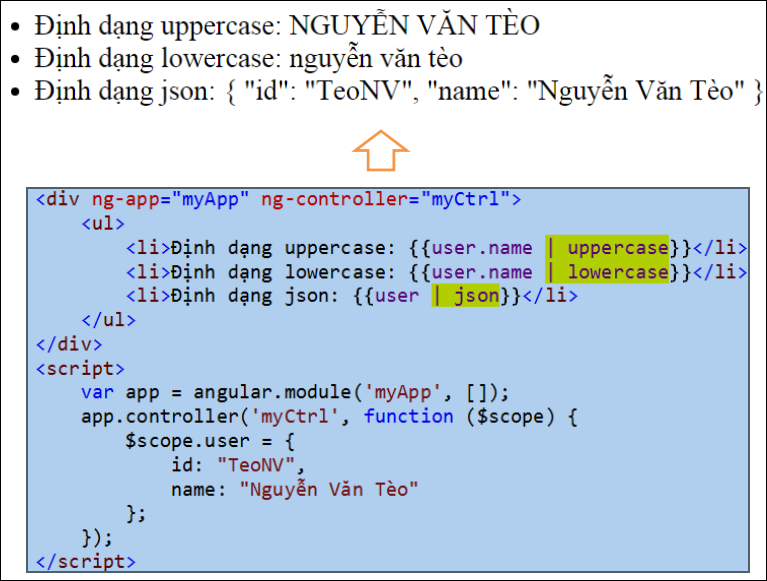
4. Bộ lọc uppercase, lowercase & json
a. Bộ lọc uppercase, lowercase được sử dụng để định dạng chuỗi in hoa, in thường. Cú pháp như sau:
{{ string | uppercase}},
{{ string | lowercase}}
- string: giá trị cần định dạng
- uppercase & lowercase: bộ lọc định dạng
b. Bộ lọc json được sử dụng để định dạng đối tượng thành chuỗi json. Cú pháp như sau:
{{ object | json : spacing }}
- object: đối tượng cần định dạng
- json: bộ lọc định dạng
- spacing: số ký tự trống giữa các thuộc tính, mặc định là 2

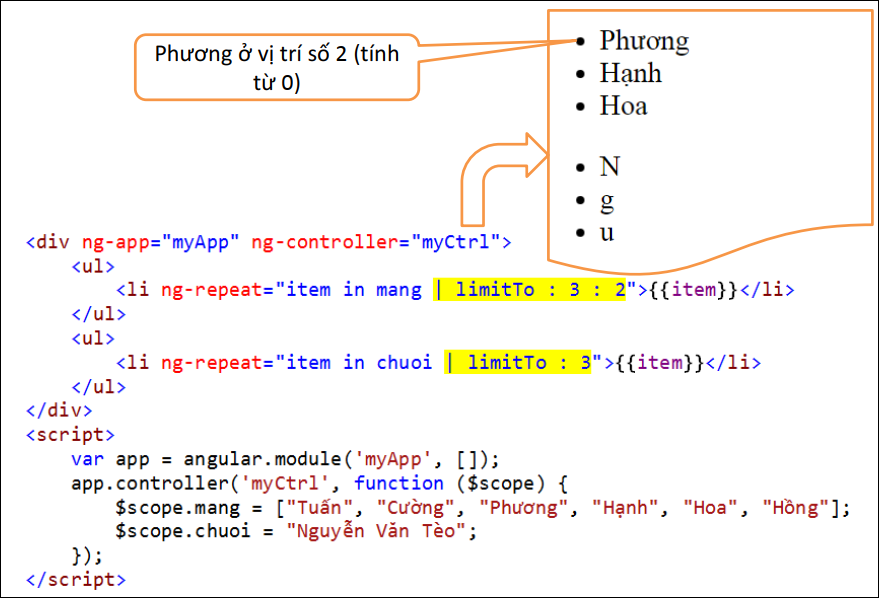
5. Bộ lọc limitTo
Bộ lọc này dùng để giới hạn số phần tử trong mảng hoặc số ký tự trong chuỗi. Cú pháp như sau:
{{ bien| limitTo : limit : begin }}
- bien: mảng hoặc chuỗi
- limitTo: bộ lọc giới hạn số lượng
- limit: số phần tử cần lấy.
- begin: vị trí bắt đầu lấy. Nếu là số âm thì tính từ cuối về đầu, mặc định tính từ đầu.
Ví dụ: <div ng-repeat="mang | limitTo : 3">

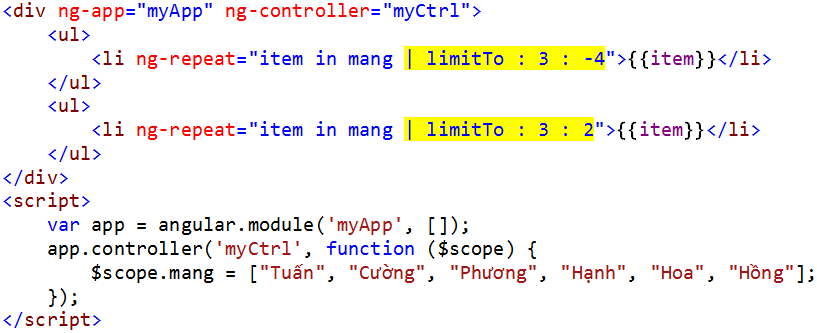
| limitTo : 3 : -4
=> Lấy 3 phần tử, bắt đầu phần tử thứ 4 tính từ cuối mảng
| limitTo : 3 : 2
=> Lấy 3 phần tử, bắt đầu phần tử thứ 3

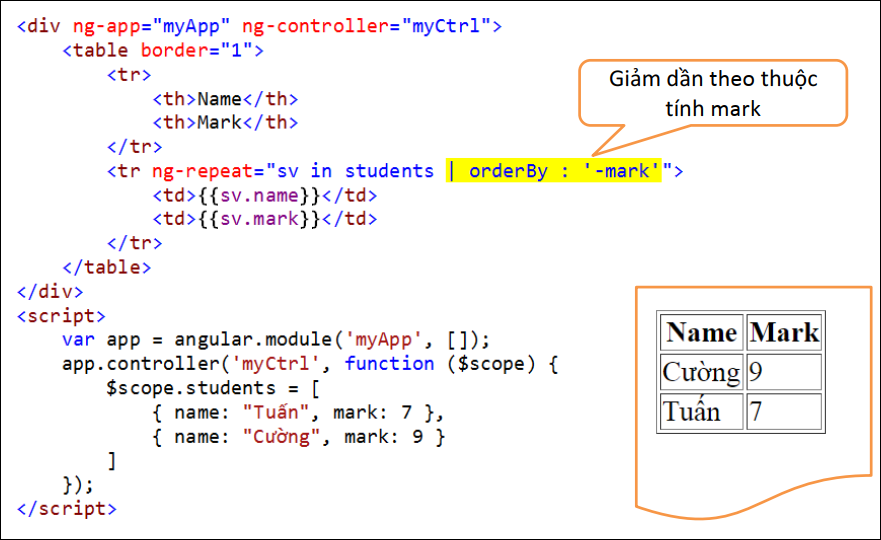
6. Bộ lọc orderby
Bộ lọc orderBy được dùng để sắp sếp các phần tử mảng khi xuất ra. Cú pháp như sau:
{{ array | orderBy : expression : reverse }}
- array: mảng cần sắp xếp
- orderBy: bộ lọc sắp xếp
- expression: biểu thức sắp xếp
- reverse: sắp tăng (true – mặc định), giảm (false)
Ví dụ: <div ng-repeat=“mang | orderBy”>


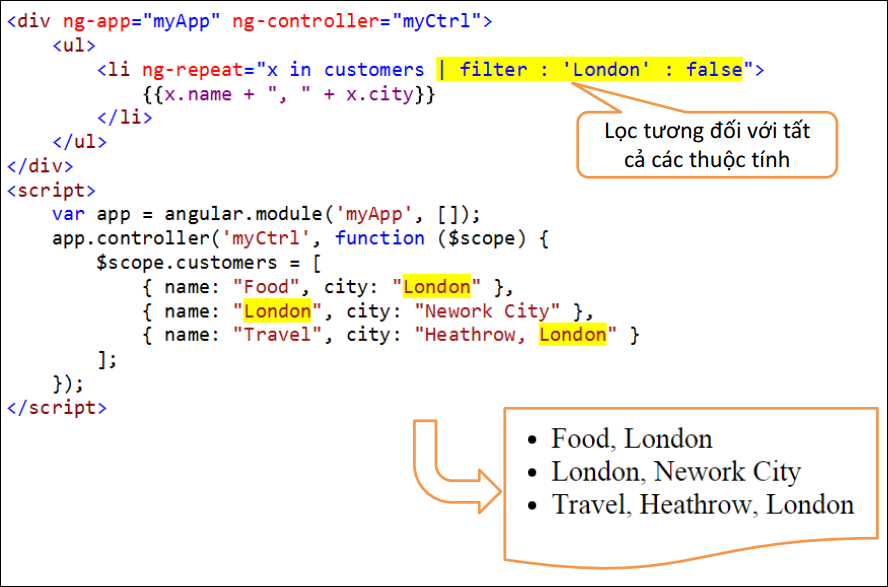
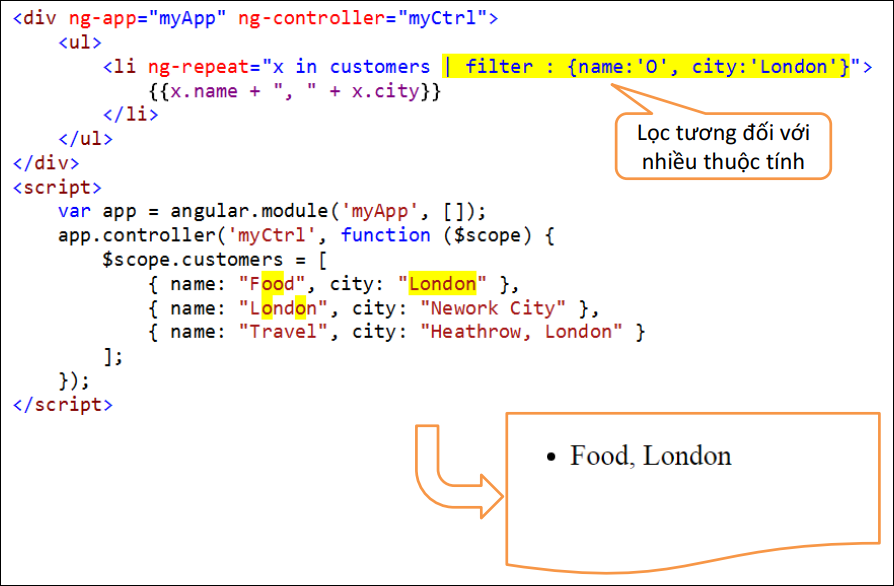
7. Bộ lọc filter
Bộ lọc này được sử dụng để lọc các phần tử so khớp với biểu thức lọc. Cú pháp như sau:
{{ array | filter : expression : comparator }}
- array: mảng cần lọc
- filter: bộ lọc
- expression: biểu thức lọc
- comparator: hình thức so sánh, true là chính xác, false là chứa
Ví dụ: <li ng-repeat=”x in cars | filter : ‘A'”>{{x}}</li>
* Hiển thị xe hơi chứa chữ ký tự ‘A’




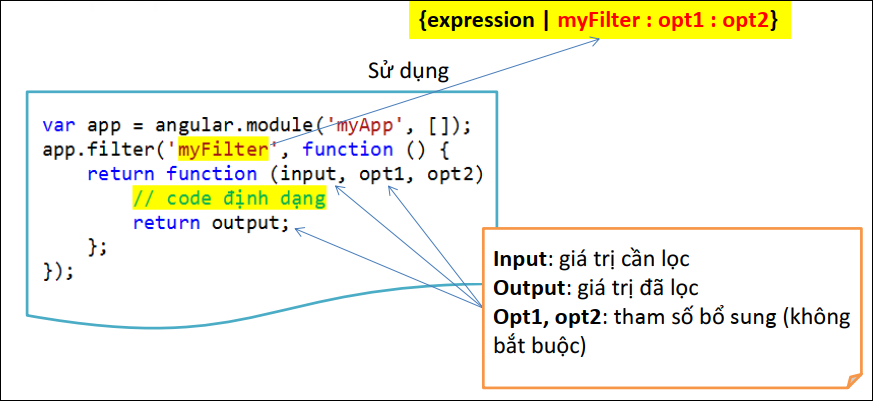
8. Bộ lọc tùy biến
AngularJS cho bạn định nghĩa thêm các bộ lọc mới. Cú pháp như sau:
{expression | myFilter : opt1 : opt2}



B. DỊCH VỤ
Trong AngularJS, dịch vụ là một hàm hoặc một đối tượng cung cấp các chức năng xử lý phía hậu trường nhằm hỗ trợ cho lập trình AngularJS
- $http: là một đối tượng
- $location: là một đối tượng
- $interval: là 1 hàm
- …
AngularJS cung cấp sẵn nhiều dịch vụ và cũng cung cấp cách thức để bạn xây dựng dịch vụ mới của mình.
Để sử dụng một dịch vụ, bạn cần bổ sung nó vào danh sách đối số của phương thức controller
1. Dịch vụ $inverval
Dịch vụ $interval là một hàm tương tự setInterval() trong javascript chuẩn.
Ví dụ sau sử dụng $interval để tạo 1 đồng hồ trên trang web.

http://longnv.name.vn/AngularJS/S7/testService-1.html
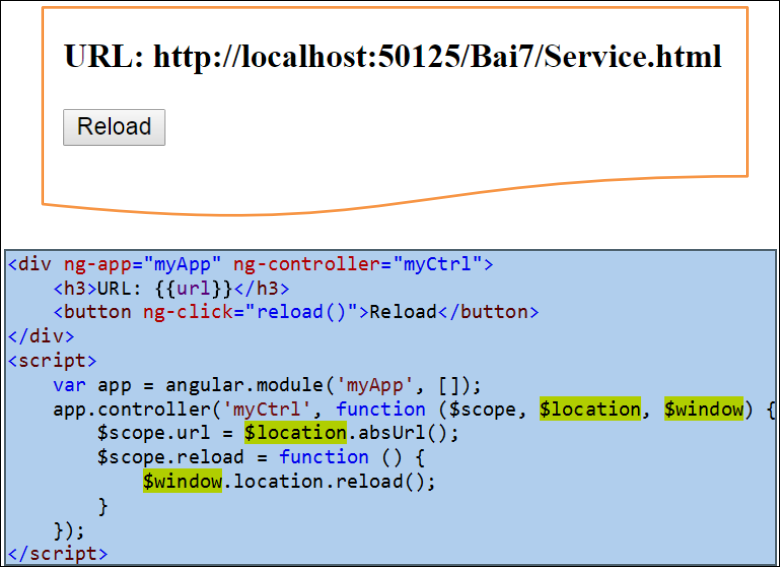
2. Dịch vụ $location, $window
Dịch vụ$location trong angularjs giúp bạn biết thông tin về trang web hiện hành. Giống đối tượng window.location mà bạn đã biết. Còn $window giống như đối tượng window trong browser
https://www.w3schools.com/angular/angular_services.asp
https://www.tutorialsteacher.com/codeeditor?cid=ng-71

http://longnv.name.vn/AngularJS/S7/testService-2.html
3. Dịch vụ $http
Dịch vụ $http giúp tạo các yêu cầu đọc dữ liệu từ server. Phương thức get được sử dụng để đọc dữ liệu từ server. Cú pháp như sau:
$http.get(url).then( // tải dữ liệu từ url
function (response) {}, thực hiện sau khi tải dữ liệu
function (response) {} thực hiện nếu không tải được
);a. Cấu trúc dữ liệu suppliers.js

Giả sử có file dữ liệu json có cấu trúc như trên đặt trên server (bên trái)
Sử dụng dịch vụ $http để tải dữ liệu này và hiển thị lên trang web (bên phải)
b. Sử dụng $http

http://longnv.name.vn/AngularJS/S7/testService-3.html
c. Các hàm trong dịch vụ $http
Bên cạnh $http.get() để đọc dữ liệu từ server, dịch vụ $http còn cung cấp các phương thức khác để làm việc với Web API. Sau đây là một số phương thức thường dùng khác
- $http.get(url, config)
- $http.post(url, data, config).then(f1, f2)
- $http.put(url, data, config) .then(f1, f2)
- $http.delete(url, config) .then(f1, f2)
Trong đó f1 là hàm xử lý khi thành công và f2 là hàm xử lý khi bị lỗi. Cú pháp định nghĩa f1 và f2 là function(response){} với response chứa thông tin phản hồi từ server
Nếu bạn nắm một trong những công nghệ lập trình phía server (PHP, Java, ASP.NET, MVC…) bạn có thể xây dựng các API. Khi đó $http sẽ tương tác rất thuận lợi.
d. Cấu trúc thông tin response của http
Response chứa dữ liệu phản hồi từ server có cấu trúc như sau
- data =>Dữ liệu chính (chuỗi hoặc json data)
- status =>Mã trạng thái
- statusText =>Mô tả trạng thái
- headers => Thông tin về header
- config => cấu hình của request đã yêu cầu để có response
4. Dịch vụ $timeout
Dịch vụ$timeout của AngularJS hoạt động như hàm window.setTimeout : Chức năng của nó là delay 1 khoảng thời gian rồi mới thi hành 1 lệnh nào đó
https://www.w3schools.com/angular/tryit.asp?filename=try_ng_services_timeout
5. Dịch vụ tùy biến
Bên cạnh nhiều dịch vụ có sẵn trong AngularJS, bạn cũng có thể tự định nghĩa dịch vụ cho riêng mình. Có 2 cách định nghĩa dịch vụ mới
- Sử dụng factory
- Sử dụng service
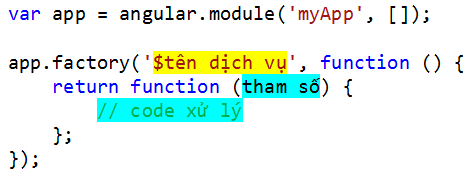
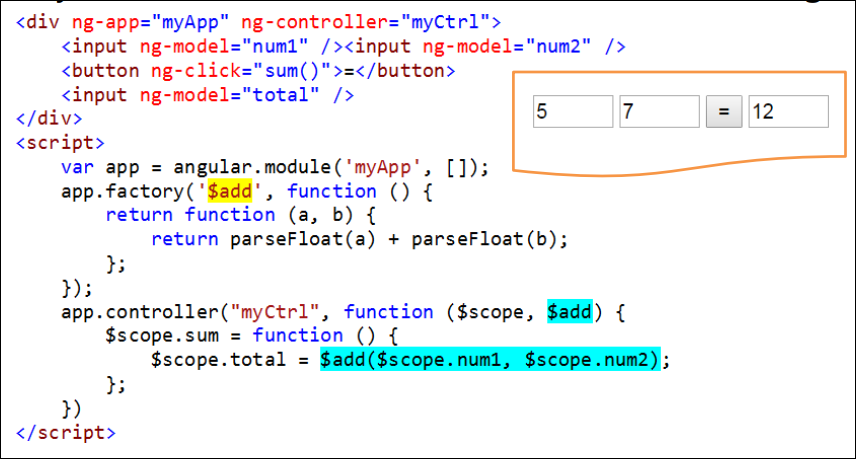
a. Tạo dịch vụ với factory

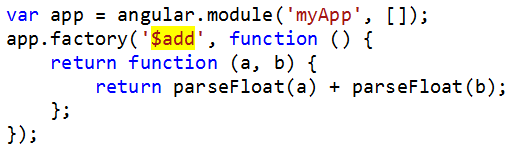
Như vậy bạn chỉ cần đặt tên cho dịch vụ và viết hàm thực hiện chức năng của dịch vụ. Ví dụ sau tạo dịch vụ $add thực hiện tính tổng 2 số

http://longnv.name.vn/AngularJS/S7/testService-4-add.html
b. Sử dụng dịch vụ
Sau khi dịch vụ đã được tạo thì được sử dụng như những dịch vụ của AngularJS, nghĩa là truyền dịch vụ vào các hàm controller và sử dụng.

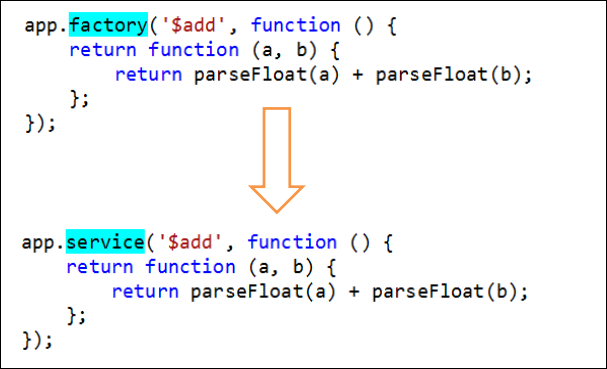
c. Tạo dịch vụ với service
Chỉ việc thay lời gọi phương thức factory() bằng lời gọi phương thức service(). Cách sử dụng dịch vụ là như nhau.

d. Tạo dịch vụ là một đối tượng
Ở trên chúng ta đã tạo một dịch vụ $add là một hàm thực hiện việc tính tổng 2 số. Trong AngularJS, một dịch vụ còn có thể là một đối tượng, nó có thể chứa các field dữ liệu và nhiều phương thức
http://longnv.name.vn/AngularJS/S7/testService-5-tinhtoan.html
http://longnv.name.vn/AngularJS/S7/testService-5-tinhtoan-2.html




