Single page Application là các ứng dụng web 1 trang. Các chức năng nhúng vào trang chính bằng Ajax. Với AngularJS , bạn có thể thực hiện các ứng dụng 1 trang.
1. Single Page Application là gì
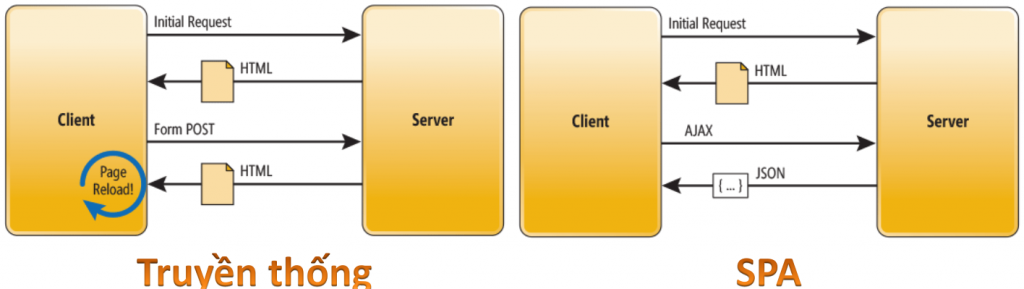
- Single Page Application (SPA) là ứng dụng web một trang.
- Với SPA, browser chỉ request trang web chính 1 lần, sau đó sử dụng ajax lấy thêm dữ liệu từ server để cập nhật lại 1 phần của trang (không phải tải lại toàn bộ trang) mỗi khi có yêu cầu từ người dùng

- AngularJS cho phép bạn tạo ứng dụng SPA.
- Ngoài AngularJS, cũng có các framework khác cho phép bạn tạo SPA như BackBonJS, SailJS.
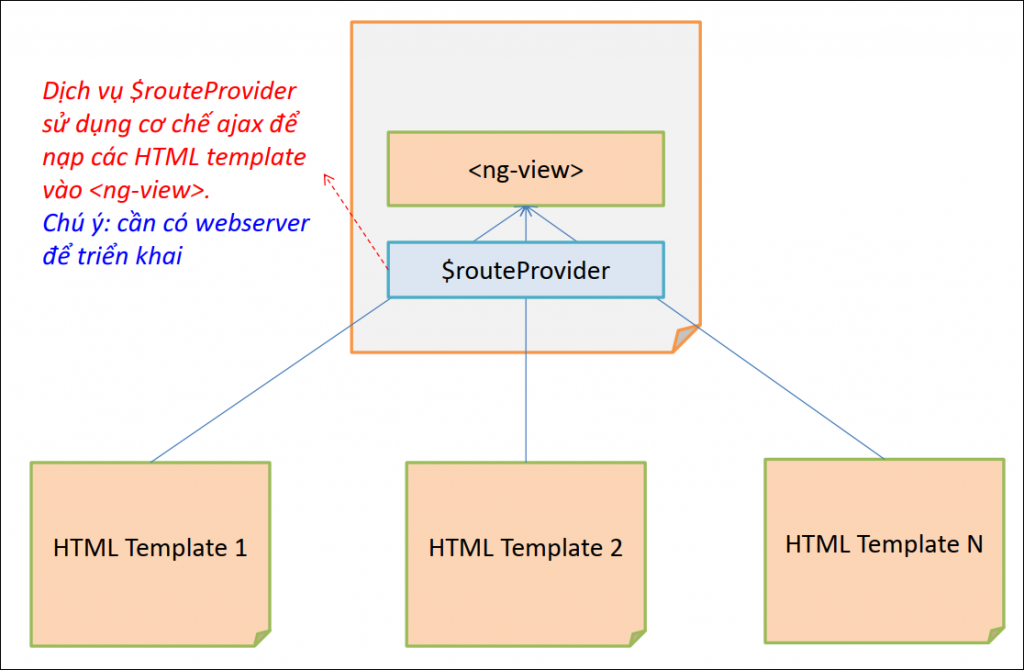
2. Mô hình định tuyến SPA trong AngularJS

3. Tổ chức mã SPA

4. Ng-view
ng-view là chỉ thị dùng để đặt chỗ hiển thị nội dung khi 1 request hoàn tất

5. Single page application
Để dùng SPA, việc thứ nhất là bạn phải nhúng angular và thư viện bổ sung angular-route. Việc thứ hai là bạn phải chuẩn bị chỗ trong trang chính để hiện nội dung các trang con được tải về.
a. Tải thư viện cần thiết để tổ chức SPA: angular-route.js
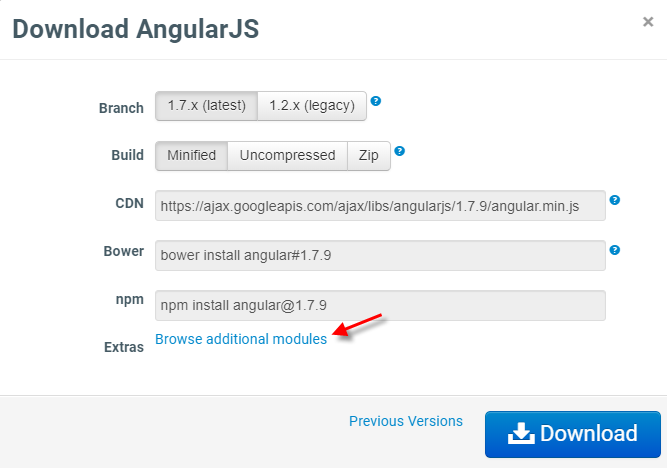
Vào https://angularjs.org => Nhắp Download AngularJS => Browse additional modules (hình dưới)

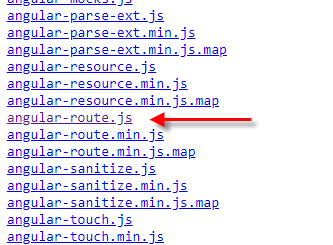
Chọn thư viện angular-route.js để download về nhúng vào trang

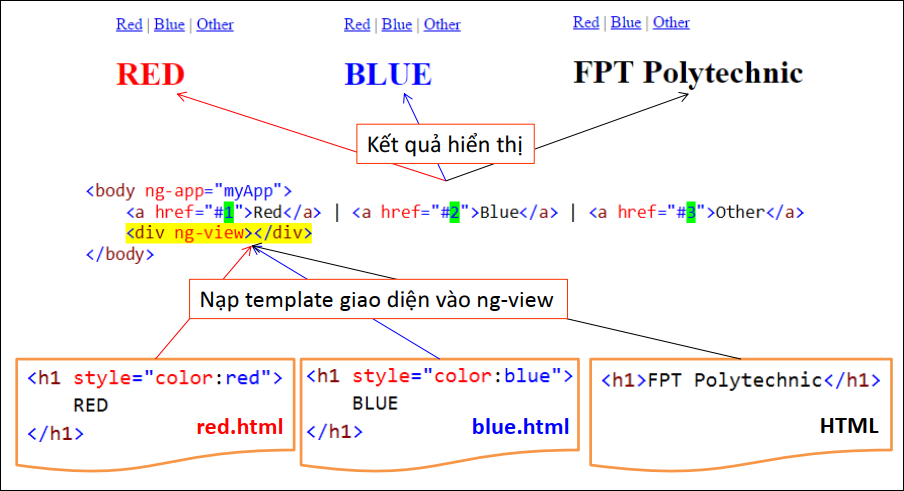
b. Đặt chỗ trong trang chính để hiện nội dung, có 3 cách
- <ng-view>
- <div ng-view>
- <div class=”ng-view“>
c. Khai báo ngRoute vào đối tượng app
angular.module("myApp", ["ngRoute"])
d. Sử dụng hàm config và truyền dịch vụ $routeProvider
app.config(function ($routeProvider){…})
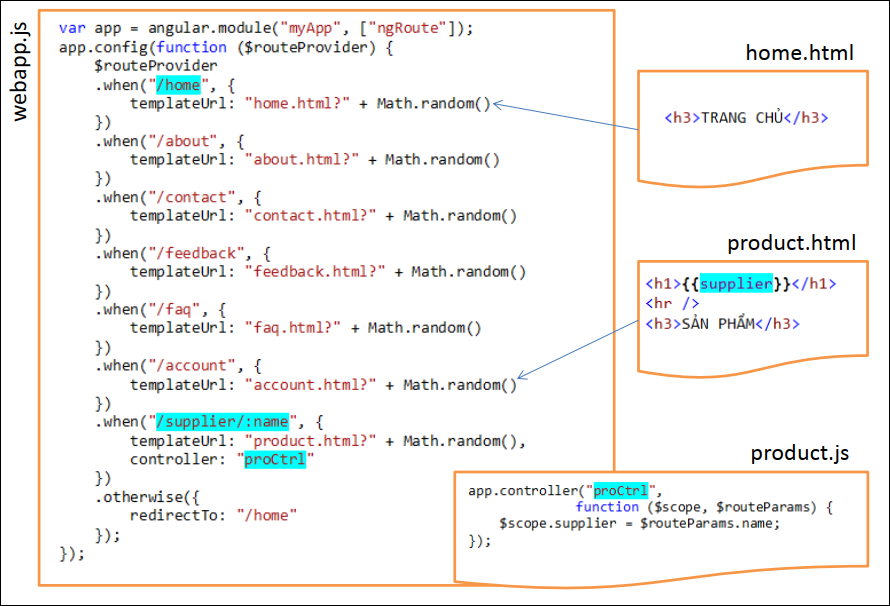
6. Sử dụng $routeprovider
$routeProvider được sử dụng để điều hướng thông qua 2 phương thức sau
- when(path, object)
- otherwise(object)
Khi bạn nhắp 1 liên kết trong phạm vi ứng dụng myApp, AngularJS sẽ so sánh đường dẫn của liên kết #!path với path của when(). Nếu phù hợp thì nó sẽ thực hiện các công việc được khai báo trong object của when(). Ngược lại (không có path nào phù hợp) thì nó sẽ thực hiện các công việc được khai báo trong object của otherwise()
7. Cấu trúc của object định tuyến
Object được truyền vào các phương thức when() và otherwise() của $routeProvider có cấu trúc được định sẵn, nó có một số thuộc tính sau:
- templateUrl => Địa chỉ trang web cần nạp vào ng-view
- template => Code HTML cần nạp template vào ng-view
- controller => Tên controller điều khiển ng-view
- controllerAs => Bí danh controller được sử dụng thay $scope
- redirectTo => Địa chỉ trang sẽ chuyển hướng đến
8. Sử dụng redirectto
Là cách giúp bạn chuyển đến 1 path khác

Khi bạn nhắp liên kết trong ứng dụng có href không phải #!1 và #!2 thì sẽ tự chuyển về #!1
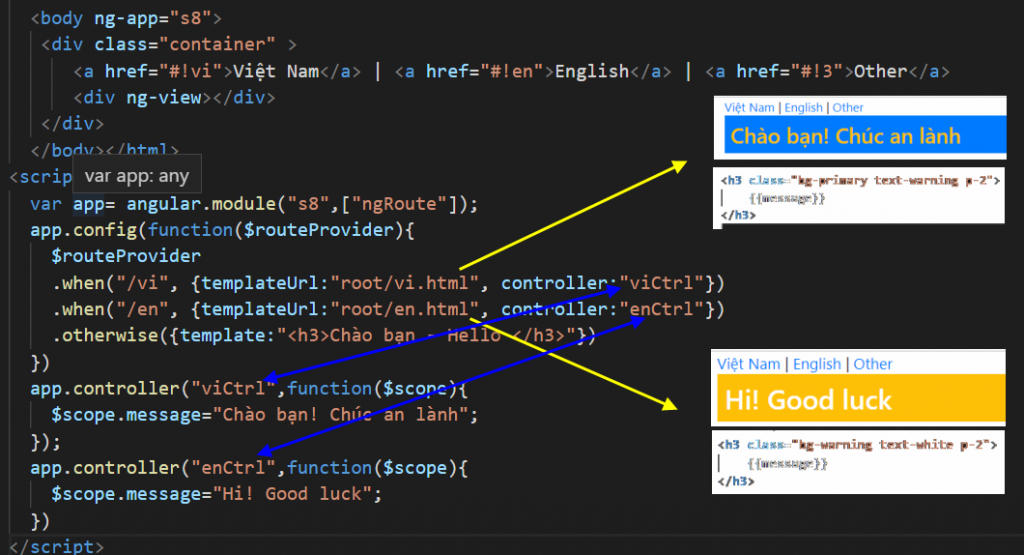
9. Sử dụng controller riêng cho từng template

Thông số Controller dùng để chỉ định controller cho từng template khác nhau
10. Sử dụng controlleras
Thuộc tính controllerAs được sử dụng thay cho $scope

Trong controller, sử dụng this thay cho $scope, còn trong view thì sử dụng giá trị của controllerAs để truy xuất thành viên
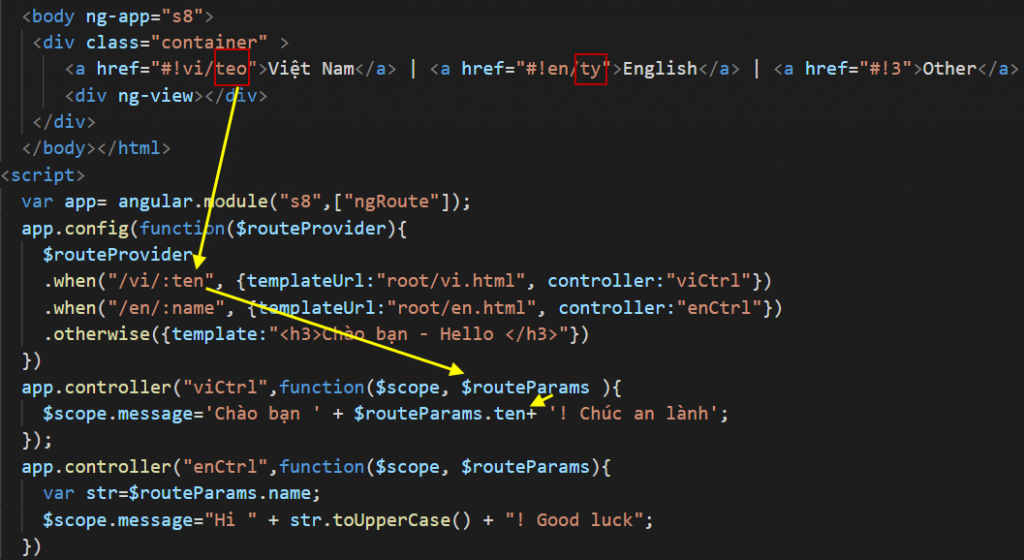
11. Truyền và xử lý tham số
Bạn có thể truyền tham số cho controller thông qua thông tin đường dẫn

12. Module hóa giao diện

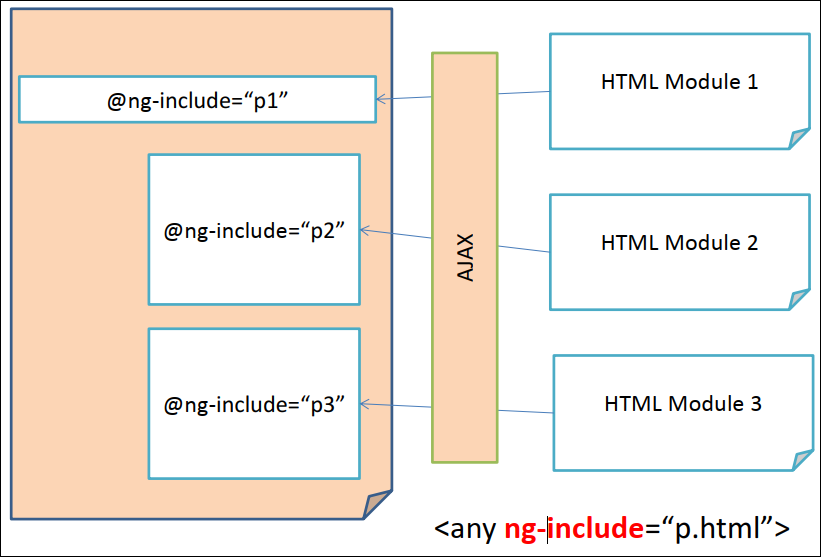
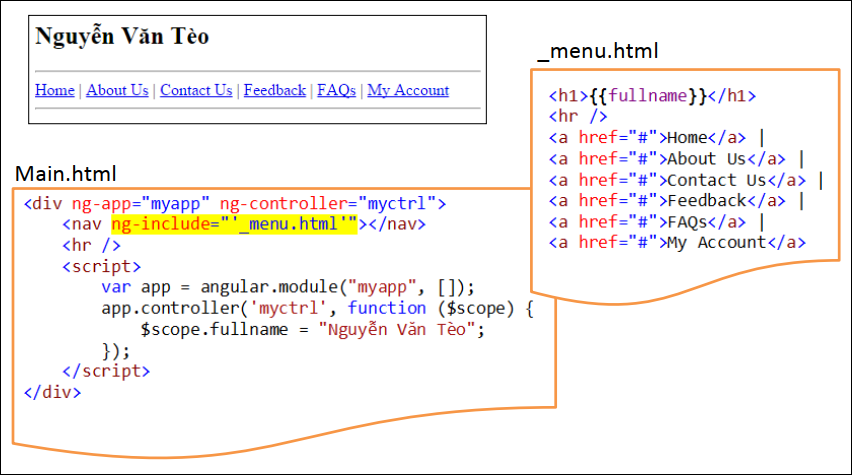
Include
AngularJS cho phép module hóa trang của bạn bằng chỉ thị @ng-include để nhúng các trang con vào trang chính.

Tổ chức ứng dụng

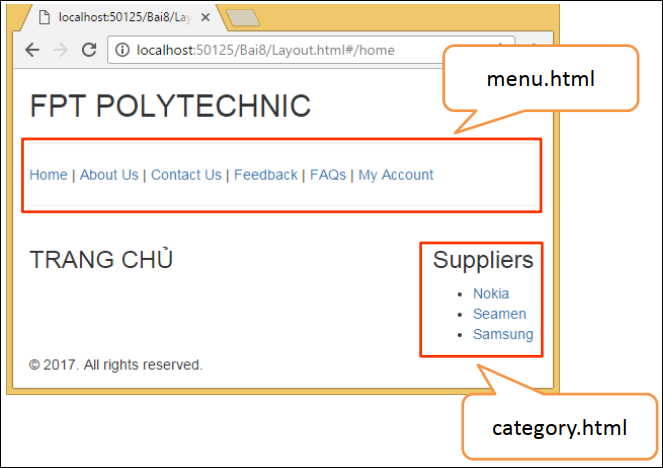
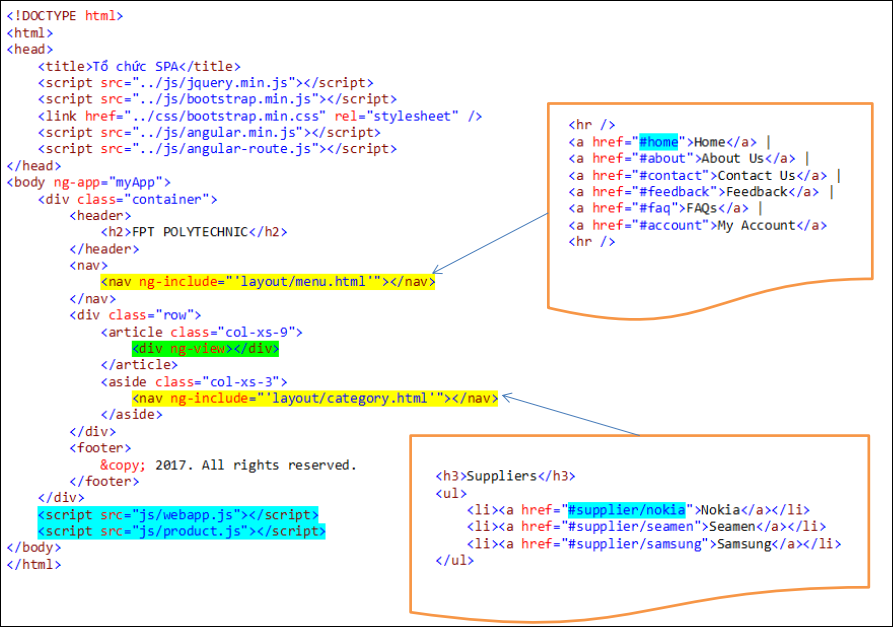
Thực hiện layout

WebApp.JS & PRODUCT.Product.js