Làm việc với form và kiểm lỗi trong form là bài viết hướng dẫn bạn các lệnh chuyên dùng trong form, cách thức kiểm tra tình trạng dữ liệu trong form xem có phù hợp với các quy tắc mong muốn hay không.
A. Làm việc với form
A1. Chỉ thị ng-model
- @ng-model là lệnh dùng để buộc dữ liệu 2 chiều từ $scope vào các control trong form như input, select, textarea…
- Buộc dữ liệu 2 chiều nghĩa là khi đổi dữ liệu trong $scope thì sẽ làm đổi dữ liệu trên control và ngược lại.
- Nếu trong $scope chưa có thuộc tính được buộc lên điều khiển thì thuộc tính đó sẽ tự động được tạo ra.
- Ví dụ: <input ng-model=“name”> sẽ buộc <input> với $scope.name. Nếu trong $scope.name đã được định nghĩa thì dữ liệu được hiển thị lên <input>, ngược lại thuộc tính $scope.name sẽ được tạo ra và sẽ nhận dữ liệu nhập vào <input>.

A2. Chỉ thị ng-model-options
- @ng-model giúp buộc dữ liệu giữa control trong form và $scope, còn @ng-model-options qui định cách thức cập nhật dữ liệu từ control vào $scope.
- @ng-model-options có từ version AngularJS 1.3+
- Ví dụ sau cập nhật dữ liệu trong $scope khi điều khiển mất focus

Giải thích:
- @ng-model-options={updateOn: ‘blur‘} => thuộc tính updateOn chỉ ra thời điểm cập nhật dữ liệu trong $scope .
(blur là sự kiện xảy ra khi điều khiển mất focus) - Ngoài updateOn thì debounce cũng thường được sử dụng để chỉ ra sau bao lâu thì sẽ cập nhật dữ liệu vào $scope. Ví dụ: ng-model-options={debounce: 1000} => Sau 1000 miligiây sẽ cập nhật dữ liệu từ điều khiển vào $scope.
- Ngoài blur, bạn có thể dùng default, click. (default tức sự kiện mặc định của control trong form)
A3. Với các control checkbox và radio
- Với checkbox, thì chỉ thị ng-model buộc trạng thái của checkbox vào $scope
<input type=”checkbox” ng-model=”gender” />
=> Biến $scope.gender sẽ có giá trị true nếu checkbox được chọn, hoặc false nếu không chọn - Với radio button, thì chỉ thị ng-model buộc giá trị của radio được chọn vào $scope
<input type=”radio” value=”1″ ng-model=”gender” />
<input type=”radio” value=”2″ ng-model=”gender” />
=> Biến $scope.gender sẽ có giá trị 1 hoặc 2 tùy thuộc vào radio nào được chọn

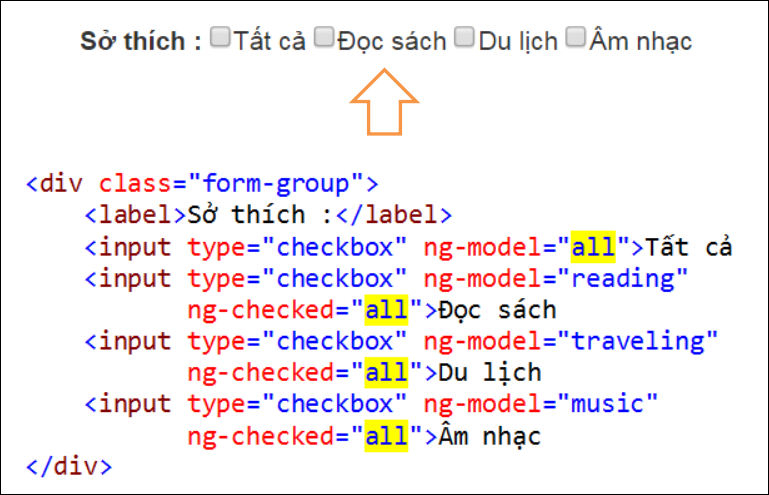
A4. Chỉ thị @ng-checked
Chỉ thị giúp gán giá trị/trạng thái cho radio hay checkbox. Nếu expr trong lệnh ng-checked=”expr” là true thì radio/checkbox sẽ được chọn, ngược lại sẽ bỏ chọn

A5. Với dropdown list
DropdownList là danh sách các mục chọn xổ ra để user chọn 1 mục trong đó.
- Bạn sử dụng lệnh @ng-model cho dropdown để buộc value của mục được chọn vào $scope
- Sử dụng lệnh @ng-options hoặc lệnh @ng-repeat để tạo các mục cho dropdown list.

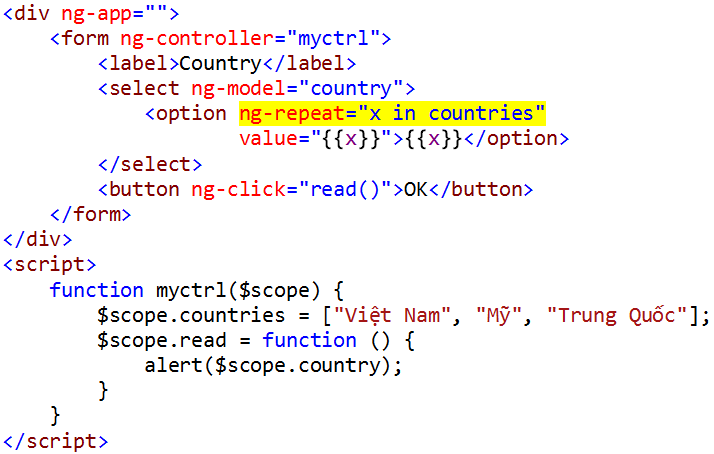
a. Sử dụng @ng-repeat đổ dữ liệu cho dropdown

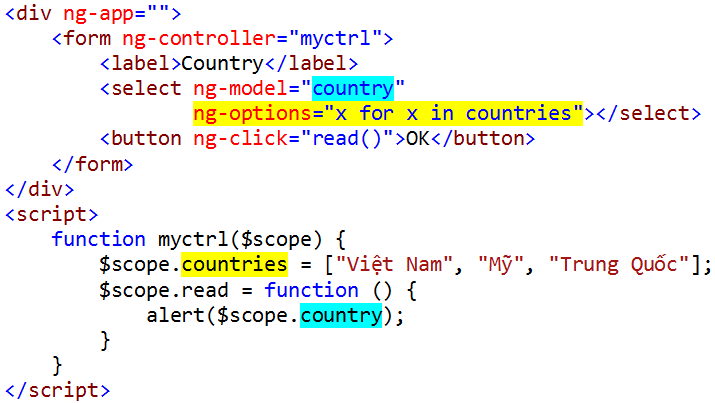
b. Sử dụng @ng-options đổ dữ liệu cho dropdown
Lệnh ng-options=”label for value in array” để tạo các mục chọn từ các phần tử trong mảng. Mỗi phần tử sẽ tạo một tag <option value=”value”>label</option>

c. So sánh @ng-repeat & ng-options
- @ng-repeat value của mỗi option luôn là text
- @ng-options có thể là đối tượng, mảng…

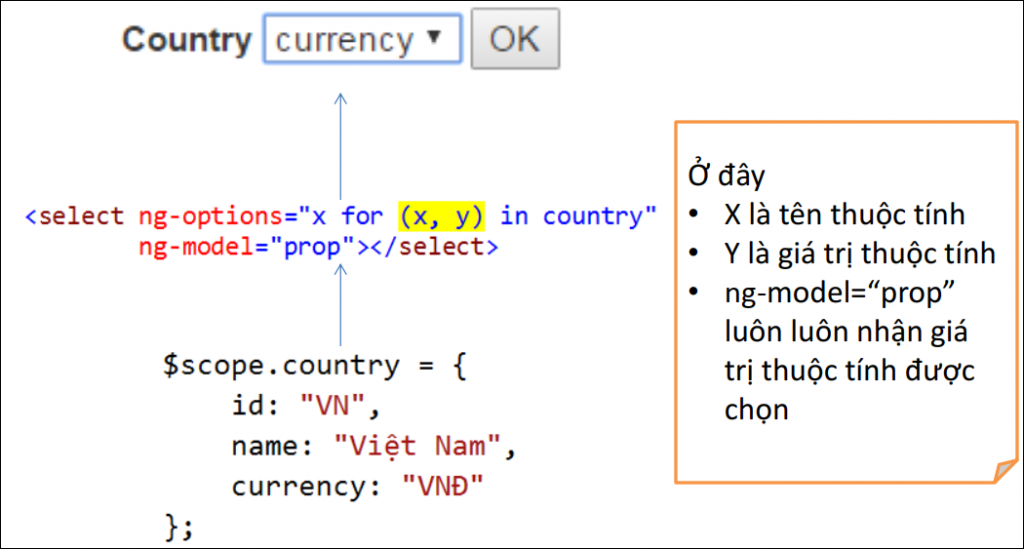
d. Sử dụng các thuộc tính của đối tượng để đổ dữ liệu vào dropdown list
Ngoài ra, với @ng-options bạn có thể đổ các thuộc tính của một object vào dropdown list


B. Validation trong AngularJS
B1. Các thuộc tính trong html5 giúp kiểm tra dữ liệu
Trong HTML 5 bạn có thể kiểm dữ liệu trong form qua các thuộc tính như
- required
- type=”email”
- type=”number”
- …
Tuy nhiên các thuộc tính này chưa giúp kiểm hết tình trạng dữ liệu trên form. Ví dụ:
- Dữ liệu trong 1 control đã bị sửa hay chưa
- User đã có tương tác với điều khiển hay chưa
- Chưa cung cấp cách thêm các thuộc tính kiểm lỗi mới
Với AngularJS các qui luật kiểm lỗi được tăng cường, giúp bạn kiểm lỗi thuận tiện hơn.
AngularJS không những cho biết tình trạng lỗi của các control mà còn cho biết tình trạng lỗi của form.
Hơn thế nữa, nó còn cung cấp các class CSS giúp trình bày theo từng tình trạng lỗi.
Và bạn có thể định nghĩa thêm các thuộc tính kiểm lỗi riêng của mình.
a. Ví dụ 1: Hiển thị tình trạng lỗi


Giải thích:
– Để biết được một điều khiển đã nhập đúng như điều kiện kiểm lỗi hay chưa bạn cần kiểm tra $valid của điều khiển đó:
<tên form>.<tên điều khiển>.$valid Ví dụ: frmUser.txtName.$valid
– Nếu đã nhập đúng thì giá trị này sẽ là true
– Form hợp lệ khi tất cả các điều khiển của form hợp lệ
– Để xác định form đã hợp lệ hay chưa bạn sử dụng thuộc tính $valid của form
<tên form>.$valid
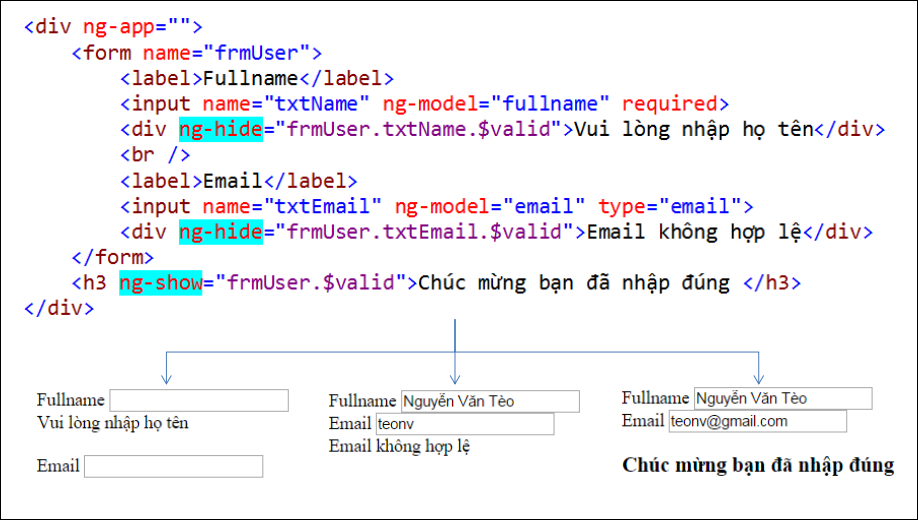
b. Ví dụ 2: Hiện thông báo lỗi

B2. Các thuộc tính trong angularjs cho biết trạng thái lỗi của control trong form
AngularJS cung cấp nhiều thuộc tính (bắt đầu là dấu $) giúp bạn biết được tình trạng lỗi của các control trong form, như: $dirty, $pristine…
| Thuộc tính | Ý nghĩa | Ví dụ |
| $untouched | Chưa tác động | frm1.txt1.$untouched |
| $touched | Đã tác động | frm1.txt1.$touched |
| $pristine | Chưa có sửa chữa | frm1.txt1.$pristine |
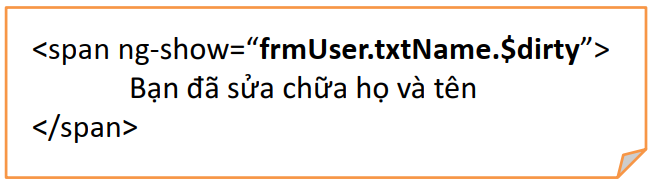
| $dirty | Đã có sửa chữa | frm1.txt1.$dirty |
| $invalid | Chưa hợp lệ | frm1.txt1.$invalid |
| $valid | Đã hợp lệ | frm1.txt1.$valid |

B3. Các thuộc tính cho biết trạng thái lỗi của form
AngularJS cũng cung cấp cho bạn các thuộc tính để biết tình trạng lỗi nhập dữ liệu của form, như: $invalid, $pristine…
| Thuộc tính | Ý nghĩa | Ví dụ |
| $pristine | Chưa có sửa chữa | frm1.$pristine |
| $dirty | Đã có sửa chữa | frm1.$dirty |
| $invalid | Chưa hợp lệ | frm1.$invalid |
| $valid | Đã hợp lệ | frm1.$valid |
| $submitted | Đã gửi dữ liệu | frm1.$submitted |

B4. Định dạng trạng thái lỗi
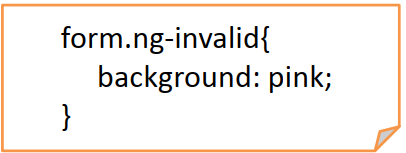
AngularJS cung cấp các CSS class cho phép bạn định dạng các trạng thái lỗi của form. Ví dụ:
- input.ng-invalid{} => định dạng cho các thẻ <input> có dữ liệu không hợp lệ
- form.ng-pristine{} => định dạng cho các form chưa có tác động sửa chửa

B5. Css class cho các trạng thái lỗi của form và control trong form
a. Các class css của các control trong form
| Thuộc tính | Ý nghĩa |
| .ng-untouched | Chưa tác động |
| .ng-touched | Đã tác động |
| .ng-pristine | Chưa có sửa chữa |
| .ng-dirty | Đã có sửa chữa |
| .ng-invalid | Chưa hợp lệ |
| .ng-valid | Đã hợp lệ |
| .ng-invalid-key | Chưa hợp lệ key |
| .ng-valid-key | Đã hợp lệ key |

b. Các class css trạng thái cho form
| Thuộc tính | Ý nghĩa |
| .ng-pristine | Chưa có sửa chữa |
| .ng-dirty | Đã có sửa chữa |
| .ng-invalid | Chưa hợp lệ |
| .ng-valid | Đã hợp lệ |
| .ng-submitted | Đã gửi dữ liệu |
| .ng-invalid-key | Chưa hợp lệ key |
| .ng-valid-key | Đã hợp lệ key |

B6. Định nghĩa kiểm lỗi mới cho các control
AngularJS cho phép định nghĩa thêm cách kiểm lỗi mới. Sau đây là ví dụ định nghĩa 1 kiểm lỗi mới có tên là @even-number

a. Các bước định nghĩa chỉ thị kiểm lỗi
B1: Tạo đối tượng ứng dụng
var app = angular.module('myapp',[]);
B2: Định nghĩa chỉ thị
app.directive('evenNumber', function () {…} );
B3: Sử dụng chỉ thị
<input ng-model=“age” even-number>
Chú ý:
- Tên định nghĩa trong JavaScript là evenNumber (theo qui ước camel – từ đầu tiên trong tên viết thường còn các từ tiếp theo thì viết hoa chữ cái đầu, ví dụ $thisIsMyVariable. )
- Tên sử dụng trên các thẻ là even-number (mỗi từ cách nhau dấu -)
b. Mã xử lý chỉ thị evennumber

Hàm xử lý chỉ thị phải return một đối tượng gồm 2 thuộc tính là require và link
- require: ‘ngModel’
- link: function(scope, element, attr, mCtrl). Trong hàm này chứa hàm fnValidate(value), mã kiểm tra lỗi được viết ở đây để kiểm lỗi đối số value.
Các lệnh của AngularJS có thể tham khảo thêm ở đây:
https://docs.angularjs.org/api/ng/directive/



