Sử dụng position trong CSS hướng dẫn bạn các cách sử dụng thuộc tính position để thiết lập vị trí cho các tag html trong trang web.
Trong css, nhiều chế độ giúp bạn bố trí các tag html. Có thể điều chỉnh chế độ này cho một số tag thông qua thuộc tính positon.
Các giá trị của thuộc tính postion
Thuộc tính Position trong CSS có các giá trị sau đây: static, absolute, relative, fixed.
static: đây là giá trị mặc định của các tag html trong trang. position là static nghĩa là các tag được dàn ra trong trang để user thấy được mọi tag. Tag phía trên càng lớn thì nó càng đẩy tag ở sau xuống dưới. Ví dụ 1:
<style>
div { font-size: 32px; }
#a {
height: 220px; width: 500px; background:darkseagreen;
}
#b {
height: 300px; width: 200px; background:greenyellow;
}
</style>
<div id="b"> DIV B </div>
<div id="a"> DIV A </div>

absolute: tag nào có postion là absolute thì tag đó được đặt tại tọa độ chỉ định. Tính từ góc trên trái tài liệu. Vị trí của tag lúc này phụ tùy vào giá trị trong các thuộc tính top, left , right, bottom.
Khi bạn cuộn nội dung trang web, các tag có position là absolute cũng được cuộn theo
fixed: tag nào có postion là fixed sẽ được đặt tại tọa độ chỉ định. Tính từ góc trên trái tài liệu. Vị trí của tag lúc này phụ tùy vào giá trị trong các thuộc tính top, left , right, bottom.
Khi bạn cuộn nội dung trang web, các tag có position là fixed sẽ đứng yên không cuộn theo.
relative: tag nào có postion là relative thì sẽ được di chuyển đến tọa độ chỉ định. Tính từ chỗ mà tag đó đang nằm. Vị trí của tag phụ tùy vào giá trị trong top, left (có thể dùng số âm).
Các thuộc tính tọa độ trong css dùng với positon
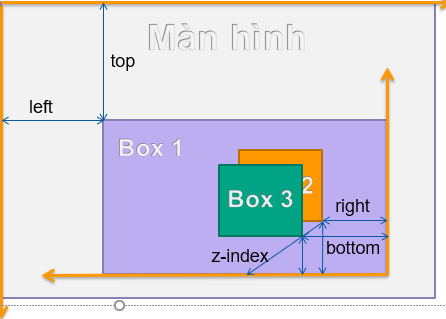
Khi bạn dùng position là absolute / fixed / relative thì bạn có thể dùng các thuộc tính css sau để chỉ dịnh vị trí cho các tag:
- Left: là tọa độ trái của tag
- Right: tọa độ cạnh phải
- Top: là tọa độ trên cua tag
- Bottom: tọa độ của cạnh dưới

Thuộc tính z-index trong css
Thuộc tính z-index dùng để sắp xếp các tag cho nằm trên dưới các tag khác. Giá trị của thuộc tính này là số nguyên. Và tag nào có giá trị z-index cao hơn sẽ nằm phía trẽn. Ví dụ 2:
<style>
div { font-size: 32px; }
#a {
height: 220px; width: 500px; background:darkseagreen;
position: absolute;top: 40px; left: 80px; z-index: 1;
}
#b {
height: 300px; width: 200px; background:greenyellow;
position: absolute; top: 90px; left: 180px; z-index: 2;
}
</style>
<div id="b"> DIV B </div>
<div id="a"> DIV A </div>

Chỉ định vị trí của tag con trong tag cha
Với một tag cha có thuộc tính position là relative cộng với tag con có thuộc tính position là absolute. Thì tag con sẽ được định vị trí ở bên trong tag cha của nó mà thôi. Ví dụ 3:
<style>
.header {
height: 220px;
background: darkolivegreen;
position: relative;
}
div.logo {
color:yellow; font-size: 36px;
position: absolute; top: 40px; left: 80px;
}
</style>
<div class="header">
<div class="logo"> WEBSITE TIN TỨC</div>
</div>

Sử dụng position trong CSS không khó, và rất cần thiết. Rất thường có nhu cầu đặt tag html ở vị trí mong muốn. Kiến thức cần đọc trước bài này là Cơ bản về Cascading Style Sheet, bạn nên đọc nhiều lần nhé.



