Sử dụng hình trong thiết kế web đề cập cách chèn hình, dùng các thuộc tính của hình, định dạng css cho hình trong trang web của bạn
Hình được dùng để minh họa cho dữ liệu trong trang. Mỗi trang web có thể chèn rất nhiều hình.
Các loại hình có thể dùng để chèn vào trang
Có 3 loại hình bạn có thể dùng để chèn vào trong trang web. Đó là hình dạng jpg, hình dạng png và hình dạng gif
- Hình jpg : là hình được dùng nhiều. Hình JPG đã có từ rất lâu, nên quen thuộc với nhiều người
- Loại .png : Đây là loại hình có tỉ lệ nén tốt. Nhờ đó kích thước của file hình nhỏ hơn. Hình .png này có thể làm trong suốt nền
- Hình .gif : là loại có thể tạo hình động. Có thể làm trong suốt nền của hình, nhưng số lượng màu bị hạn chế (256 màu). Do đó hình gif thường chất lượng không cao , không đẹp
Cú pháp chèn hình vào trang web
<img src="diachi" thuoctinh="giatri" />
diaChi : có thể là địa chỉ của 1 hình trong website hoặc hình bên ngoài website
thuoctinh: Các thuộc tính thường dùng trong tag img là src, width, height, alt, title, class, id , style, align, hspace, vspace
Kích thước hình dùng để chèn vào trang
Hình thì có rất nhiều trong trang , ví dụ khoảng 100 hình. Cho nên kích thước file hình nên <=500kb. Size hình ~ 300px – 900px .
Nếu hình lớn quá thì resize/crop lại rồi mới chèn vào trang. Dùnf photoshop hoặc tool chỉnh sửa hình có sẵn trong windows cũng được.
Cách lưu hình và chèn hình
Để lưu hình từ một trang web nào đó, bạn nhắp nút phải tại hình rồi chọn Save Image As. Sau đó lưu vào folder website của mình là xong.
Còn để lấy địa của hình trong 1 trang web thì sao? Nhắp phải chuột tại hình rồi chọn Copy image address
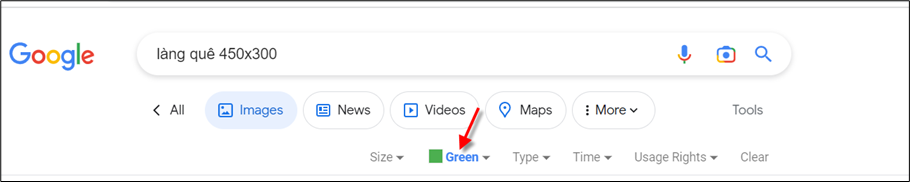
Khi cần tìm hình trong Google thì gõ từ khóa mô tả hình kèm theo size. Ví dụ: làng quê 450×300. Bạn còn có thể chọn màu cho hình muốn tìm

Khi có nhu cần tìm icon, tức các hình nhỏ để trang trí trong trang web thì làm thế nào? Bạn vào Google gõ icon archive

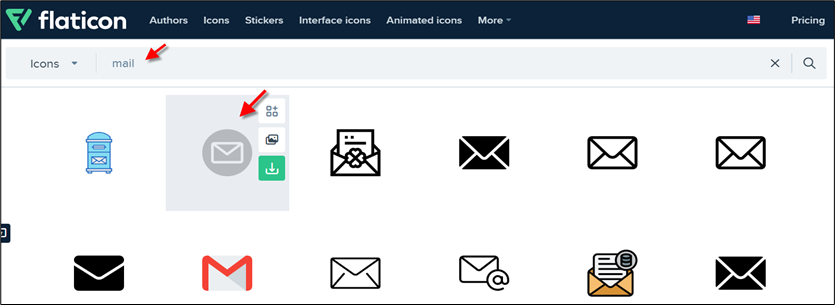
Sau đó vào trang web rồi nhắp icon muốn dùng

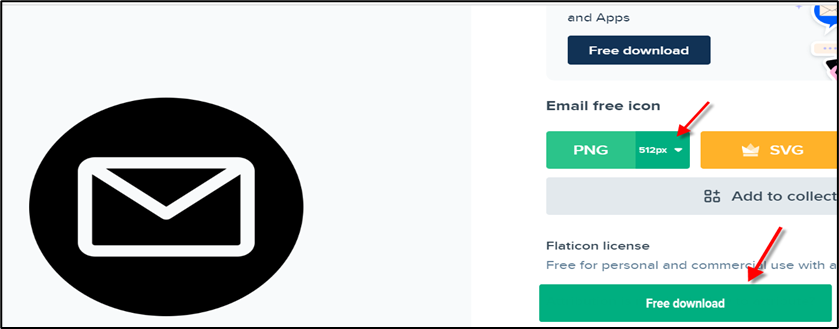
Sau đó chọn size và download về sử dụng nhé:

Trên đây là những vấn đề của việc sử dụng hình trong thiết kế web . Bạn có thể xem thêm ở link này: https://www.w3schools.com/html/html_images.asp
Mời bạn nghe video nhé.



