Cơ bản về NodeJS giới thiệu tổng quan về NodeJS – một nền tảng giúp tạo các ứng dụng web có tốc độ cao, đang phát triển rất mạnh.
NodeJS là gì
NodeJS là công nghệ dùng để phát triển các ứng dụng web, hoạt động ở phía server với ngôn ngữ nền tảng là Javascript. Nó cho phép bạn lập trình ở phía server để tạo các nội dung động cho website. Nodejs tạo ra bởi Ryan Dahl vào 2009, ban đầu phát triển trên Linux, Mac OS. Bản chạy trên Windows phát hành vào 2011.
NodeJS sử dụng kỹ thuật điều khiển theo sự kiện và bất đồng bộ giúp code chạy nhanh và hiệu quả. NodeJS được sử dụng nhiều trong các lĩnh vực I/O bound Applications, Data Streaming Applications, Data Intensive Real-time Applications (DIRT), JSON APIs based Applications, Single Page Applications
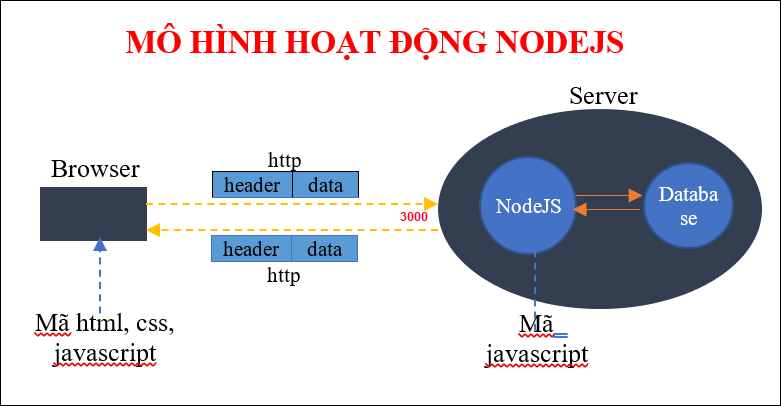
Mô hình hoạt động của NodeJS
NodeJS hoạt động ở phía server, giúp tạo ra các trang web động. Ưu điểm của NodeJS là hướng sự kiện, bất đồng bộ, chạy rất nhanh.

So sánh với mô hình PHP, NodeJS tương ứng với Apache + PHP. NodeJS cũng giúp tạo website động như PHP: tính toán, quản lý file, tương tác database, quản lý session..

Download và cài đặt NodeJS
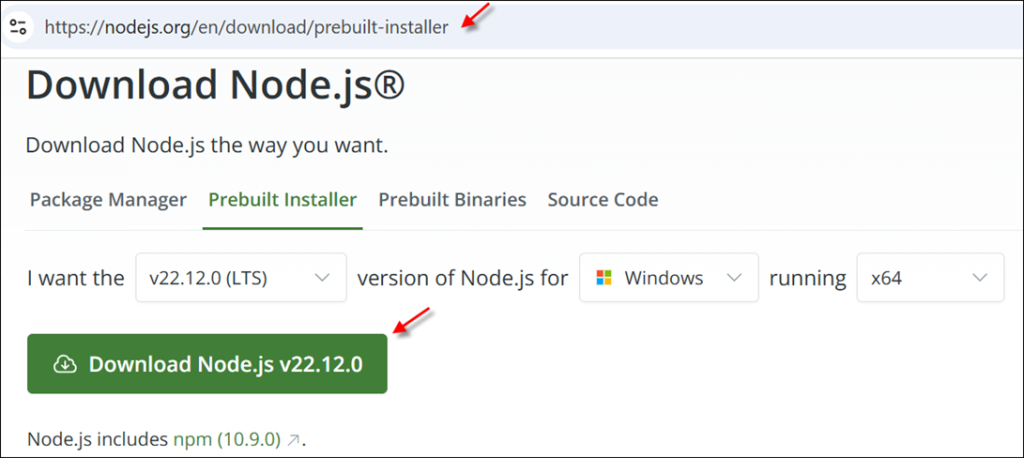
1- Download NodeJS
– Truy cập vào địa chỉ: https://nodejs.org/en/download/

– Download xong bạn có một file .msi. Chạy file này để bắt đầu cài.
2- Cài đặt NodeJS
Cài đặt là việc cơ bản về NodeJS đầu tiên. Bạn chạy file download và cứ nhắp tuần tự các nút Next, không có gì quá đặt biệt. Trong quá trình cài NodeJS, phần mềm NPM(Node Package Manager) cũng được cài luôn vào máy của bạn, đây là tool quản lý các module trong project của bạn.

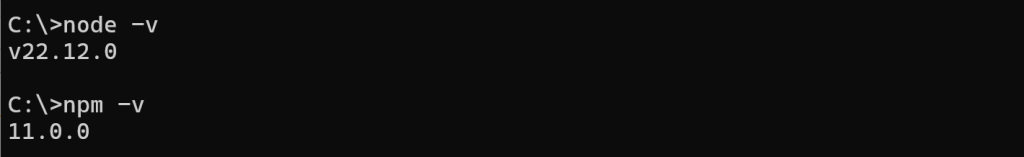
3- Kiểm tra version nodejs đang có trong máy
Mở cửa sổ command prompt và chạy lệnh sau để kiểm tra phiên bản của NodeJS và NPM:
node -v
npm -v

Module trong NodeJS
Node.js dùng module để đơn giản hóa ứng dụng . Các module giúp code các chức năng tách biệt nhau. Khi cần dùng module nào thì gọi chúng bằng lệnh require. Trong NodeJS rất dễ dàng để tạo module mới hoặc dùng các module có sẵn như các module http, https, fs, path…vv… Các module có sẵn liệt kê ở đây: https://www.w3schools.com/nodejs/ref_modules.asp. Còn việc cài thêm các module thì thông qua tool NPM hoặc trang https://www.npmjs.com.
Cú pháp lệnh để cài module là npm install tênModule. Ví dụ npm install express . Và khi muốn gọi sử dụng thì dùng lệnh require(“express”);
Tạo project NodeJS
Việc tạo project – tức website – với NodeJS thì dễ thôi.
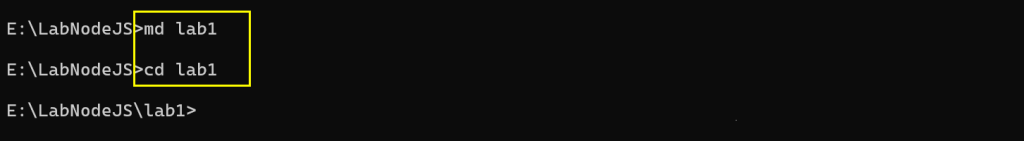
1. Tạo 1 folder gì đó (ví dụ lab1 ) rồi chuyển vào folder mới tạo
md lab1
cd lab1

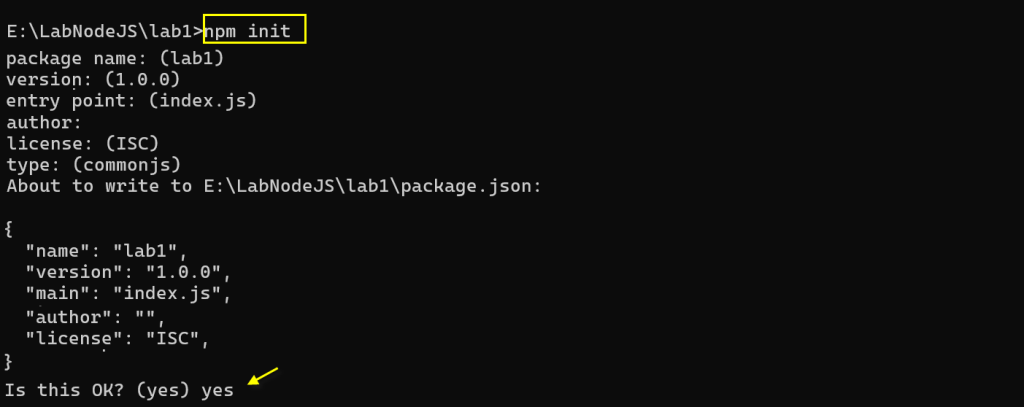
2. Chạy lệnh npm init để khai báo thông tin cho project
npm init

3. Cài đặt module cần dùng trong ứng dụng:
npm install express
npm install nodemon
npm install cors
npm install ejs
Module express là bộ module quan trọng để tạo các chức năng cơ bản cho app. Còn module nodemon giúp restart ứng dụng node tự động để cập nhật các thay đổi mới. Module ejs giúp render các file views . Và module cors dùng để chỉ định các nguồn client có thể request đến các route api của ứng dụng nodejs.
4. Tạo trang index.js
Dùng VS Code tạo mới 1 file index.js trong folder vừa tạo ở trên và viết code tạo ứng dụng + định nghĩa route và listten port
//tạo node server
const express = require("express");
const app = express();
const port = 3000;
//định nghĩa các routes
app.get("/", (req, res) => {
res.send("<h1>Đây là trang home</h1>");
});
app.get("/gt", (req, res) => {
res.send("<h1>Đây là trang giới thiệu</h1>");
});
//start server
app.listen(port, () => {
console.log(`Ung dung dang chay voi port ${port}`);
});
5. Chạy server:
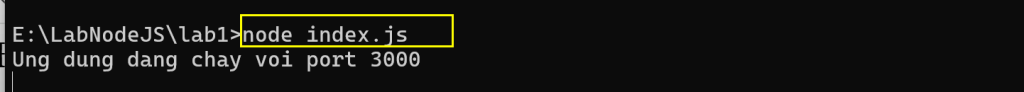
Cách 1: Trong command line, chạy lệnh node index.js

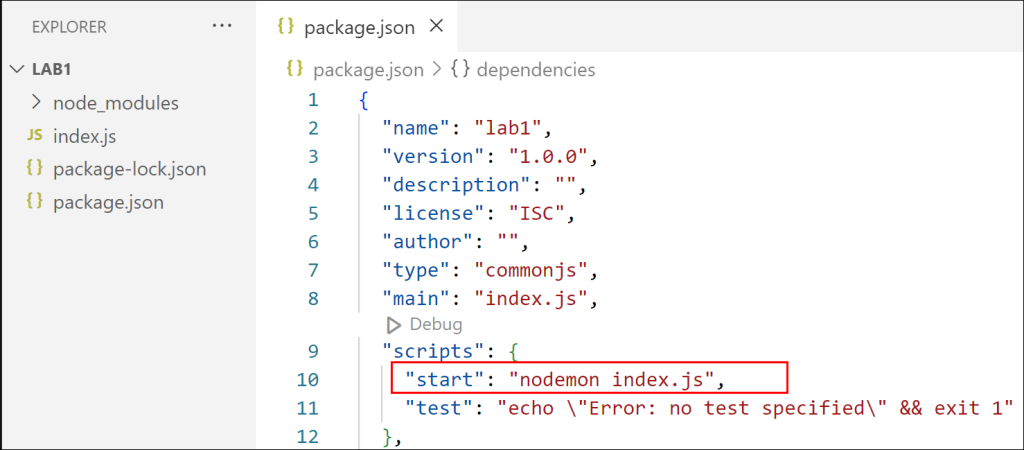
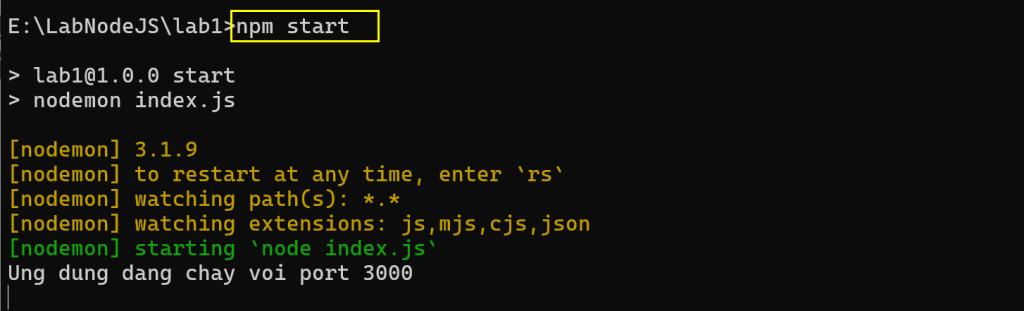
Cách 2: Mở file package.json và thêm lệnh “start”: “nodemon index.js”, sau đó trong command line gõ lệnh npm start


6. Xem các route đã định nghĩa: Mở trình duyệt và gõ http://localhost:3000/
Routing trong nodejs
Trong mỗi ứng dụng NodeJS, bạn sẽ định nghĩa nhiều route. Mỗi route diễn tả một chức năng nào đó mà client có thể request tới. Để dễ thực hiện, bạn định nghĩa route với sự hỗ trợ của module express. Theo đó bạn sẽ định nghĩa route trong đối tượng ứng dụng được tạo ra từ express. Mỗi route có method http (get, post, put, delete, all) , có đường path ( /, /detail , /contact…) , có hàm xử lý để đáp ứng request từ client. Cú pháp tạp 1 route như sau:
const express = require('express')
const app = express()
app.method('path', hàm_xử_lý )
Ví dụ : tạo route có path là /chao , hoạt động trên mọi http method.
const express = require('express')
const app = express()
app.all('/chao', function(req, res) {
console.log('Xin chào')
})
Đối tượng request trong nodejs
Khi bạn định nghĩa một route, thì đối tượng request là tham số đầu tiên của hàm xử lý . Ví dụ trong route bên dưới thì biến req chính là đối tượng request. Đây là đối tượng chứa các thông tin trong request gửi đến từ client. Nó chứa các thuộc tính và hàm hữu dụng để bạn dùng.
app.get("/", (req , res) => {
res.send("<h1>Đây là trang home</h1>");
});
Các thuộc tính thường dùng trong đối tượng request
Đối tượng request trong 1 route chứa các thuộc tính body, params, query mà bạn sẽ thường hay dùng:
req.body: chứa dữ liệu gửi lên từ client. Ví dụ client gửi submit lên data như sau {‘username’:’teo’, ‘pass’:’123′} thì trong node bạn dùng req.body để lấy các dữ liệu này
app.post('/login', (req, res) => {
console.log(req.body); // {'username':'teo', 'pass':'123'}
console.log(req.body.username); // teo
})
req.params: chứa giá trị các tham sổ của route. Ví dụ sau là 1 route có tham số id, Khi user request đến route này http://localhost:3000/detail/5 thì số 5 sẽ được lưu trong biến id. Trong node , có thể lấy ra dùng bằng cú pháp req.params
app.get('/detail/:id', (req, res) => {
console.log(req.params); // { id:'5'}
console.log(req.params.id); // 5
})
req.query: chứa query string của route, query tring là những cặp giá trị nằm sau dấu ? trong một route. Ví dụ trong địa chỉ http://localhost:3000/search/?tu_khoa=abc&page_num=2 thì query string là ?tu_khoa=abc&page_num=2
app.get('/search', (req, res) => {
console.log(req.query); // { tu_khoa: 'abc', page_num: '2' }
});
Đối tượng response trong nodejs
Trong môt route, ngoài đối tượng request còn có đối tượng response. Dùng đối tượng response trong nodejs để trả dữ liệu về phía client. Đối tượng response là tham số thứ hai trong hàm xử lý của 1 route. Ví dụ trong route bên dưới thì biến res chính là đối tượng response
app.get("/", (req , res ) => {
res.send("<h1>Đây là trang home</h1>");
});
Các hàm thường dùng trong đối tượng response
res.send(codehtml): Hàm send dùng để trả về code html cho trình duyệt
res.json(data): Hàm json dùng để trả về dữ liệu json cho trình duyệt.
res.redirect(r): Hàm redirect trong response được dùng để yêu cầu trình duyệt chuyển hướng đến route 1 chỉ định
res.render(viewfile): Hàm render dùng để trả về cho trình duyệt file view chỉ định
Bài này chỉ đề cập cơ bản về NodeJS thôi. Như download, cài đặt NodeJS, tạo project, tạo route… những thứ cần biết để đi tiếp các bài sau. Các em có thể đọc thêm tài liệu ở link : https://www.w3schools.com/nodejs/ , https://nodejs.dev/learn nếu muốn.
Bài kế tiếp theo là hướng dẫn sử dụng template EJS trong nodejs



