Các chức năng cần có trong một website là bài viết trình bày các trang chức năng cần phải thực hiện khi bạn phát triển website của mình.
Các chức năng trong phần public
Phần public của website là phần dành cho mọi người. Là thành phần gồm các trang web mà user có thể vào xem thoải mái không có hạn chế gì về quyền truy cập. Trong phần này, bạn là deverloper sẽ cần thực hiện các chức năng sau đây:
1. Layout của website
Layout là trang khung, trang này dùng làm mẫu cho các trang chức năng nhúng nội dung vào. Trang layout tạo nên giao diện thống nhất cho website. Thường trang layout sẽ phải có các thành phần như header, menu, nội dung chính, thông tin bổ sung, footer.

2. Chức năng trang chủ
Trang chủ là trang được nhúng vào layout ngay khi người dùng mới vào website qua domain chính. Các thông tin nào sẽ hiện trên trang chủ? Bạn thường cho hiện trong trang này một vài sản phẩm mới, vài sản phẩm nổi bật, danh sácg các đối tác, các cam kết, vài tin mới, tin xem nhiều, slideshow…
Để lấy được sản phẩm mới, hay sản phẩm nổi bật, sản phẩm xem nhiều, bạn phải trong câu lệnh sql các điều kiện sắp xếp (order by) hoặc điều kiện lọc (where) một cách thích hợp. Ví dụ lấy sản phẩm mới thì sắp theo ngày giảm dần, lấu sản phẩm xem nhiều thì sắp xếp theo field số lượt xem giảm dần, lấy sản phẩm nổi bật thì đặt điều kiện lọc (chẳn hạn where hot=1)
3. Chức năng thông tin trong loại
Đây là chức năng phải có, dùng để hiện các thông tin theo một loại nào đó. Ví dụ trang sản phẩm trong loại, trang tin trong loại, nhân viên trong một phòng ban, khách hàng theo vùng miền….
Trong chức năng này, bạn code để hiển thị môt trang thông tin, đồng thời cũng cần phải code để tạo thanh phân trang. Mục đích của thanh phân trang là tạo ra các link giúp user nhắp vào xem tiếp các trang khác.

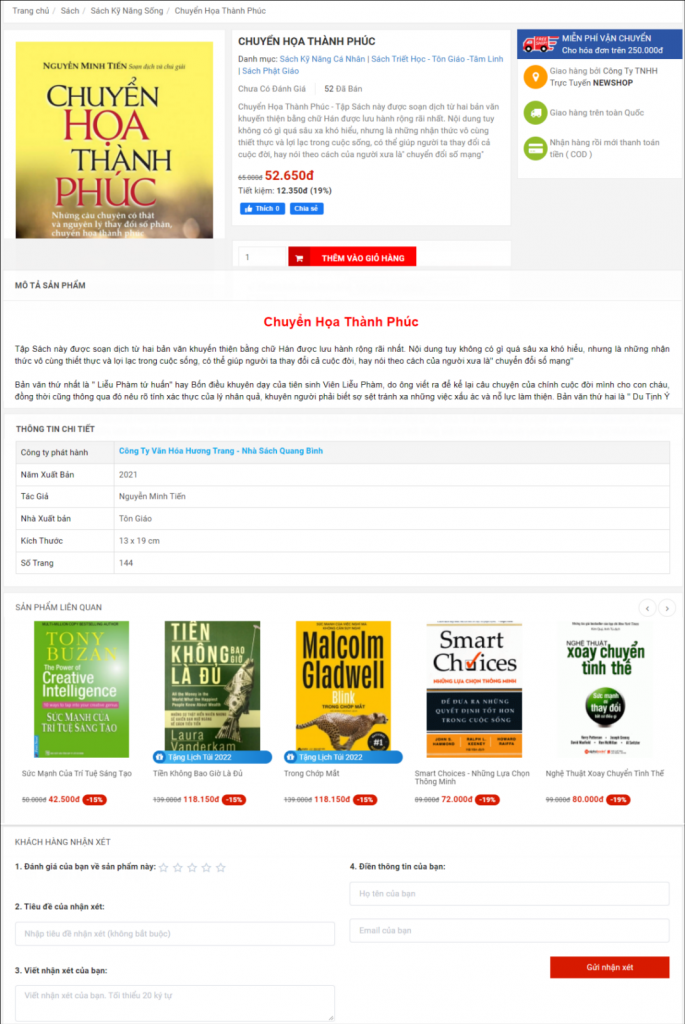
4. Chức năng chi tiết
Đây cũng là chức năng quan trọng bạn cần phải thực hiện hầu hhư mọi website. Chức năng này hiện đầy đủ chi tiết thông tin của 1 đơn vị dữ liệu mà website đang nhắm đến. Ví dụ bạn làm website tin tức thì cần có trang chi tiết 1 tin, nếu làm website bán hàng thì tạo trang chi tiết 1 sản phẩm.
Trong chức năng này, ngoài việc hiện chi tiết đơn vị thông tin , bạn có thể code để hiện các bình luận , form bình luận, hiện thông tin liên quan (như sản phẩm liên quan, tin liên quan…)

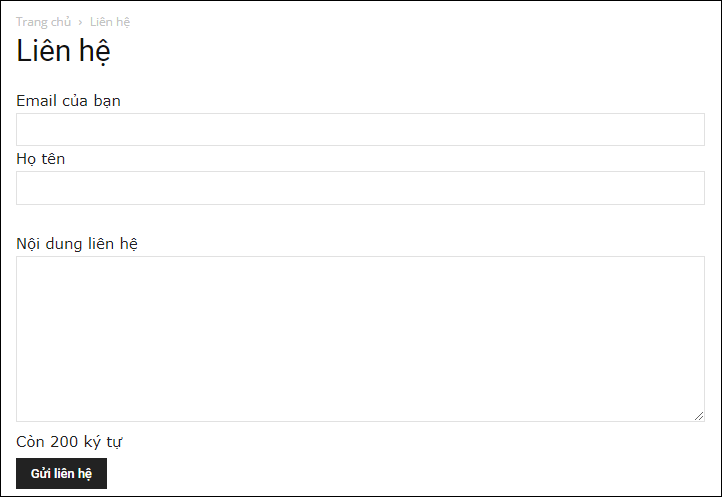
5. Chức năng liên hệ
Đây là chức năng dùng để user liên hệ với chủ website. Do đó trong trang này bạn sẽ hiện thông tin của chủ website, gồm điện thoại, email, địa chỉ, bản đồ.
Đặc biệt bạn nên có 1 form gọi là form liên hệ để người xem nhập thông tin cần liên hệ với admin. Khi user submit , bạn gửi mail nội dung liên hệ đến địa chỉ email của admin.

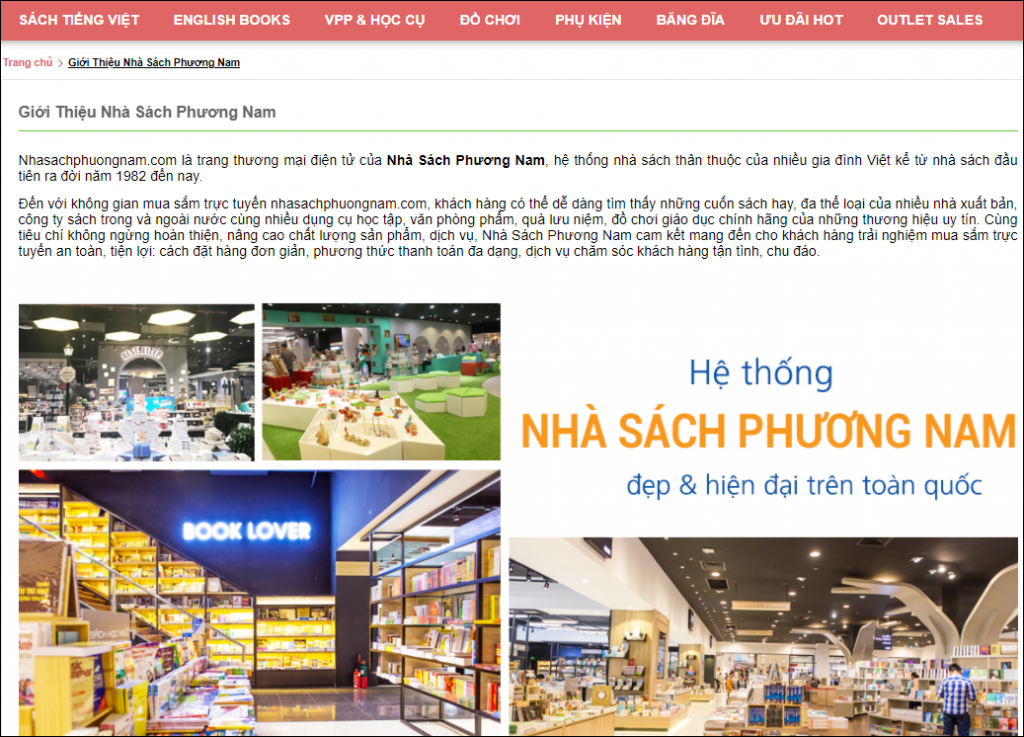
6. Chức năng giới thiệu
Trong website cũng nên có chức năng này. Trang giới thiệu sẽ trình bày về lịch sử của tổ chức, giới thiệu các sản phẩm, hoặc giới thiệu các dịch vụ , khả năng của tổ chức, hay là giới thiệu các chức năng của website…

7. Chức năng tìm kiếm
Đây là chức năng giúp user tìm kiếm thông tin theo từ khóa. Bạn tạo ra 1 form có chỗ để user nhập từ khóa. Khi họ nhập xong và nhắp submit thì hiện ra các record mà tên/tiêu đề chứa từ khóa đã được nhập trong form.

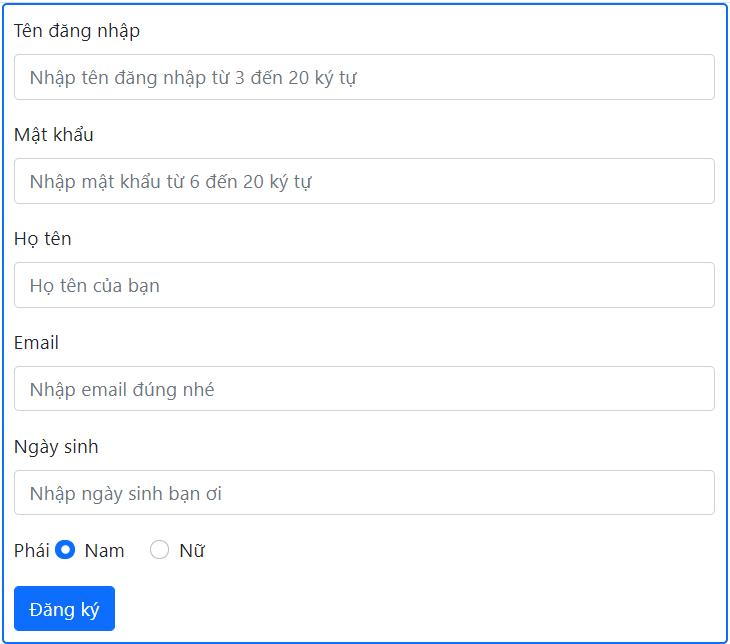
8. Chức năng đăng ký thành viên
Đây là chức năng hiện ra 1 form để user đăng ký thành viên. Khi user submit, bạn code để lưu thông tin của họ vào bảng users và gửi mail kích hoạt tài khoản. Chú ý là khi lưu vào database, username và email không được phép trùng nhau, nghĩa là mỗi người có username khác nhau và email cũng thế.

9. Trang đăng nhập
Ở trang đăng nhập, bạn tạo 1 form để user đăng nhập vào hệ thống, bạn có thể cho user đăng nhập bằng username/password hoặc email/password. Khi user đăng nhập đúng, bạn cần tạo các biến session để ghi nhận họ đã đăng nhập thành công. Ở mọi trang web trong website, bạn kiểm tra các biến session mà trang đăng nhập tạo, nếu có tức là user đã đăng nhập rồi.

10. Trang thoát dành cho user
Trang này không hiện gì cả, đơn giản là bạn hủy bỏ biến session với hàm session_destroy() ; sau đó đưa người dùng về trang chủ hoặc trang đăng nhập.
11. Trang đổi mật khẩu
Trang này bạn tạo 1 form để user nhập mật khẩu cũ và mật khẩu mới (mật khẩu mới phải nhập 2 lần). Ở đầu trang này, bạn phải kiểm tra user đăng nhập hay chưa, nếu chưa thì không cho đổi (chuyển sang trang đăng nhập), sau đó kiểm tra mật khẩu cũ xem họ nhập có khớp trong database không, nếu khớp thì mới cập nhật mật khẩu mới.

12. Trang quên mật khẩu
Trang này bạn sẽ tạo 1 form để user nhập email vào. Bạn sẽ kiểm tra email này có trong bảng users hay không, nếu không thì báo lỗi , còn nếu có thì tạo mật khẩu mới rồi cập nhật vào bảng user. Sau đó gửi mail có mật khẩu mới vào mail khách đã nhập trong form.

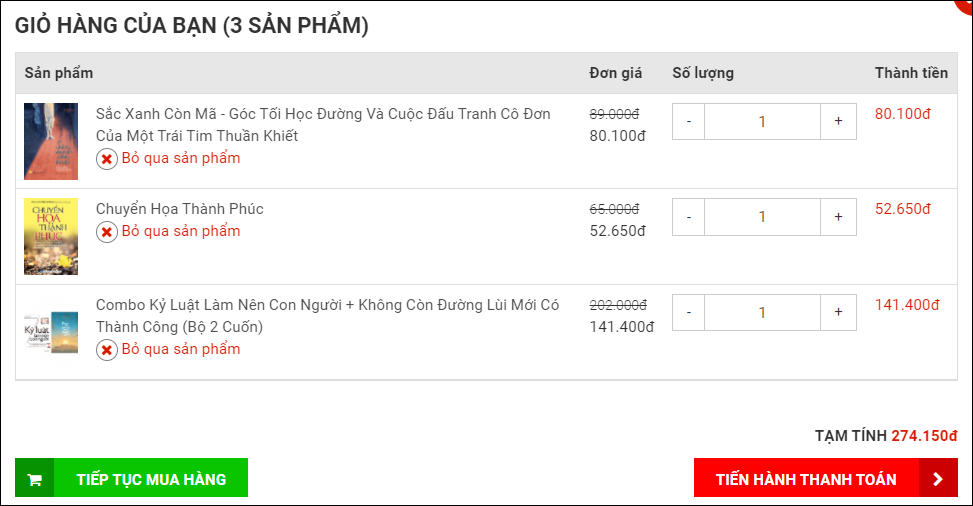
13. Trang giỏ hàng
Trang giỏ hàng là trang hiện các sản phẩm mà user đã chọn để mua, mỗi sản phẩm trong 1 dòng.
Mỗi dòng có tên sản phẩm, số lượng, giá, thành tiền, hình ảnh và nút xóa. Cuối giỏ hàng có tổng tiền, tổng số lượng. Hai thông tin tổng này bạn tính bằng lệnh php hoặc lệnh javascript đều được được.
Ở cuối trang giỏ hàng thường có nút Tiếp tục mua hàng và nút Thanh Toán.


14. Trang thanh toán
Trang thanh toán bạn sẽ hiện ra 1 form để user nhập vào thông tin của người giao hàng như: họ tên, địa chỉ, email, điện thoại, cách thanh toán…

Trên đây là một số trang bạn thường thực hiện cho phần public của website. Nếu không có bán hàng thì các trang giỏ hàng, thanh toán không phải làm. Ngoài ra, có thể bạn cần thực hiện thêm một số trang khác như hướng dẫn mua hàng, lịch sử mua hàng, …
Các trang trong phần admin website
Với phần admin, thì các chức năng cần có trong một website thường sẽ gồm các các trang: đăng nhập cho admin, layout, đồng thời cứ mỗi table phải tạo 4 trang (xem danh sách record, thêm record, sửa record, xóa record) . Do đó phần quản trị thường sẽ gồm các trang sau:
- Trang layout của phần admin
- Trang chủ của phần admin
- Trang đăng nhập dành cho admin
- Trang thoát
- Trang danh sách sản phẩm
- Trang thêm sản phẩm
- Trang sửa sản phẩm
- Trang xóa sản phẩm
- Trang danh sách loại sản phẩm
- Trang thêm loại sản phẩm
- Trang sửa loại sản phẩm
- Trang xóa loại sản phẩm
- Trang danh sách tin
- Trang thêm tin
- Trang sửa tin
- Trang xóa tin
1. Trang layout của phần admin
Layout cho admin thường khá đơn giản, có link đến các trang chức năng quản trị đặt ở cột trái hoặc nằm ngang phía trên.

2. Trang chủ của phần admin
Là trang hiện ra khi mới đăng nhập vào phần quản trị. Trang này là nơi hiện các thông báo, thống kê, biểu đồ, các sản phẩm mới, các comment mới…
3. Trang đăng nhập dành cho admin
Trang này có form đăng nhập giống trang đăng nhập dành cho user ngoài public. Khi code xử lý đăng nhập phải kiểm tra user có phải là admin hay không
3. Trang thoát
Ở trang này bạn hủy các biến session giống như trang thoát của user ngoài public. Xong rồi thì chuyển đến trang nào đó, thường sẽ chuyển đến trang chủ ngoài phần public.
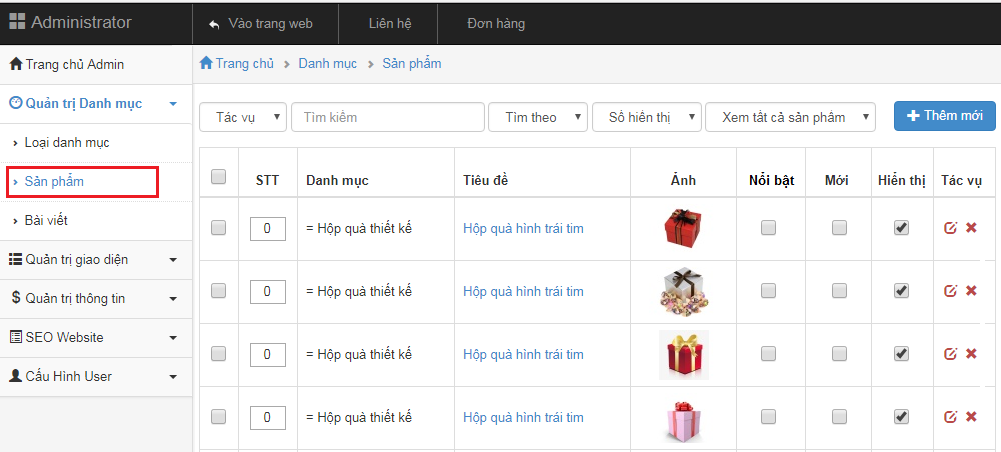
4. Trang danh sách sản phẩm
Trang danh sách sản phẩm bạn hiện các sản phẩm, có thanh phân trang ở trên hoặc dưới danh sách. Mỗi sản phẩm hiện vài thông tin quan trọng như tên sản phẩm, hình, sản phẩm thuộc loại nào, các thuộc tính quan trọng như nổi bật, ẩn hiện… Quan trọng là ở mỗi sản phẩm phải có 2 link dẫn đến chức năng cập nhật sản phẩm và xóa sản phẩm

Ở trang danh sách sản phẩm, có thể thêm các chức năng như lọc sản phẩm theo loại, sắp xếp, tìm kiếm…
5. Trang thêm sản phẩm
Ở trang này bạn tạo form gồm các thông tin của 1 sản phẩm đã thiết kế. Khi user nhập thông tin vào form và submit thì bạn sẽ lưu thông tin vào bảng sản phẩm. Form sẽ khác nhau tùy thuộc các thuộc tính của sản phẩm mà bạn đã thiết kế trong table.

6. Trang sửa sản phẩm
Trang này giống trang thêm sản phẩm, nhưng phải phần cần đến tham số id của sản phẩm. Dựa theo giá trị tham số này mà bạn lấy thông tin của sản phẩm ra để hiện trên form.
7. Trang xóa sản phẩm
Trang này không hiện gì cả, trang chỉ tiếp nhận tham số là id của sản phẩm rồi thực hiện xóa trong database. Thường khi xóa xong sẽ chuyển đến trang danh sách sản phẩm. Nhớ là trước khi xóa, hãy kiểm tra các thông tin liên quan đến sản phẩm xem có không (như các comment của sản phẩm chẳng hạn) để xử lý nhé.
8. Trang danh sách loại sản phẩm
Trang này hiện danh sách loại sản phẩm, có thanh phân trang như trang danh sách sản phẩm.
9. Trang thêm loại sản phẩm
Trang thêm loại, bạn cũng tạo form để admin nhập thông tin loại vào và lưu vào table loại sản phẩm.
10. Trang sửa loại sản phẩm
Trang sửa loại sản phẩm cũng giống trang sửa sản phẩm, tiếp nhận tham số id loại và hiện ra trong form.
11. Trang xóa loại sản phẩm
Xóa loại cũng tiếp nhận id loại và thực hiện xóa trong database, xong chuyển đến trang danh sách sản phẩm. Chú ý khi xóa loại , phải xem có sản phẩm nào có liên quan đến loại đang xóa không để mà xử lý.
12. Trang danh sách tin
Giống trang danh sách sản phẩm, bạn select các record trong table lưu trữ các tin và hiện ra, phải có phân trang. Mỗi tin khi hiện cần có các link dẫn đến 2 chức năng chỉnh và xóa.
13. Trang thêm tin
Tương tự trang thêm sản phẩm
14. Trang sửa tin
Tương tự trang sửa sản phẩm
15. Trang xóa tin
Tương tự trang xóa sản phẩm
Mời bạn xem chuỗi series các bài thực hiện website với các công nghệ
- Thực tập Angular – chuỗi các bài thực hiện phần public website với Angular
- Thực tập Laravel – chuỗi các bài hướng dẫn thực hiện phần admin với Laravel
- Lập trình NodeJS – các bài hướng dẫn lập trình website trên server với NodeJS
- Sử dụng wordpress – các bài hướng dẫn tạo website với WordPress



