Sử dụng bootstrap: Jumbotron Carousel Badge Alert Flex … hướng dẫn dùng các thành phần giao diện trong bootstrap để thiết kế nội dung trang.
1. Hướng dẫn dùng Jumbotron
Jumbotron là grey box nằm ở đầu trang, dùng để hiển thị tiêu đề của trang và mô tả trang. Với bootstrap 4, vào https://getbootstrap.com/docs/4.6/components/jumbotron/ để lấy code mẫu. Còn trong bootstrap 5, jumbotron đã bị gỡ bỏ, bạn có thể tạo ra bằng cách dùng tag div ở đầu trang và chỉ định màu nền xám + padding cho nó.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>2. Hướng dẫn dùng Carousel
– Carousel là thành phần dùng để tạo các hiệu ứng trình diễn tuần tự (slideshow). Trong carousel có nhiều slide hiện thông tin.
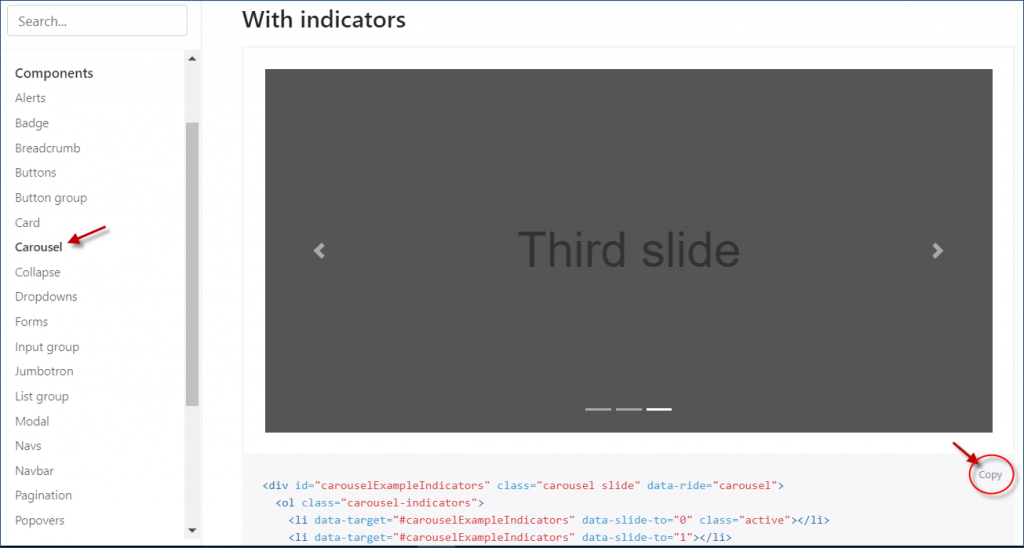
– Xem demo và lấy code mẫu: Vào https://getbootstrap.com/components/ => Carousel => Copy

<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
</div>– Hiệu chỉnh: Mỗi slide nằm trong div có class là carousel-item, bạn thực hiện hiệu chình nội dung bên trong các div này để hiện thông tin mong muốn. Để thêm bớt slide, cứ việc thêm/xóa các div carousel-item.
3. Hướng dẫn dùng Collapse
Collapse là thành phần giúp ẩn hiện một khối nội dung khi user nhắp vào 1 nút hoặc link. Để xem demo và lấy code mẫu, bạn vào https://getbootstrap.com/components/ => Collapse => Copy

Nếu dùng tag a thì href là id của nội dung được ẩn hiện. Nếu dùng button thì chỉ định trong thuộc tính data-target (xem code bên dưới)
b. Code html
<p>
<a class="btn btn-primary" data-bs-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-bs-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
Some placeholder content for the collapse component. This panel is hidden by default but revealed when the user activates the relevant trigger.
</div>
</div>4. Sử dụng Accordion
Accordion gồm nhiều mục, mỗi mục có 2 phần: tiêu đề và nội dung. Hoạt động gần như tab: nghĩa là khi user nhắp tiêu đề sẽ hiển thị nội dung tương ứng
Accordion trong bootstrap 4
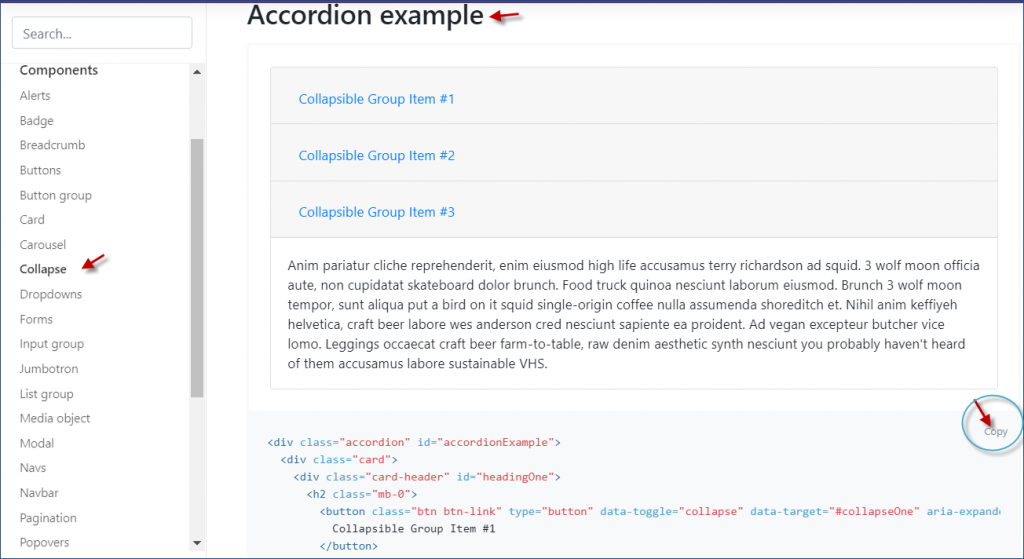
Trong bootstrap 4, xem demo và code mẫu Accordion bằng cách vào https://getbootstrap.com/docs/4.6/components/collapse/ => cuộn xuống mục Accordion example =>Copy

Bạn có thể thêm bớt các khối div có class là card, nhưng nhớ hiệu chỉnh text màu đỏ như gợi ý bên dưới
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</button>
</h2>
</div>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
Some placeholder content for the first accordion panel. This panel is shown by default, thanks to the <code>.show</code> class.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</button>
</h2>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body">
Some placeholder content for the second accordion panel. This panel is hidden by default.
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</button>
</h2>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#accordionExample">
<div class="card-body">
And lastly, the placeholder content for the third and final accordion panel. This panel is hidden by default.
</div>
</div>
</div>
</div>Accordion trong bootstrap 5
Vào https://getbootstrap.com => Docs => Components => Accordion , hoặc dùng link https://getbootstrap.com/docs/5.0/components/accordion/ . Sau đó copy code vào trang web và nhập thông tin vào.
5. Định dạng hình ảnh trong bootstrap
Bootstrap có các class css để định dạng hình ảnh. Xem mẫu và huống dẫn: https://getbootstrap.com/components/ => Content => Images

Các class css để định dạng hình trong bootstrap
| rounded | Bo tròn góc nhọn của hình |
| rounded-circle | Bo tròn để hình thành dạng elip |
| img-thumbnail | Thêm border nhạt cho hình |
| float-right , float-end | Cho hình dạt qua phải |
| float-left , float-start | Cho hình dạt qua trái |
| img-fluid | Hình tự động được chỉnh kích thước để fit với cỡ của màn hình. |
| mx-auto .d-block | Cho hình canh giữa, nếu hình nằm trong class row thì phải thêm class d-block mới có tác dụng |
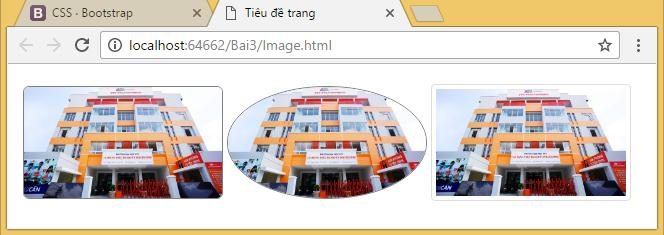
Ví dụ định dạng hình trong bootstrap
<img src="images/h.jpg" class="rounded-circle">
<img src="images/h.jpg" class="mx-auto d-block">
<img src="images/h.jpg" class="img-fluid">6. Dùng Pagination trong bootstrap
Pagination là thanh phân trang, thường hiện trong trang để user nhắp chuyển sang trang khác. Vào https://getbootstrap.com/components/ => Pagination => Copy

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Chú ý:
- tag nav aria-label : có thể bỏ qua nếu không cần dùng, nó có tác dụng giải thích thông tin cho người khuyết tật
- tag ul phải có class là pagination
- Trong tag ul, thêm class justify-content-center để canh giữa thanh phân trang. Để canh phải, dùng class justify-content-end
- Các tag li phải có class page-item
7. Dùng badge trong bootstrap
Badge thường dùng để diễn tả một trạng thái, một giá trị nào đó và nó chiến diện tích rất nhỏ. Trong bootstrap 3, badge có tên là label, còn trong bootstrap 4 và bootstrap 5 nó có tên là badge.
Vào https://getbootstrap.com/components/ => Badge
<h4><span class="badge badge-default">Default Badge</span>
<span class="badge badge-primary">Tin nổi bật</span>
<span class="badge badge-success">Tin đang hiện</span>
<span class="badge badge-info">Còn hàng</span>
<span class="badge badge-warning">Sản phẩm bị ẩn</span>
<span class="badge badge-danger">Hết hàng</span>
</h4>Badge có thể được dùng bên trong các link hoặc buttons để tạo các số đếm.
<button type="button" class="btn btn-primary">
Notifications <span class="badge badge-light">4</span>
</button>
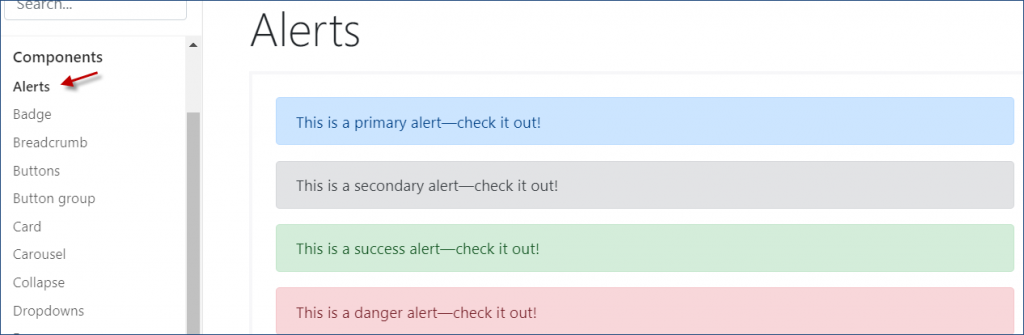
8. Dùng Alert trong bootstrap
Dùng Alert để hiện ra 1 thông báo cho user xem. Màu nền của alert diễn tả mức độ quan trọng của thông tin như success, warning, danger…Các class có thể dùng : alert-success , alert-info, alert-warning , alert-danger , alert-primary , alert-secondary , alert-light , alert-dark
Vào https://getbootstrap.com/components/ => Alerts

Ví dụ
<div class="alert alert-success" >
<strong>Lưu đơn hàng thành công!</strong> Cảm ơn bạn đã mua hàng.
</div>
<div class="alert alert-info">
<strong>Thông tin!</strong> Đơn hàng của bạn có số tiền quá nhỏ.
</div>
<div class="alert alert-warning">
<b>Báo động!</b> Việc chỉnh quyền, phải thoát ra vào lại mới có tác dụng.
</div>
<div class="alert alert-danger">
<strong>Nguy hiểm!</strong> Nếu xóa loại tin, các tin trong đó sẽ mất hết.
</div>
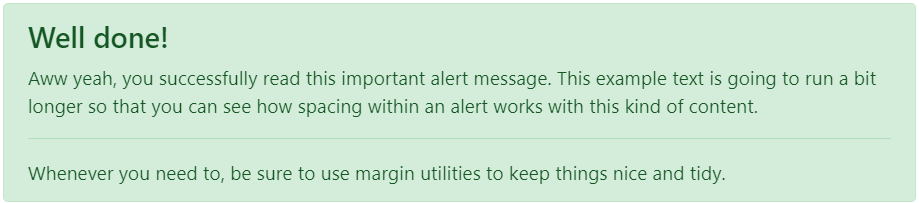
Trong Alerts , bạn có thể bổ sung nhiều tag html với heading, text, image… để cho ra các dạng trình bày đẹp. Ví dụ:
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<hr>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>
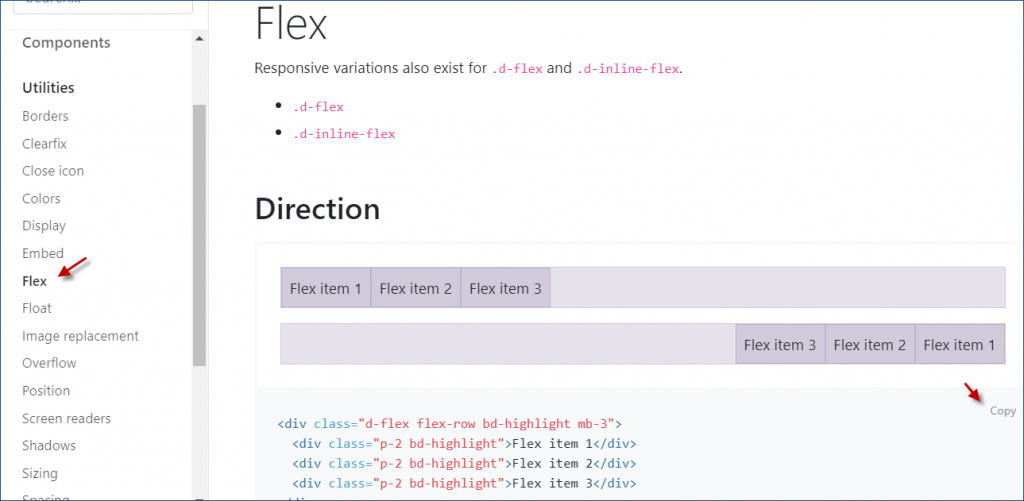
9. Dùng Flex trong boostrap
Bootstrap 4 và bootstrap 5 hỗ trợ kỹ thuật flex để làm layout. Flex là kỹ thuật làm layout tốt nhất hiện nay. Vào https://getbootstrap.com/ => Docs => Utilities => Flex

Xem hướng dẫn thêm: https://www.w3schools.com/bootstrap4/bootstrap_flex.asp
b.Ví dụ
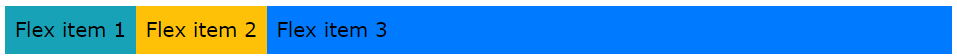
– Tạo flex với class d-flex
<div class="d-flex p-3 bg-secondary text-white"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div>

– Tạo flex với class d-inline-flex
<div class="d-inline-flex p-3 bg-secondary text-white"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div>

– Flex horizontal: Dùng class .flex-row (mặc định) hoặc .flex-row-reverse
<div class="d-flex flex-row bg-secondary"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> <hr> <div class="d-flex flex-row-reverse bg-secondary"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div>

– Flex vertical: Dùng class .flex-column hoặc .flex-column-reverse
<div class="d-flex flex-column"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> <hr> <div class="d-flex flex-column-reverse"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div>

– Flex fill/equal width: Dùng class .flex-fill
<div class="d-flex"> <div class="p-2 bg-info flex-fill">Flex item 1</div> <div class="p-2 bg-warning flex-fill">Flex item 2</div> <div class="p-2 bg-primary flex-fill">Flex item 3</div> </div>

– Flex grow: Dùng class .flex-grow-1 trong 1 item để nó chiếm không gian còn lại
<div class="d-flex"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary flex-grow-1">Flex item 3</div> </div>

– Flex order: Dùng class .order để sắp xếp các item
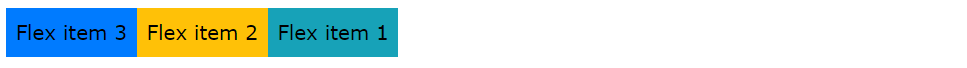
<div class="d-flex bg-secondary"> <div class="p-2 bg-info order-3">Flex item 1</div> <div class="p-2 bg-warning order-1">Flex item 2</div> <div class="p-2 bg-primary order-2">Flex item 3</div> </div>

Đến đây bạn đã biết sử dụng bootstrap: Jumbotron Carousel Badge Alert Flex. Vẫn còn một sộ thành phần khác, ít dùng hơn, bạn tham khảo thêm trên website của bootstrap nhé. Đây là link các bài viết khác về cách sử dụng bootstrap, mời bạn xem thêm.


