Giới thiệu bootstrap là bài viết hướng dẫn sơ lược về boostrap như nhúng bootstrap vào trang, cách dùng vài thành phần cơ bản của bootstrap.
A. Giới thiệu về bootstrap
- Bootstrap là thư viện giúp tạo một trang web rất nhanh và dễ dàng.
- Thư viện này tạo sẵn code HTML, CSS và Javascript để tạo ra những thành phần giao diện thường dùng , giúp giảm nhiều thời gian tạo nên trang web hoàn chỉnh.
- Được Mark Otto và Jacob Thornton cùng nhau phát triển tại Twitter năm 2010
- Bootstrap chạy ở client (trong trình duyệt web) , không chạy trên server.
Ưu điểm của bootstrap
- Giúp giảm nhiều thời gian viết code html vì nó cung cấp sẵn code mẫu để chèn vào trang web.
- Giúp tiết kiệm nhiều rất thời gian định dạng css vì nó cung cấp nhiều class css để dùng.
- Có sẵn code javascript để tạo các hiệu ứng trong trang, giúp giảm thời gian viết code javascript cho các chức năng cơ bản.
- Bootstrap tổ chức màn hình thành hệ thống lưới (Grid System) 12 cột, giúp bạn dễ tổ chức giao diện trang web theo ý mình.
- Bootstrap hỗ trợ thực hiện responsive cho trang , phù hợp với các loại thiết bị như smartphone, tablet, desktop, …
Các version hiện tại của Bootstrap
Version hiện đang phổ biến là Bootstrap 5.
| Ver-sion | Năm | Mô tả |
| 1.0 | 2011 | Phiên bản đầu tiên, chưa hỗ trợ Mobile. |
| 2.0 | 2012 | Bổ sung Grid-Layout 12 cột. Thêm một số component mới. Chưa hỗ trợ Mobile. |
| 3.0 | 2013 | Các thành phần được thiết kế lại theo phong cách thiết kế phẳng (flat design). Bắt đầu hỗ trợ Mobile. |
| 4.0 | 2018 | Bootstrap 4 gần như viết lại hoàn toàn từ Bootstrap 3, và được đánh giá là dễ sử dụng hơn rất nhiều so với phiên bản trước. |
| 5.0 | 2020 | Bootstrap 5 là version mới nhất của thư viện này, ra đời năm 2020. Boostrap 5 không còn phụ thuộc jquery, và không hỗ trợ các version cũ của IE nữa. |
Website tài nguyên bootstrap
Sau đây là các địa chỉ bootstrap cần biết :
a. Website chính thức của bootstrap : https://getbootstrap.com/
b. Tài liệu hướng dẫn dùng bootstrap : https://getbootstrap.com/docs/: Xem ở đây toàn bộ tài liệu hướng dẫn chính thức của bootstrap.
c. Trang dạy bootstrap w3schools: https://www.w3schools.com/bootstrap5/ : Trang hướng dẫn bootstrap của W3schools
d. Trang chứa nhiều mẫu code và hiệu ứng: https://startbootstrap.com/snippets/
B. Nhúng bootstrap vào trang
Bootstrap gồm 2 phần chính css và js. Muốn dùng bootstrap trong trang của mình thì bạn sẽ nhúng 2 file css và js của nó vào. Lấy code mẫu như sau:
Lấy code mẫu trang web có chứa bootstrap
Vào https://getbootstrap.com/ => nhắp Docs => Introduction rồi copy code Paste vào trang là xong

Chú ý:
- Nếu trang web của bạn chỉ dùng css của bootstrap chứ không cần dùng javascript của nó thì bạn chỉ việc nhúng file css của bootstrap mà thôi, không cần tag script.
- Tag script nhúng javascript của bootstrap không nhất thiết đặt trong body, bạn có thể di chuyển đặt trong tag head, còn body là nơi để hiện data
Tải bootstrap về và nhúng từ local
Tải bootstrap về máy local rồi chèn bootstrap vào trang để có thể dùng được khi máy của bạn không có kết nối internet. Thực hiện như sau:
– Tải bootstrap: Vào website: https://getbootstrap.com/ rồi nhắp Docs => nhắp Download

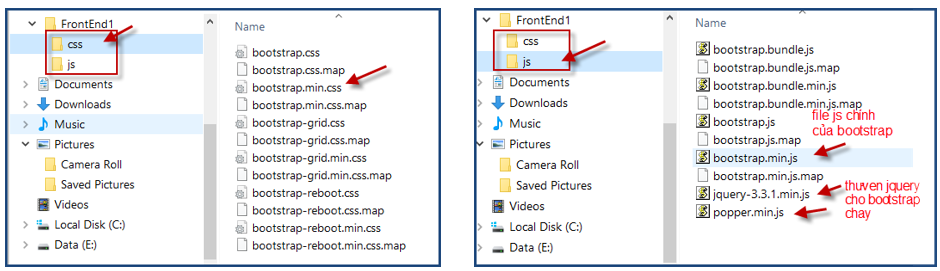
– Giải nén file vừa tải rồi chép 2 folder con (js , css) vào website của bạn để dùng

– Kết quả khi chèn vào trang:
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề trang web</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"> </script>
</head>
<body>
</body>
</html>C. Làm quen với class css của bootstrap
Bootstrap cung cấp rất nhiều class CSS định dạng sẵn để bạn dùng, bạn chỉ việc biết tên và áp dụng nó vào các tag để tạo giao diện mong muốn.
Sử dụng class css bootstrap trong trang
Code sau sẽ sử dụng các class của bootstrap để định dạng cho tag h4 có màu nền xanh, màu chữ trắng, padding mức độ 2 (10px) và chữ hoa.
<div class="container">
<header><h1>Tác phẩm hay</h1></header>
<h4 class="bg-info text-white p-2 text-uppercase">
Cung oán ngâm khúc
</h4>
</div>Trong ví dụ này, chúng ta dùng các class css của bootstrap cung cấp sau:
- container: tạo div chứa toàn trang, thường trọng bootstrap sẽ dùng class này để bao chứa toàn trang web.
- bg-info: class quy định màu nền xanh của bootstrap
- text-white: màu chữ trắng
- text-uppercase: đổi thành chữ hoa
- p-2: quy định padding mức 2.

Tra cứu các class css bootstrap
Đầy đủ các class css của bootstrap 5:
bootstrapcreative.com/resources/bootstrap-5-cheat-sheet-classes-index/
Đầy đủ các class css của bootstrap 4:
w3schools.com/bootstrap4/bootstrap_ref_all_classes.asp
Đầy đủ các class css của bootstrap 3:
w3schools.com/bootstrap/bootstrap_ref_all_classes.asp
Làm quen grid system và các loại thiết bị
Grid system là hệ thống lưới gồm 12 cột. Bootstrap cung cấp các class css giúp tổ chức giao diện trang web dạng lưới 12 cột giúp bạn dễ dàng tổ chức giao diện trang web. Bootstrap 4 có năm loại class css cho nhiều thiết bị khác nhau (căn cứ theo độ rộng màn hình):
| .col- | small devices, screen width <=576px |
| .col-sm- | small devices, screen width >576px |
| .col-md- | medium devices, screen width >=768px |
| .col-lg- | large devices, screen width >=992px |
| .col-xl- | xlarge devices , screen width >=1200px |
| .col-xxl | screen width >=1400px |
Tạo trang dùng grid system
Dùng các class với tiền tố col gắn cho các div và chỉ định “độ lớn” của nó. “Độ lớn” ở đây là số cột từ 1 đến 12.
<div class="container">
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>Trong đó:
- row được sử dụng để nhóm các ô theo hàng ngang.
- col-md-n được sử dụng để tạo ô chứa n cột (tối đa 12).
Kết quả xem trên màn hình máy tính

Kết quả xem trên di động:

Xem ví dụ trực tiếp : https://longnv.name.vn/bt/bt-grid1.html
Dùng grid system cho nhiều thiết bị
<div class="container">
<div class="row">
<div class="col-4 col-md-8 bg-warning"> Ô THỨ 1</div>
<div class="col-8 col-md-4 bg-info"> Ô THỨ 2</div>
</div>
<div class="row">
<div class="col-md-4 bg-success"> Ô A </div>
<div class="col-md-4 bg-secondary"> Ô B </div>
<div class="col-md-4 bg-success"> Ô C </div>
</div>
<div class="row">
<div class="col-9 col-md-3 bg-primary"> Ô TRÁI</div>
<div class="col-3 col-md-9 bg-danger"> Ô PHẢI </div>
</div>
</div> Máy tính

Smartphone

Xem ví dụ: https://longnv.name.vn/bt/bt-grid2.html
D. Tạo layout với bootstrap
Tạo layout với các class col

<div class="container">
<header class="row bg-primary"> HEADER </header>
<nav class="row bg-secondary">MENU</nav>
<div class="row">
<aside class="col-2 bg-success">LEFT</aside>
<article class="col-8 bg-danger">MAIN</article>
<aside class="col-2 bg-warning">RIGHT</aside>
</div>
<footer class="row bg-dark text-white"> FOOTER </footer>
</div> Xem ví dụ: https://longnv.name.vn/bt/bt-layout1.html
E. Các thành phần trong bootstrap
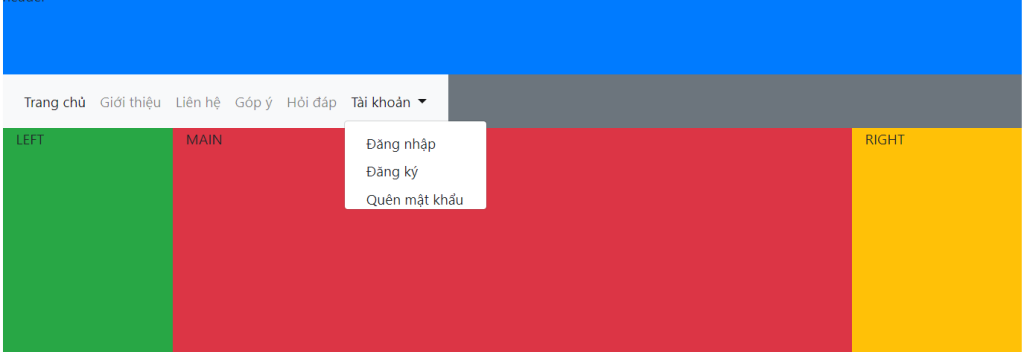
1. Dùng Navbar trong bootstrap để tạo thanh menu
Navbars là thành phần trong boostrap giúp tạo thanh menu. Bạn vào địa chỉ https://getbootstrap.com/docs/5.3/components/navbar/ rồi nhắp nút Copy để lấy code rồi Paste vào trang để dùng.

Hiệu chỉnh mã theo hướng dẫn sau
- Mỗi item nằm trong tag li có class nav-item và a, bạn có thể chỉnh text và xóa bớt/bổ sung thoải mái. Các giá trị href của a thoải mái chỉnh lại cho phù hợp.
- Xóa các tag button, form nếu không cần.
- Tag a có class là navbar-brand là logo, xóa đi nếu không cần.
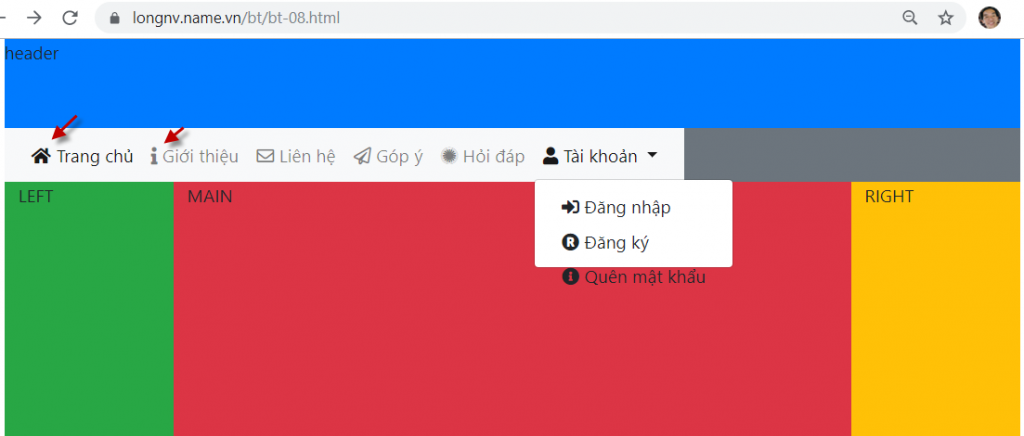
Ví dụ: https://longnv.name.vn/bt/bt-navbar.html

2. Sử dụng Icons trong bootstrap
Icon là những biểu tượng nhỏ để minh họa cho text, như các icon phone, email… Bootstrap 3 có thư viện icon là glyphicons, Bootstrap 4 thì không có icons. Còn bootstrap 5 thì có lại thư viện các icons.
a. Nhúng icon vào trang với bootstrap 5
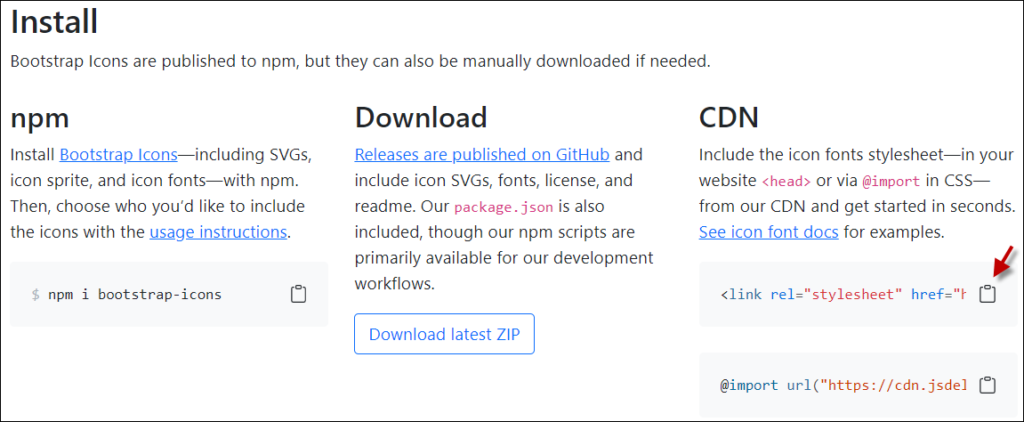
– Vào https://icons.getbootstrap.com/ => cuộn đên mục Install rồi copy link thư viện icon trong mục CDN:

– Paste link vừa copy vào tag head trong trang web của bạn
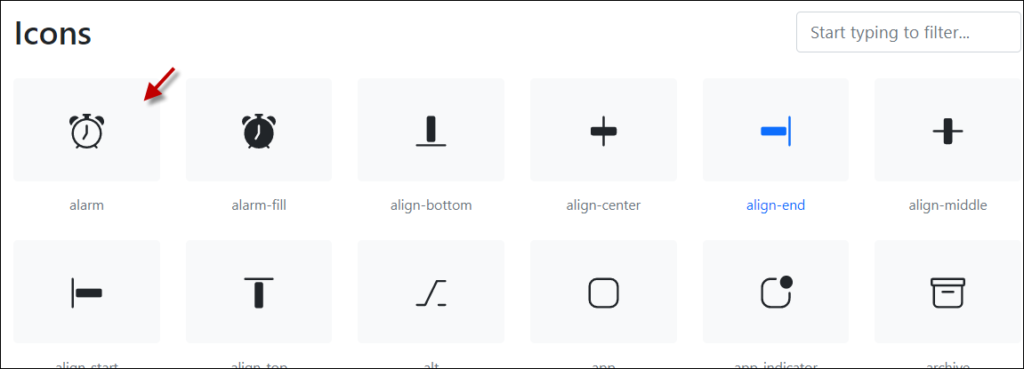
– Cuộn lên đến mục Icons, rồi nhắp một icon cần dùng

– Copy code của icon trong mục Icon font (hình dưới) và Paste vào trang web của bạn

Xem ví dụ: https://longnv.name.vn/bt/bt5-icons.html
b. Nhúng icon vào trang với font Awesome
– Thêm code nhúng font awesome vào trang web của bạn:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" >
– Thêm icon vào trang: dùng các tag inline như i, span, b… với class là thích hợp
<i class="fas fa-cloud"></i>
<i class="fas fa-coffee"></i>
<i class="fas fa-car"></i>
<i class="fas fa-file"></i>
<i class="fas fa-bars"></i>
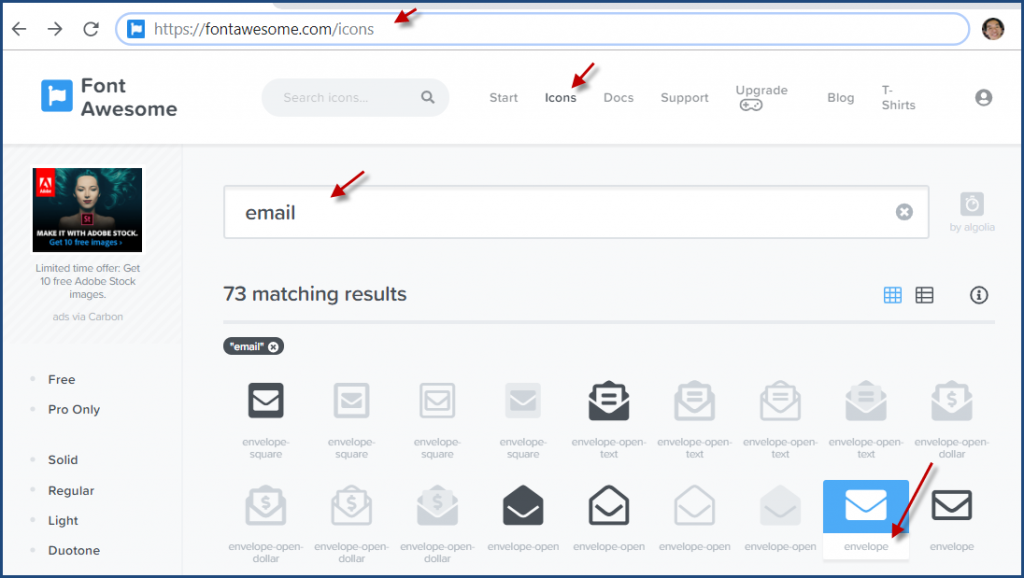
– Tra cứu các tên icon : Vào https://fontawesome.com/icons => sẽ thấy các icon và tên của nó

– Ví dụ: https://longnv.name.vn/bt/bt-icons.html
<head> <meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" >
<title>Contact: </title>
<style>
html {font-size: 20px;}
#lienhe { font-size: 1.2rem;}
#lienhe .fas, #lienhe .fab { font-size: 1.2rem; margin-right:10px}
#lienhe .fa-envelope { color:chartreuse;}
#lienhe .fa-phone { color:hotpink;}
#lienhe .fa-facebook-f { color:orange;}
</style>
</head>
<body>
<div class="container">
<div id="lienhe" class="col-8 bg-secondary text-white m-auto p-4">
<p><i class="fas fa-envelope"></i> admin@longnv.name.vn</p>
<p><i class="fas fa-phone"></i> 0918 656666</p>
<p><span class="fab fa-facebook-f"></span>
facebook.com/thaylongweb
</p>
</div>
</div>
</body>e. Ứng dụng vào trang thực tế : chèn icon vào các mục menu của trang
https://longnv.name.vn/bt/bt-navbarIcons.html

3. Dùng List group

Vào https://getbootstrap.com => Docs => List Group => rồi copy code , rồi paste vào trang để dùng.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>4. Thành phần Card
Card là thành phần trong bootstrap giúp hiển thị các box thông tin rất hay. Mỗi card là 1 box có header, footer, body. Dùng card để hiện 1 sản phẩm, 1 tin, 1 khách hàng…. Các card có thể đặt cạnh nhau tạo thành 1 khối nhiều hàng nhiều cột rất dễ dàng.
Vào https://getbootstrap.com => Docs => Card => rồi copy code , rồi paste vào trang để dùng.
a. Code html dùng cho 1 card:
<div class="card">
<div class="card-header">
Cung oán ngân khúc
</div>
<div class="card-body">
Chìm đáy nước cá lừ đừ lặn, <br/>
Lửng lưng trời nhạn ngẩn ngơ sa, <br/>
Hương trời đắm nguyệt say hoa, <br/>
Tây Thi mất vía, Hằng Nga giật mình<br/>
</div>
<div class="card-footer">
Trích đoạn bài thơ của rất nổi tiếng của Nguyễn Gia Thiều (1741-1798)
</div>
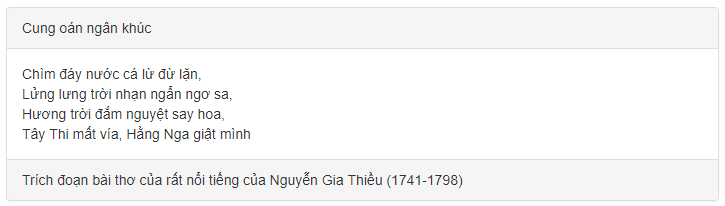
</div>b.Kết quả hiện 1 card trong trang:

c . Chú ý khi dùng card
- Nếu không cần, có thể bỏ heading, footer của card
- Có thể thêm các class sau để chỉ định màu nền
.bg-primary,.bg-success,.bg-info,.bg-warning,.bg-danger,.bg-secondary,.bg-dark,.bg-light - Class .
card-columnsdùng để tạo 1 grid cards. layout sẽ tự động điều chỉnh khi có nhiều card. Grid sẽ hiển thị dạng dọc trên màn hình small (<=576px): - Dùng class .
card-deckđể các card = nhau width và height, có một khoảng cách giữa các card - Dùng class .
card-groupđể các card = nhau width và height, không có 1 khoảng cách giữa các card
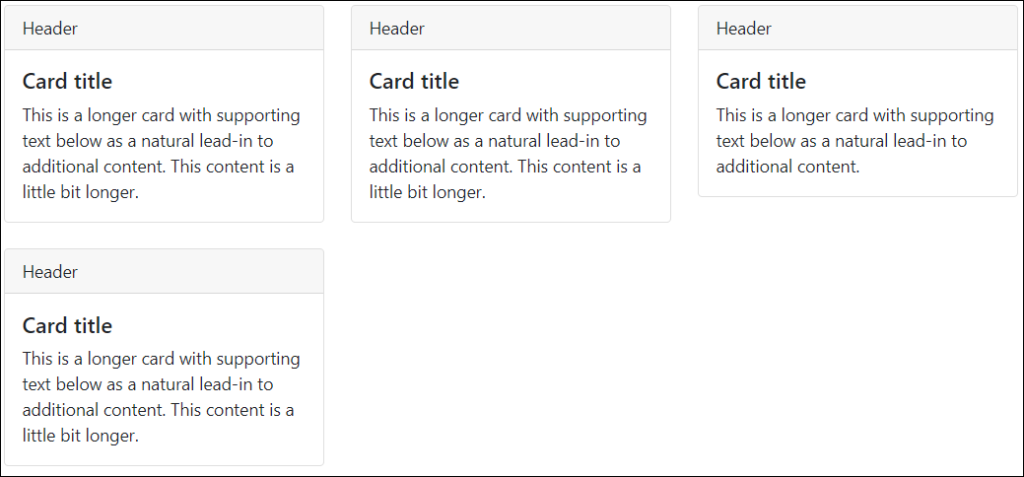
d. Sử dụng card groups trong bootstrap 5
Trong bootstrap 5, nhóm các card lại thành nhóm có thê thực hiện được bằng cách đặt trong div có class là row-cols-x hoặc bạn bao quanh các card bởi 1 div có class là card-group
<div class="container">
<div class="row row-cols-md-3 g-4">
<div class="col">
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</div> – Kết quả

Bài viết giới thiệu bootstrap này chỉ vừa giới thiệu cơ bản về boostrap thôi, như cách nhúng vào trang, cách dùng vài thành phần cơ bản. Cách dùng các thành phần khác mời bạn đọc bài tiếp theo Sử dụng các thành phần table form button tabs modal trong bootstrap


