Sử dụng bootstrap: table form button tabs modal hướng dẫn bạn dùng các thành phần giao diện rất hay sử dụng trong thiết kế nội dung trang.
1. Hướng dẫn định dạng Table
Table là bảng có nhiều cột nhiều hàng và thường hay dùng trong trang web để hiển thị dữ liệu. Bootstrap có nhiều class giúp bạn định dạng table rất hay.
a. Xem demo table và lấy code mẫu
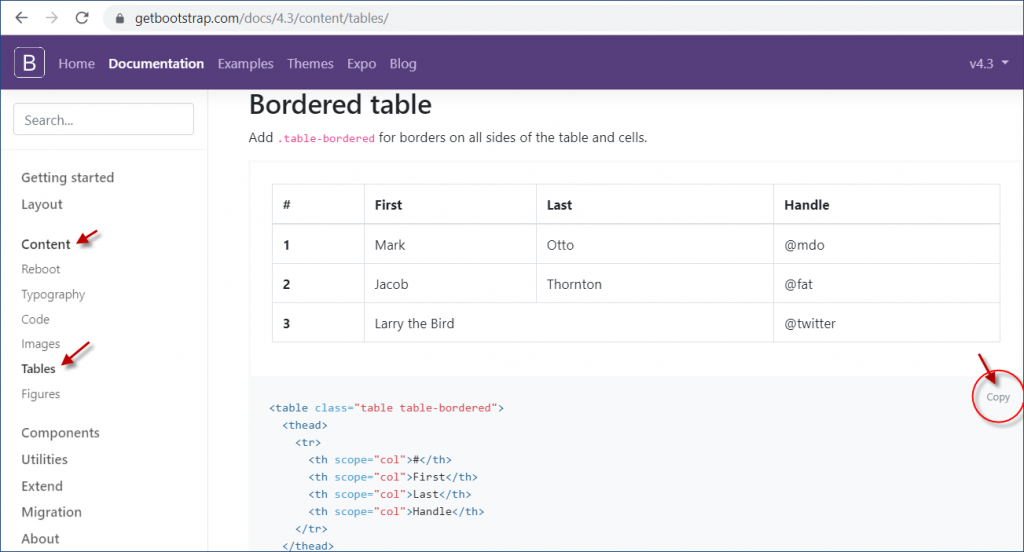
Vào https://getbootstrap.com/docs/ => nhắp Content => Table

Nút Copy để chép code html mẫu đã được gắn sẵn class css. Bạn chỉ sửa dữ liệu thành của mình.
b. Các class CSS dùng để định dạng table:
- .table Định dạng bảng
- .table-hover highlight row được đưa chuột vào.
- .table-bordered table có border
- .table-borderless Table không có border
- .table-striped Màu nền xen kẽ các hàng chẵn, lẻ
- .table-condensed Giảm khoảng đệm các ô trong bảng
- .table-responsive Tương thích với nhiều loại thiết bị
- table-dark Table có nền đen
- .table-sm Cho padding của các ô nhỏ lại
Các class liệt kê trên bạn đặt trong tag table nhé. Xem ví dụ bên dưới để rõ.
Ví dụ: table có border và màu chẵn lẽ
<table class="table table-bordered table-striped">
…
</table>2. Hướng dẫn dùng Form trong bootstrap
Hướng dẫn dùng form để chỉ bạn cách tạo ra các form trong trang. Vậy form là gì? Form là các box bạn tạo ra trong trang để nhận thông tin từ user. Ví dụ form login (nhận username, pass), form tìm kiếm (nhận từ khóa), …
a. Xem demo form và lấy code mẫu
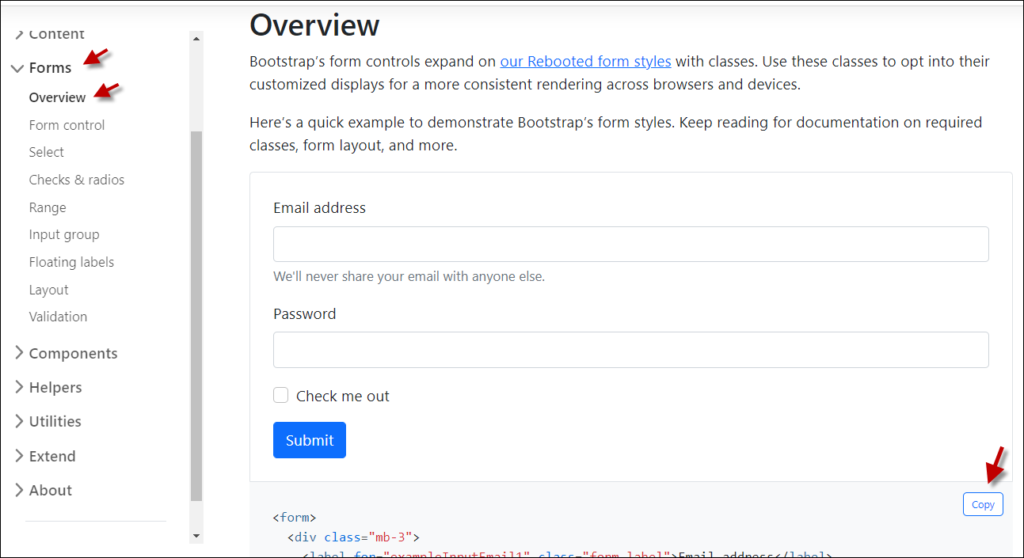
Vào https://getbootstrap.com/docs/ => nhắp Forms

Nút Copy để chép code html mẫu đã được gắn sẵn class css. Bạn chỉ sửa dữ liệu thành của mình.
b. Các class CSS dùng để định dạng form
- .form-group gán cho div bao quanh control và label.
- .form-control gán cho các control trong form.
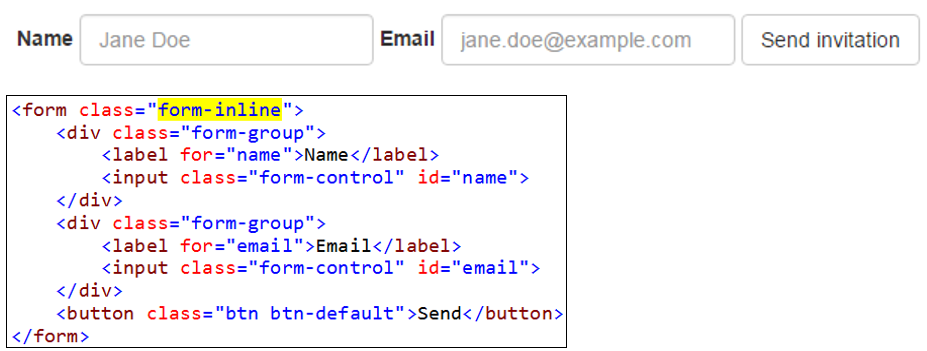
- .form-inline gán cho tag form khi bạn muốn tạo form 1 hàng
c. Các dạng form
– Form đứng

– Form ngang (.form-horizontal)

– Form trên một hàng (.form-inline)

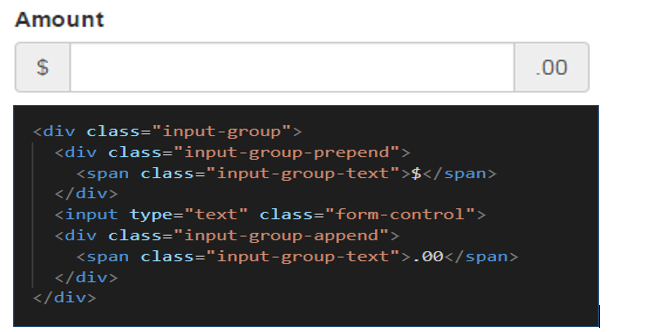
d. Nhóm điều khiển (.input-group)
- .input-group: tạo nhóm điều khiển
- .input-group-prepend: đính kèm text thêm vào phía trước control trong form
- .input-group-append: đính kèm text thêm vào phía sau control trong form

3. Hướng dẫn dùng button trong bootstrap
Button là các nút bạn bày ra trong trang để user nhắp vào. Nút được tạo ra với class btn và class quy định màu của nút.
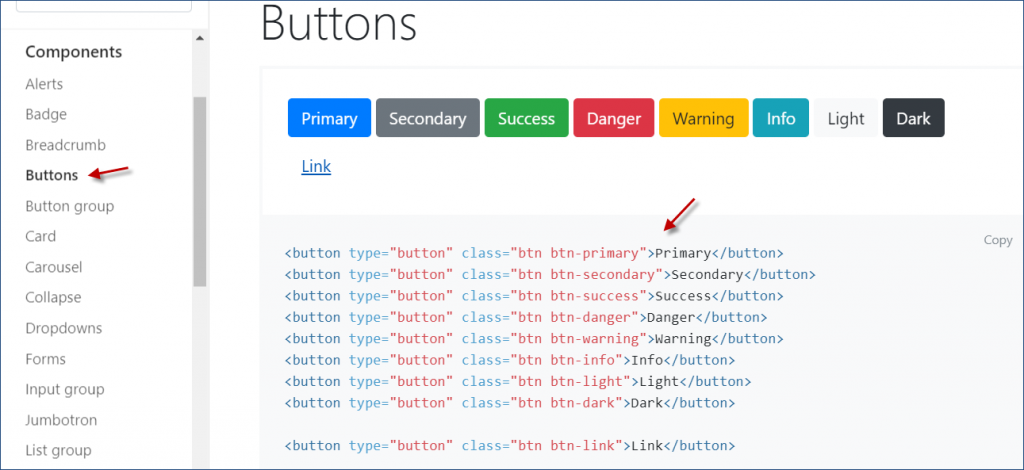
a. Xem demo button và lấy code mẫu
Vào https://getbootstrap.com/components/ => Nhắp Buttons

b. Các dạng nút thường dùng

- .btn: định dạng nút , .btn-<status> : màu của nút
- .btn-default: mặc định
- .btn-primary: nút chính
- .btn-success: thành công
- .btn-info: thông báo
- .btn-warning: cảnh báo
- .btn-danger: nguy hiểm
- .btn-link: liên kết
4. Hướng dẫn dùng Tabs trong bootstrap
Tab là cách trình bày thông tin rất hay, bạn có thể tạo nhiều tab, mỗi tab có nhãn và content riêng biệt. Nội dung tương ứng với nhãn sẽ hiện ra khi bạn nhắp vào tên nhãn.
a. Xem demo tab và lấy code mẫu
Vào https://getbootstrap.com/components => chọn Navs , cuộn xuống mục Javascript behavior và Copy code html mẫu

Nút Copy để chép code html mẫu đã được gắn sẵn class css
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">...</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">...</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">...</div>
</div>b. Hiệu chỉnh tab
- tag ul chứa 3 li tương ứng với 3 div con của tab-content
- href của 3 tag tương ứng với tên của 3 div tab-content
- Có thể thêm bớt các tag li , và tương ứng là các tag div con của tab-content
- Nội dung trong từng tab: bạn nhập tron nội dung của các div con của tab-content
5. Hướng dẫn dùng Modal trong bootstrap
Modal là các hộp thoại popup để hiện thông tin đang bị ẩn để cho user xem. Bootstrap cũng trang bị sẵn cho bạn nút đóng hộp thoại khi cần
a. Lấy code mẫu modal
– Vào site https://getbootstrap.com/components => chọn Modal , cuộn xuống mục Live Demo và copy code html mẫu

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>b. Hiệu chỉnh modal
- Chữ Launch demo modal là text trong button, bạn chỉnh thành theo nhu cầu.
- Chữ Modal title là tiêu đề modal, bạn chỉnh thành theo nhu cầu.
- Text trong 2 nút Save Changes và Close, bạn chỉnh tùy nhu cầu.

Đến đây, bạn đã biết sử dụng bootstrap: table form button tabs modal. Các thành phần khác sẽ được trình bày tiếp tục trong bài kế tiếp.


