A. Một số khái niệm cần biết
1. Trang web (Webpage)
Trang web là một file dạng text chứa dữ liệu và các lệnh để định dạng dữ liệu. Khi hiển thị trong trình duyệt web, dữ liệu sẽ được hiển thị theo quy định của các lệnh mà nó nằm trong. Dữ liệu trong trang web có thể là văn bản, hình ảnh, âm thanh, video…Ví dụ
<html> <head> <title>Các loài hoa</title> </head> <body> <h1> Danh sách các loài hoa </h1> <hr> <img src="hoasen.jpg" align="left" hspace="10"> <p><a href="hoasen.html">Hoa Sen</a></p> <p><a href="hoamai.html">Hoa Mai</a></p> <p><a href="hoadao.html">Hoa Đào</a></p> <p><a href="hoaphuong.html">Hoa Phượng</a></p> </body> </html>
Một định nghĩa khác – nếu nhìn ở kết quả trong trình duyệt – chúng ta có thể nói một cách nôm na rằng: trang web là một trang thông tin giống như một trang báo, nhưng súc tích hơn vì có đủ các dạng thông tin: chữ, hình , âm thanh, video.

2. Hyperlink
Hyperlink – gọi tắt là link – là một liên kết trỏ đến một trang web khác. Mỗi trang web có thể chứa nhiều link.
3. Khái niệm website
Website là một tập hợp nhiều trang web thể hiện thông tin của một tổ chức, một chủ đề nào đó. Mỗi website có một trang đặc biệt – gọi là trang chủ. Trang chủ này sẽ chứa các hyperlink chỉ đến các trang web khác trong website.
Người xem sẽ vào website bắt đầu từ trang chủ. Rồi từ các link trong trang chủ mà họ sẽ đến được các trang khác trong toàn website.
Trang chủ của website thường có tên file là index.html
4. Browser (Trình duyệt web)
Browser là chương trình dùng để xem các trang web. Ví dụ : Internet Explorer, Firefox, Chrome, Cốc Cốc…
5. WebServer
Đó là các máy “phục vụ web” – được đặt trên mạng. Mỗi webserver chứa nhiều website và hoạt động trên mạng 24/24 để user truy xuất bất cứ lúc nào. Webserver liên lạc với browser qua giao thức http.
B. Giới thiệu về HTML
HTML (Hyper Text Markup Language) là một ngôn ngữ quy định cách thức tạo ra trang web. Trong HTML có rất nhiều lệnh, mỗi lệnh gọi là một tag – còn gọi là thẻ. Mỗi tag quy định một cách thức hiển thị dữ liệu trong trang web. Ví dụ như: chữ đậm là tag b, chữ nghiêng là tag i… Người xem trang web không thấy các tag mà chỉ thấy các dữ liệu được định dạng bởi các tag.
Nói đơn giản : HTML Là 1 ngôn ngữ dùng để tạo ra các trang web.
Các tag cùng với dữ liệu trong đó được lưu trong 1 file text, gọi là trang web. File này có tên mở rộng là .html hoặc .htm. Ví dụ: Nếu bạn gõ như sau khi tạo trang web:
Môn học : <b>Thiết kế trang web </b><br> Họ tên: <u><i>Nguyễn Văn Tèo</i></u>
thì kết quả hiện trong Browser sẽ thế này:

Tên tag bạn nên viết bằng chữ thường, đặt trong 2 dấu < >. Tag thường có mở và đóng, một số tag chỉ có mở.
C. Cấu trúc của một trang web
- Một trang web thường có mở đầu và kết thúc bởi tag <html>
- Tag head chứa những thông tin để quản lý và hoạt động nội tại bên trong trang web, không hiện ra cho user xem.
- Tag title là tiêu đề của trang web, bạo giờ cũng nằm trong tag head
- Tag body chứa dữ liệu hiện ra trong trang web cho user xem.

D. Công cụ để viết code tạo trang web
Để tạo trang web, bạn có thể dùng các chương trình soạn thảo như Notepad, Notepad++, Visual Studio Code, Sublime… Hiện nay Visual Studio Code là tool tốt nhất. Nó còn giúp bạn cài thêm các chức năng bổ sung (extension) tùy nhu cầu. Hai extension bạn cần nên cài để code javascript cho tiện là Live Server và Color Info.
- Cài chương trình Visual Code: Vào https://code.visualstudio.com/ => Download => Thực hiện cài đặt
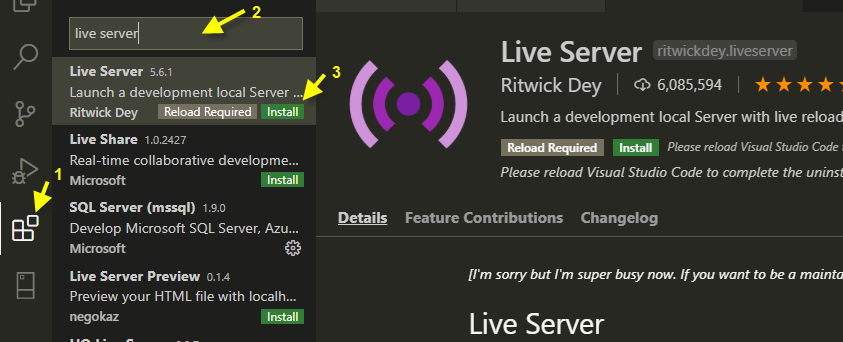
- Cài extension Live Server cho Visual Code: Trong Visual Studio Code, bạn nhắp nút Extensions ở bên trái => Gõ Live Server => nhắp nút Install

- Cài extension Color Info cho Visual Code: Trong Visual Studio Code, nhắp nút Extensions ở bên trái => Gõ Color Info => nhắp nút Install
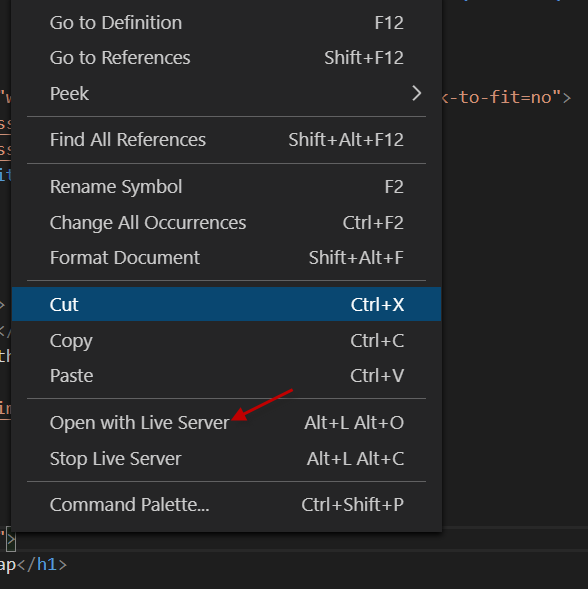
Mở trang web trong Visual Studio Code: Nhắp nút phải trong nội dung trang => rồi chọn Open with Live Server

D. Cách tạo một trang web
1. Mở chương trình Visual Studio Code
2. Vào menu File => chọn Open Folder rồi chọn folder sẽ chứa trang web sắp tạo.
2. Vào menu File => chọn New File
3. Lưu thành file có tên mở rộng là .html. Ví dụ : b1.html
4. Nhập vào cấu trúc cơ bản cho trang
<html> <head> <title>Tiêu đề trang</title> </head> <body> <!-- Nội dung trang web gõ ở đây --> </body> </html>
5. Nhập nội dung cho trang trong tag body
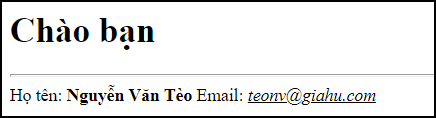
<h1> Chào bạn </h1>
<hr>
Họ tên: <b> Nguyễn Văn Tèo</b>
Email: <i><u> teonv@giahu.com </u></i>
Xong thì lưu lại
6. Nhắp nút phải tại nội dung trang rồi chọn Open with Live Server , bãn sẽ thấy trang web trong trình duyệt. (Nếu vì lý do gì đó mà mở không được thì nhắp đúp file .html trong explorer cũng được)

E. Xem source HTML của trang web
Trong trình duyệt , khi xem bất cứ trang web nào, muốn xem code html của trang đó, bạn nhắp nút phải chuột rồi chọn View page Source sẽ thấy được mã HTML của trang đó.
F. Các tag HTML căn bản
| Tên Tag | Cú pháp | Định nghĩa |
| <p> | <p>Nội dung đoạn văn bản.</p> | Tạo 1 paragraph |
| <img> | <img src=”hinh.gif” width=”41″ height=”41″ border=”1″> | Chèn hình vào trang web |
| <a> | <a href=abc.html> Tên hiển thị</a> | Tạo liên kết đến trang abc.html |
| <b> | <b> Nội dung đoạn văn</b> | Chữ đậm |
| <i> | <i> Nội dung </i> | Chữ nghiêng |
| <u> | <u>Nội dung đoạn văn bản</u> | Gạch dưới |
| <br> | <br> | Xuống dòng |
| <hr> | <hr> | Tạo một đường gạch ngang |
| <h1> <h2> <h3> <h4> <h5> <h6> | <h1>Tiêu đề 1 </h1> <h2>Tiêu đề 2 </h2> <h3>Tiêu đề 3 </h3> <h4>Tiêu đề 4 </h4> <h5>Tiêu đề 5 </h5> <h6>Tiêu đề 6 </h6> | Tạo tiêu đề (cấp 1 đến cấp 6) |
| <table> <tr> <th>Họ tên</th> <th>Điểm</th></tr> <tr> <td>Tèo</td> <td>9</td></tr> <tr> <td>Tý</td> <td>10</td></tr> <table> | table: Tạo 1 bảng tr: Tạo 1 hàng trong bảng td: Tạo 1 ô dữ liệu trong bảng th: Tạo 1 ô tiêu đề trong bảng | Tạo bảng có nhiều hàng nhiều cột |
| <ul> <li>Mục 1</li> <li>Mục 2</li> </ul> | Tạo 1 danh sách dạng unordered list (mỗi mục có bullet ở đầu) | Tạo danh sách liệt kê nhiều mục, không thứ tự. VD các đội bóng, các tỉnh thành… |
| <ol> <li>Mục 1</li> <li>Mục 2</li> </ol> | Tạo 1 danh sách dạng ordered list (mỗi mục có 1 số ở đầu) | Tạo danh sách liệt kê nhiều mục, có đánh thứ tự. VD các chức năng của phần mềm, các học sinh trong lớp… | ||
| <div> | <div>Nội dung tích hợp </div> | div chứa 1 vùng dữ liệu trong trang | ||
| <em> | <em> Nội dung văn bản</em> | Định dạng kiểu chữ nghiêng | ||
| <iframe> | <iframe name=”content_frame” width=”488″ height=”244″ src=”welcome.htm”> </iframe> | Tạo 1 iframe (iframe là 1 vùng trong trang chứa 1 trang khác) | ||
| <span> | <span> Nội dung văn bản</span> | Bao quanh 1 vùng text để định dạng | ||
| <strong> | <strong>Nội dung văn bản</strong> | Chữ đậm | ||
| <sub> | <sub>Nội dung văn bản</sub> | Chữ subscript (chữ xuống dưới+nhỏ) | ||
| <sup> | <sup>Nội dung văn bản</sup> | Chữ superscript (chữ lên cao+nhỏ) | ||
| <header> | <header>Nội dung header của trang</header> | Chứa thông tin ở đầu trang web | ||
| <footer> | <footer>Nội dung header của trang</footer> | Chứa thông tin ở cuối trang web | ||
| <nav> | <nav>Các item trong thanh menu </nav> | Chứa các link dẫn đến các trang trong website. | ||
| <article> | <article>Nội dung </article> | Thường chứa nội dung chính của trang | ||
| <aside> | <aside>Nội dung </aside> | Thường chứa nội dung phụ trong trang |
Đến đây bạn đã biết căn bản về HTML như vai trò của HTML, cách tạo trang web đơn giản, tool soạn thảo và làm quen sơ lược (biết tên) một số tag html hữu dụng. Các bài sau sẽ tiếp tục nhé.



