Nhận dữ liệu từ form là một trong những công việc quan trọng trong lập trình web động. Chúng ta tạo ra những vùng để người xem web nhập thông tin vào (form), để rồi khi họ gửi lên server, các thông tin đó chúng ta sẽ tiếp nhận để xử lý.
Trong mỗi website, bạn sẽ tạo rất nhiều form để nhập liệu, như form login, form đăng ký thành viên, form đổi mật khẩu, form quên mật khẩu, form thêm hàng…
Trong form cũng có nhiều loại control khác nhau như textfield, checkbox, radio, file, select… cho nên để nhận dữ liệu từ form thì bạn cần biết qua một số thông tin sau:
Method của form html
Mỗi form có hai cách (method) gửi dữ liệu lên server, đó là post và get. Nếu form có method là post thì trong trang php bạn sử dụng $_POST để lấy dữ liệu, còn nếu form có method là get thì bạn sử dụng $_GET để lấy dữ liệu.
<form method="post" action="xuly">
...
</form>
<form method="get" action="xuly.php">
...
</form>Form gửi dữ liệu lên đâu?
Trong trang web, bạn có thể tạo nhiều form (nếu muốn). Mỗi form là một vùng để người xem web nhập thông tin của mình vào và gửi lên server. Vậy trang nào trên server sẽ nhận dữ liệu? Hay nói cách khác là form sẽ gửi dữ liệu lên đâu trên server? Trả lời: form sẽ gửi dữ liệu lên file có địa chỉ bạn ghi trong thuộc tính action. Xem trong đoạn code trên, đó là trang xuly.php. Code tiếp nhận dữ liệu ($_POST, $_GET) bạn sẽ viết trong file này.
Khi nào thì dữ liệu được gửi từ form lên server?
Trong mỗi form html, phải có ít nhất một nút đóng vai trò submit. Nút đó bạn có thể tạo bằng ba cách. Đại khái code như sau:
<input type="submit" value="Đăng ký" >
<button type="submit"> Đăng ký </button>
<input type="image" src="dangky.png"> Khi người xem web nhắp nút submit, dữ liệu trong form sẽ được gửi lên server
Ví dụ tạo 1 form đăng ký như sau

Code html:
<div class="col-6 m-auto border border-secondary">
<form action="xulydangky.php" method="post" >
<h4 class="bg-secondary text-white p-2 my-0 mx-n3">ĐĂNG KÝ THÀNH VIÊN</h4>
<div class="form-group">
<label for="username">Tên truy cập</label>
<input type="text" class="form-control" id="username" name=""username" >
</div>
<div class="form-group">
<label for="password">Mật khẩu</label>
<input type="password" class="form-control" id="password" name="password">
</div>
<div class="form-group">
<label for="repass">Nhập lại mật khẩu</label>
<input type="password" class="form-control" id="repass" name="repass">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" name="email" >
</div>
<div class="form-group">
<label>Phái : </label>
<input type="radio" name="phai" id="nam"> <label for="nam">Nam</label>
<input type="radio" name="phai" id="nu" > <label for="nu">Nữ</label>
</div>
<div class="form-group">
<label>Sở thích: </label>
<input type="checkbox" name="st[]" id="st1"> <label for="st1"> Nhìn mưa rơi</label>
<input type="checkbox" name="st[]" id="st2" > <label for="st2"> Nghe chim hót</label>
<input type="checkbox" name="st[]" id="st3" > <label for="st2"> Ngắm mây bay</label>
</div>
<div class="form-group">
<label for="hinh">Hình</label>
<input type="file" class="form-control" id="hinh" name="hinh" >
</div>
<div class="form-group">
<label for="nghenghiep">Nghề nghiệp</label>
<select class="form-control" id="nghenghiep" name="nghenghiep">
<option value="0">Bạn làm nghề gì</option>
<option value="1">Sinh viên</option>
<option value="2">Học sinh</option>
<option value="3">Giáo viên</option>
<option value="4">Khác</option>
</select>
</div>
<div class="form-group">
<label for="mota">Giới thiệu bản thân</label>
<textarea class="form-control" id="mota" name="mota" rows="4" ></textarea>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary py-2 px-5" value="Đăng ký">
<input type="reset" class="btn btn-danger py-2 px-5" value="Làm lại">
</div>
</form>
</div>Nhận dữ liệu trong các text control
Tag html cho các control có type là text, hidden, password,
<input type="text" name=""username" >
<input type="password" name="password">
<input type="hidden" name="ngaydangky">
<input type="email" name="email" >
Code php nhận dữ liệu từ form với method get
<?php
$u = $_GET['username'];
$p = $_GET['password'];
$ngay = $_GET['ngaydangky'];
$e = $_GET['email'];
?>Code php nhận dữ liệu từ form với method post
<?php
$u = $_POST['username'];
$p = $_POST['password'];
$ngay = $_POST['ngaydangky'];
$e = $_POST['email'];
?>Nhận dữ liệu radio
Code html:
<input type="radio" name="phai" value="0" > <label >Nữ</label>
<input type="radio" name="phai" value="1" > <label> Nam</label>Các radio có name giống nhau được xem như cùng một nhóm. Người xem phải chọn 1 mục thì trong nhóm thì giá trị của mục đó sẽ được gửi lên server khi submit. Nếu không có mục nào được chọn thì không có giá trị nào trong nhóm được gửi lên.
Code php nhận dữ liệu (form có method là Get)
$phai = $_GET['phai']; Code php nhận dữ liệu (form có method là post)
$phai = $_POST['phai']; Nhận dữ liệu checkbox
Code html:
<label>Sở thích: </label>
<input type="checkbox" name="st1" value="nmr"> Nhìn mưa rơi
<input type="checkbox" name="st2" value="nch" > Nghe chim hót
<input type="checkbox" name="st3" value="nmb" > Ngắm mây bay
<input type="checkbox" name="st4" value="ut"> Uống trà
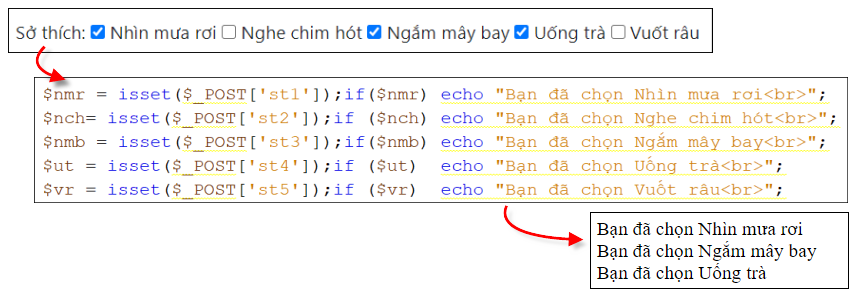
<input type="checkbox" name="st5" value="vt" > Vuốt râuMã lệnh PHP lấy dữ liệu với method POST
$nhinmuaroi = isset($_POST['st1']);
$nghechimhot= isset($_POST['st2']);
$ngammaybay = isset($_POST['st3']);
Nếu tên các checkbox giồng nhau và tận cùng là [] thì chúng được hiểu như 1 mảng. Chúng sẽ được lưu chung vào 1 mảng và bạn có thể lặp qua chúng để sử dụng. Ví dụ:
<label>Sở thích: </label>
<input type="checkbox" name="st[]" value="nmr" > Nhìn mưa rơi
<input type="checkbox" name="st[]" value="nch" > Nghe chim hót
<input type="checkbox" name="st[]" value="nmb" > Ngắm mây bay
<input type="checkbox" name="st[]" value="ut" > Uống trà
<input type="checkbox" name="st[]" value="vt" > Vuốt râu
Nhận dữ liệu từ select box
Selectbox hay dropdown list là danh sách thả xuống các mục để người xem web chọn. HTML là tag select với mỗi mục là tag option. Mỗi option có text và value
<select name="nghenghiep">
<option value="0" > Bạn làm nghề gì </option>
<option value="1" > Sinh viên </option>
<option value="2" > Học sinh </option>
<option value="3" > Giáo viên </option>
<option value="4" > Khác </option>
</select>
Code php tiếp nhận dữ liệu (method của form là post)
<?php
$nghe = $_POST['nghenghiep']; //1
?>Nhận dữ liệu textarea
Textarea là control cho phép user nhập nhiều hàng chữ, khi submit , bạn có thể dùng code php nhận các dòng chữ user gõ để sử dụng.
<textarea name="mota" rows="4" ></textarea>Code php tiếp nhận (form có method post)
<?php
$mota = $_POST['mota']; //nl2br($_POST['mota']);
echo $mota
?>Trong textarea , mỗi lần người nhập gõ 1 phím enter thì 1 ký tự xuống hàng được tạo ra (không phải tag br nhé) . Đến khi họ submit thì các ký tự xuống hàng cũng được gửi lên theo. Trong mã lệnh php, bạn có thể dùng hàm nl2br để chuyển các kứ tự xuống hàng này thành tag <br>

Các bài tham khảo thêm các bài lập trình php , Ôn tập database



