Routing trong Next.js rất linh hoạt và mạnh mẽ, đây là chức năng quan trọng . Nó giúp bạn tổ chức đường dẫn cho các chức năng trong ứng dụng
Routing là một trong những tính năng quan trọng của Next giúp bạn tổ chức và tạo địa chỉ cho các chức năng trong ứng dụng. Cách routing trong NextJS rất linh hoạt và dễ dùng. Trong phiên bản mới nhất, Next.JS sử dụng App Router (từ Next.JS 13 trở đi) để tối ưu hóa cách quản lý route, đồng thời vẫn hỗ trợ Pages Router từ các phiên bản trước.
App Router
App Router là cách router được sử dựng từ NextJS 13 trở đi. Là cách routing mới, đơn giản, dễ dùng, có sẵn khi tạo project khỏi cài thêm gì mới. Hai đặc điểm quan trọng của App router là file-base và dynamic.
File-based routing
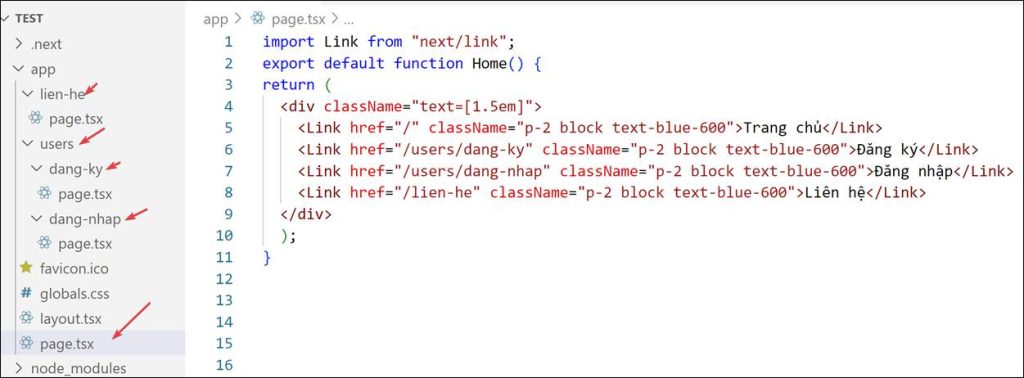
App Router sử dụng folder app/ để tổ chức các route theo cấu trúc folder. Mỗi folder con có thể chứa một file page.js hoặc page.tsx để code xử lý và hiện dữ liệu. Cách tổ chức routting như vậy còn được gọi là file-based routing . Mời xem ví dụ sau:

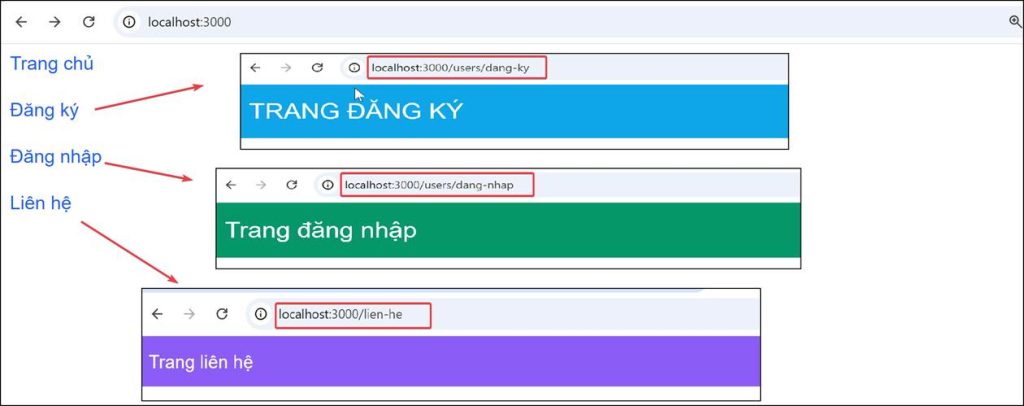
- app/page.tsx => route mà user truy cập sẽ là /
- app/lien-he/page.tsx => route mà user truy cập sẽ là /lien-he
- app/users/dang-ky/page.tsx → route user truy cập là /users/dang-ky
- app/users/dang-nhap/page.tsx → route user truy cập là /users/dang-nhap
// app/page.tsx
import Link from "next/link";
export default function Home() {
return (
<div className="text=[1.5em]">
<Link href="/" className="p-2 block text-blue-600">
Trang chủ
</Link>
<Link href="/users/dang-ky" className="p-2 block text-blue-600">
Đăng ký
</Link>
<Link href="/users/dang-nhap" className="p-2 block text-blue-600">
Đăng nhập
</Link>
<Link href="/lien-he" className="p-2 block text-blue-600">
Liên hệ
</Link>
</div>
)}//app/lien-he/page.tsx
export default function LienHe() {
return (
<div className="p-[10px] bg-violet-500 text-yellow-50 bold">
Trang liên hệ
</div>
)}// app/users/dang-nhap/page.tsx
export default function DangNhap() {
return (
<div className="text-[1.5em] bg-emerald-600 text-white p-3">
Trang đăng nhập
</div>
)}// app/users/dang-ky/page.tsx
export default function DangKy() {
return (
<div className="text-[1.5em] bg-sky-500 text-white p-3 uppercase">
Trang đăng ký
</div>
)}
Route động (Dynamic Route)
Next.js hỗ trợ dynamic routing bằng cách sử dụng dấu ngoặc vuông [] trong tên folder. Ví dụ:

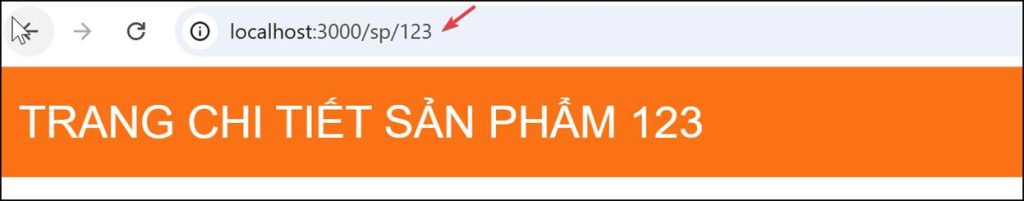
sp/[id]/page.tsx sẽ có route dạng /sp/:id , đây là route động. Nghĩa là nếu bạn nhập /sp/15 hay /sp/123 thì file sp/[id]/page.tsx sẽ chạy. Khi đó trong file page sẽ lấy giá trị id vào để dùng.
//app/sp/[id]/page.tsx - server component
export default function SP({ params }: { params: { id: string } }) {
const id = params.id;
return (
<div className="bg-orange-500 text-white p-3 uppercase">
Trang chi tiết sản phẩm {id}
</div>
)}//app/sp/[id]/page.tsx - client component
"use client"
import { useParams } from 'next/navigation'
export default function ChiTiet1SP() {
const params = useParams() // vd /sp/15 => params`= {id:'15 }
let id = params.id;
return (
<div className="bg-orange-500 text-white p-3 uppercase">
Trang sản phẩm trong loại {id}
</div>
)}// app/sp/page.tsx
export default function ListSP() {
return (
<div className="text-[1.5em] bg-sky-500 text-white p-3 uppercase">
Trang danh sách sản phẩm
</div>
)}

Catch-all Routes
Nếu muốn tạo một route có thể nhận nhiều tham số, sử dụng […]. Ví dụ với path là app/shop/[…slug]/page.js sẽ khớp với các route /shop/clothes, /shop/clothes/top, /shop/clothes/tops/t-shirts… Mời tham khảo thêm
| Route | Example URL | params |
| app/shop/[…slug]/page.js | /shop/a | { slug: [‘a’] } |
| app/shop/[…slug]/page.js | /shop/a/b | { slug: [‘a’, ‘b’] } |
| app/shop/[…slug]/page.js | /shop/a/b/c | { slug: [‘a’, ‘b’, ‘c’] } |
| pp/shop/[…slug]/page.js | /shop/a | { slug: [‘a’] } |
| app/shop/[…slug]/page.js | /shop/a/b | { slug: [‘a’, ‘b’] } |
| app/shop/[…slug]/page.js | /shop/a/b/c | { slug: [‘a’, ‘b’, ‘c’] } |
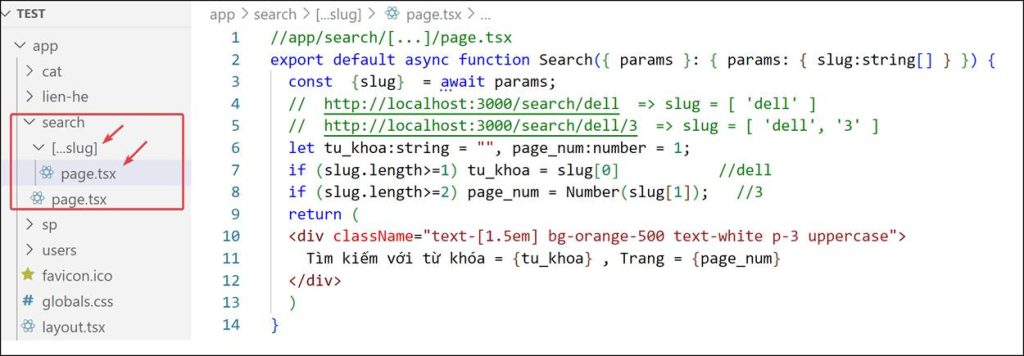
Ví dụ khác Trong route search, dùng dấu … để lấy tu_khoa và page_num (nếu có)

//app/search/[...slug]/page.tsx
export default async function Search(
{ params } :
{ params: { slug:string[] } }
) {
const {slug} = await params;
// http://localhost:3000/search/dell => slug = ['dell']
// http://localhost:3000/search/dell/3 => slug = ['dell','3']
let tu_khoa:string = "" ;
let page_num:number = 1;
if (slug.length>=1) tu_khoa = slug[0] //dell
if (slug.length>=2) page_num = Number(slug[1]); //3
return (
<div className="bg-orange-500 text-white p-3 uppercase">
Tìm kiếm với từ khóa = {tu_khoa} , Trang = {page_num}
</div>
)}
API Routes
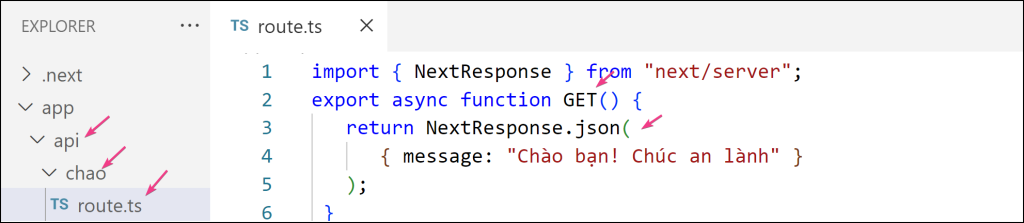
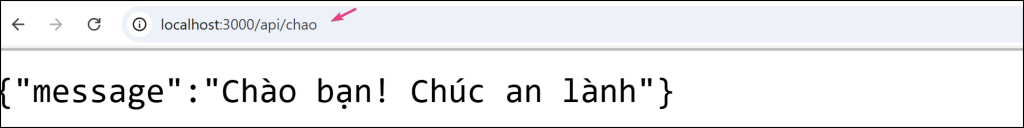
Ngoài các route để hiển thị giao diện, Next.js còn hỗ trợ tạo các route API để trả về dữ liệu json . Các route này là các file được đặt trong folder app/api/ của ứng dụng. Ví dụ trong ứng dụng của bạn tạo file api/api/chao/route.js thì route để request sẽ là /api/chao

// app/api/chao/route.ts
import { NextResponse } from "next/server";
export async function GET() {
return NextResponse.json(
{ message: "Chào bạn! Chúc an lành" }
)}
Nếu bạn cần xử ý theo từng http method thì code cụ thể cho từng method như sau
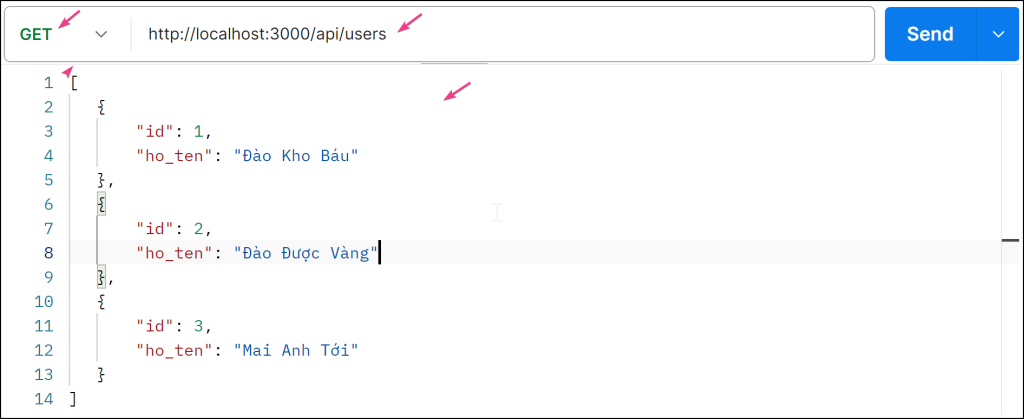
// app/api/users/route.ts
import { NextRequest, NextResponse } from "next/server";
let users = [
{ id: 1, ho_ten: "Đào Kho Báu" },
{ id: 2, ho_ten: "Đào Được Vàng" },
{ id: 3, ho_ten: "Mai Anh Tới" },
];
// trả danh sách users
export async function GET() {
return NextResponse.json( users, { status: 200 })
}
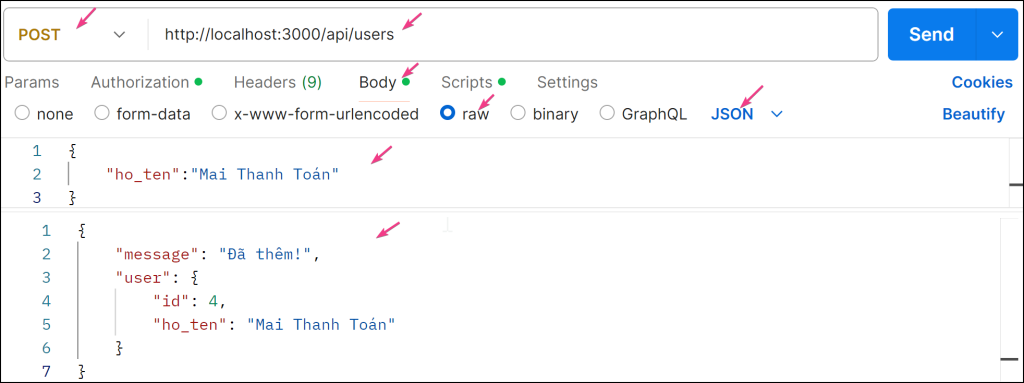
// Thêm user
export async function POST(req: NextRequest) {
try {
const body = await req.json();
if (!body.ho_ten) {
return NextResponse.json(
{ error: "Phải có tên chứ!" }, { status: 400 });
}
const newUser = { id: users.length + 1, ...body };
users.push(newUser);
return NextResponse.json(
{ message: "Đã thêm!", user: newUser }, { status: 201 }
);
} catch (error) {
return NextResponse.json(
{ error: "Có lỗi gì đó!" }, { status: 500 }
);
}
}
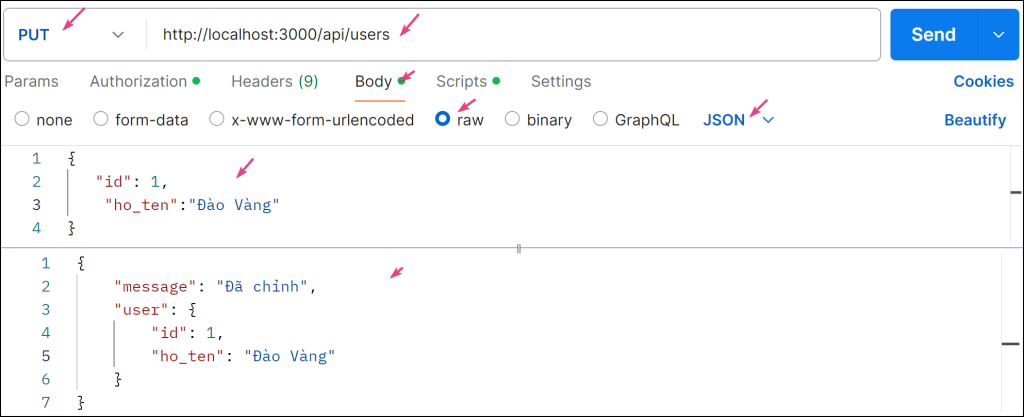
// Cập nhật user
export async function PUT(req: NextRequest) {
try {
const body = await req.json();
const { id, ho_ten } = body;
const index = users.findIndex((user) => user.id === id);
if (index === -1) return NextResponse.json(
{ error: "User not found!" }, { status: 404 }
)
users[index] = { ...users[index], ho_ten };
return NextResponse.json(
{ message: "Đã chỉnh", user: users[index] }, { status: 200 });
}
catch (error) {return NextResponse.json(
{ error: "Có lỗi gì đó" }, { status: 500 }
)
}}
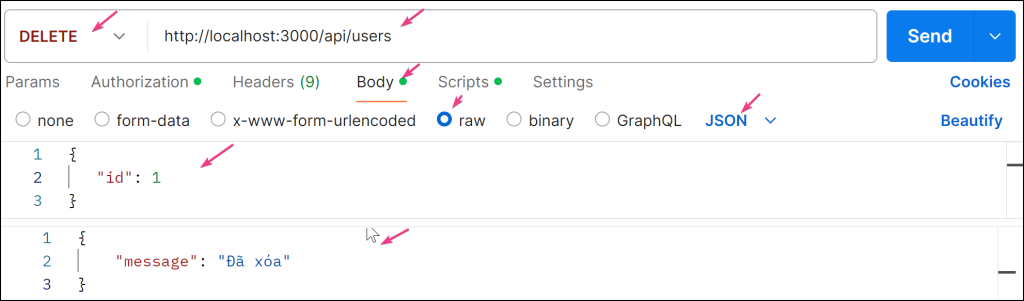
// Xóa user
export async function DELETE(req: NextRequest) {
try {
const { id } = await req.json();
const index = users.findIndex((user) => user.id === id);
if (index === -1)
return NextResponse.json({ error: "User ko có" }, { status: 404 });
users.splice(index, 1);
return NextResponse.json({ message: "Đã xóa" }, { status: 200 });
} catch (error) {
return NextResponse.json({ error: "Có lỗi" }, { status: 500 });
}
}



Link Component & Client-side Navigation
Để chuyển qua lại giữa các trang trong ứng dụng mà cả trang layout không bị tải lại, Next.js cung cấp next/link:
import Link from 'next/link';
const Home = () => {
return (
<div>
<h1>Home Page</h1>
<Link href="/about"> Go to About</Link>
</div>
);
};
export default Home;Routing trong Next.js rất linh hoạt và mạnh mẽ, giúp quản lý các route một cách dễ dàng. Hệ thống file-based routing, dynamic routing và API routes là những tính năng nổi bật giúp Next.js trở thành một framework tối ưu cho phát triển
https://www.geeksforgeeks.org/next-js-routing



