Sử dụng hooks trong Next.js thành thạo là điều tốt, vì bạn dùng nó nhiều lắm nhé., như tạo biến state, lấy tham số, lấy value trong form…
Giới thiệu về hook trong Next.js
Next.js là một framework React, vì vậy chúng ta có thể sử dụng tất cả các hook của React để quản lý trạng thái, vòng đời, và hiệu suất của component. Các hook phổ biến bao gồm:
- useState
- useEffect
- useContext
- useReducer
- useMemo
- useCallback
- useRef
- useLayoutEffect
- useImperativeHandle
Bên cạnh đó, Next.js còn có các hook riêng giúp làm việc với server component và router như:
- useRouter
- useSearchParams
- usePathname
- useParams
Các hook cơ bản trong Next.js
useState – Quản lý trạng thái
useState giúp quản lý trạng thái cục bộ của component. Khi giá trị của state thay đổi, component sẽ re-render để hiển thị giá trị mới. Mỗi lệnh useState giúp tạo 1 biến state. Mỗi biến state có 1 tên và 1 hàm gán giá trị cho nó. Cú pháp là như sau:
const [state, setState] = useState(initialValue);
Biến state có thể dùng trong toàn component, nhưng chỉ trong component được khai báo, không chia sẽ cho component khác . Khi state thay đổi giá trị, nó tự động hiện ra nếu bạn cho hiện ra trong trang.
'use client';
import { useState } from 'react';
export default function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>Bạn đã bấm {count} lần</p>
<button onClick={() => setCount(count + 1)}>Tăng</button>
</div>
);
}
useEffect – Giúp tăng hiệu suất hoạt động của component
useEffect giúp xử lý các tác vụ như gọi API, thiết lập interval, cập nhật tiêu đề trang, v.v. Nó cũng giúp tối ưu hiệu suất bằng cách chỉ re-render trong các trường hợp cần thiết, tránh việc thực thi lại không mong muốn. Cú pháp sử dụng như sau:
useEffect(
() => {
// Logic xử lý effect
return () => {// Cleanup function (nếu cần) };
},
[dependencies]
);
- Nếu dependencies không được chỉ định ([]), useEffect chỉ chạy một lần khi component mount.
- Nếu có dependencies, thì useEffect sẽ chạy lại khi giá trị trong dependencies thay đổi.
- Nếu không truyền [], useEffect sẽ chạy lại sau mỗi lần component rende
Ví dụ 1:
//app/clock/page.tsx
'use client';
import { useEffect, useState } from 'react';
export default function Clock() {
const [time, setTime] = useState(new Date());
useEffect(() => {
setTimeout( () => { setTime( new Date() ) }, 1000);
}, [time] );
return <p>{time.toLocaleTimeString()}</p>;
}

Mời xem tiếp ví dụ 2: không truyền dependencies
//app/clock/page.tsx
'use client';
import { useEffect, useState } from 'react';
export default function Clock() {
const [time, setTime] = useState(new Date());
useEffect(() => {
setTimeout( () => { setTime( new Date() ) }, 1000);
}, []);
return <p>{time.toLocaleTimeString()}</p>;
}

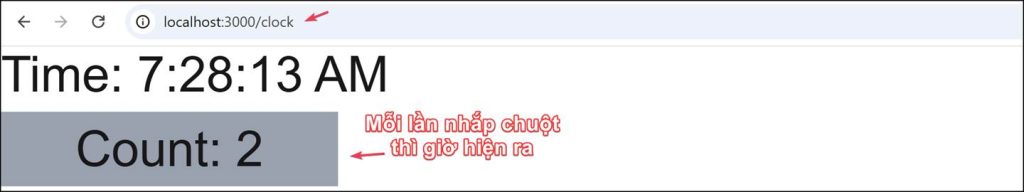
Ví dụ 3: chỉ truyền 1 dependencies khi có nhiều biến state
//app/clock/page.tsx
'use client';
import { useEffect, useState } from 'react';
export default function Clock() {
const [time, setTime] = useState(new Date());
const [count, setCount] = useState(0);
useEffect(
() => { setTime( new Date() )},
[count]
)
return (
<div>
<p>Time: {time.toLocaleTimeString()}</p>
<button onClick={()=> setCount(count+1)}
className='bg-gray-400 px-6 py-0'> Count: {count}
</button>
</div>
)}

Hook Next.js đặc trưng
useRouter – Chuyển hướng trong Next.js
useRouter giúp chuyển trang khác
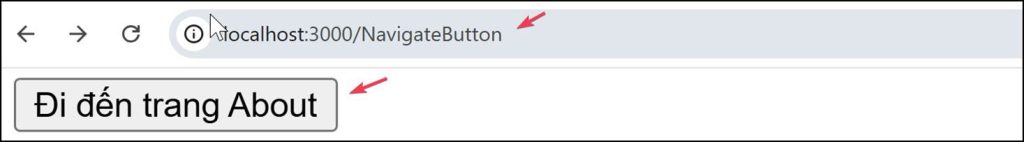
//app/NavigateButton/page.tsx
'use client';
import { useRouter } from 'next/navigation';
export default function NavigateButton() {
const router = useRouter();
return (
<button onClick={() => router.push('/about')}>
Đi đến trang About
</button>
);
}

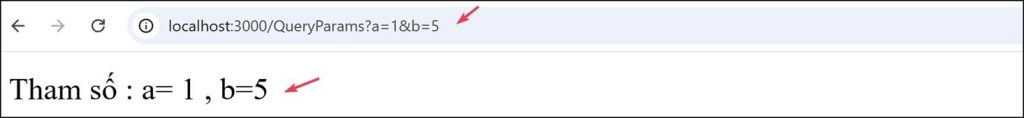
useSearchParams – Lấy query params từ URL
//app/QueryParams/page.tsx
'use client';
import { useSearchParams } from 'next/navigation';
export default function QueryParams() {
// QueryParams?a=1&b=5
const params = useSearchParams(); //params chứa mọi tham số trên url
const a = params.get('a');
const b = params.get('b');
return <p>Tham số : a= {a} , b={b} </p>;
}

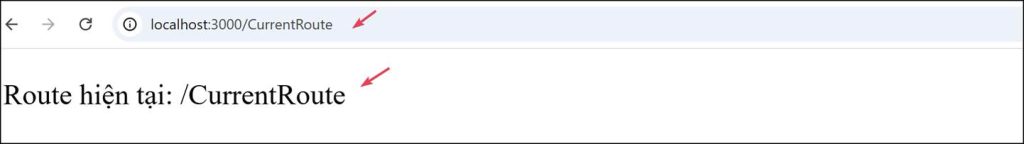
usePathname – Lấy thông tin đường dẫn (route) hiện tại
//app/CurrentRoute/page.tsx
'use client';
import { usePathname } from 'next/navigation';
export default function CurrentRoute() {
const pathname = usePathname();
return <p>Route hiện tại: {pathname}</p>;
}

useParams – Lấy tham số động từ route
Ví dụ 1:
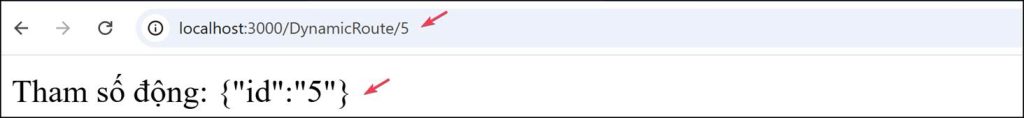
// app/DynamicRoute/[id]/page.tsx
'use client';
import { useParams } from 'next/navigation';
export default function DynamicRoute() {
const params = useParams(); //params chứa giá trị tham số động
return <p>Tham số động: {JSON.stringify(params)}</p>;
}

Ví dụ 2:
// app/DynamicRoute/[id]/[[pagenum]/page.tsx
'use client';
import { useParams } from 'next/navigation';
export default function DynamicRoute() {
const params = useParams(); //params chứa giá trị tham số động
return <p>Tham số động: {JSON.stringify(params)}</p>;
}

Tóm lại
Sử dụng hooks trong Next.js giúp bạn quản lý trạng thái, xử lý hiệu ứng, điều hướng và lấy dữ liệu từ URL một cách dễ dàng. Việc sử dụng đúng hook sẽ giúp code sạch hơn, dễ bảo trì hơn và tối ưu hiệu suất cho ứng dụng. Dự án nào bạn cũng dùng đến chúng 🙂 , đủ hết.
Cần tham khảo thêm mời xem các link sau: https://nextjs.org/docs/messages/react-client-hook-in-server-component



