Cơ bản về React và NextJS giới thiệu tổng quan về React, mô hình ứng dụng component, JSX, và các framework chạy trên React, đặc biệt là NextJS
ReactJS là gì?
ReactJS là một thư viện JavaScript phổ biến dùng để xây dựng giao diện người dùng (UI), đặc biệt là các ứng dụng web có tính tương tác cao. React được phát triển bởi Facebook từ nằm 2013 và được sử dụng rộng rãi trong các ứng dụng web hiện đại.
Các đặc điểm chính của React
- Component-Based: Ứng dụng được chia thành các thành phần nhỏ (component) giúp dễ code và có thể sử dụng nhiều lần.
- Virtual DOM: (DOM ảo) Là mô hình DOM giả lập mà React tạo ra để tăng tốc trong ứng dụng có độ tương tác cao. Nhờ Virtual DOM mà React chỉ cập nhật những thay đổi cần thiết thay vì cập nhật toàn bộ DOM.
- Data Binding: Là cơ chế chuyển dữ liệu trong ứng dụng React giúp dữ liệu cập nhật tự động trên UI khi dữ liệu thay đổi (one-way)
- JSX : Là cách thức viết code html trong React giúp dễ đọchơn.
- React Hooks: Là các hàm hữu dụng đặc biệt giúp sử dụng state và các tính năng thường dùng của React nhanh gọn
Mô hình ứng dụng component trong React
React chia giao diện thành nhiều component nhỏ. Mỗi component là một phần độc lập của UI và có thể được tái sử dụng. Ví dụ về mô hình component trong React:
App.js
├── Header.js
├── MainContent.js
├── Login.js
├── Register.js
├── Search.js
├── Product.js
Mỗi file chứa một component React có thể được sử dụng nhiều lần, ở nhiều nơi trong ứng dụng
Tạo component
– Component là 1 hàm, trả về 1 khối JSX (html mở rộng). Mời xem ví dụ:
function Header() {
return <h1>Chào mừng đến với React!</h1>;
}
export default Header;Nhúng component vào trang:
Component sau khi tạo xong có thể được nhúng vào layout hoặc component cha, trước tiên import vào và nhúng component như 1 tag html. Có thể xem mỗi component giống như là 1 tag html mới, do bạn định nghĩa
import Header from './Header';
function App() {
return (
<div> <Header /> </div>
);
}
export default App;Giới thiệu JSX
JSX (JavaScript XML) là cách viết code trong React để dễ dàng hơn khi triển khai khối HTML và JS trong ứng dụng React. Ví dụ JSX:
const element = <h1>Chào bạn <b> Chúc an lành </b> </h1>;Các framework chạy trên react
React là một thư viện UI, nhưng có nhiều framework xây dựng trên React giúp phát triển ứng dụng dễ dàng hơn. Ví dụ như NexrJS, Remix, GatsbyJS, BlitzJS…
Remix – Framework React mới, tối ưu Server

Remix là một framework full-stack dựa trên React và Node. Ra đời năm 2021.Remix hỗ trợ tốt SSR, xử lý form & dữ liệu tốt hơn, không cần client-side fetching như useEffect. Bạn có thể sử dụng Remix để phát triển các ứng dụng Web động, web app full-stack… Địa chỉ website https://remix.run/ . Code Github https://github.com/remix-run/remix
Next.js – Framework mạnh mẽ nhất cho React

NextJS là framework mã nguồn mở được xây dựng trên nền React, ra đời năm 2016 do Vercel phát triển. Framework này giúp phát triển ứng dụng React nhanh chóng và hiệu quảm hơn. Nó hỗ trợ tốt Server-side Rendering (SSR) , Static Site Generation (SSG) , tích hợp tốt với TypeScript, TailwindCSS nên được lựa chọn trong nhiều dự án web cần SEO tốt như web thương mại, blog… Địa chỉ chính thức của nó là https://nextjs.org/
Các cách tạo project React
Có nhiều cách để tạo một project React:
Tạo project react với Remix
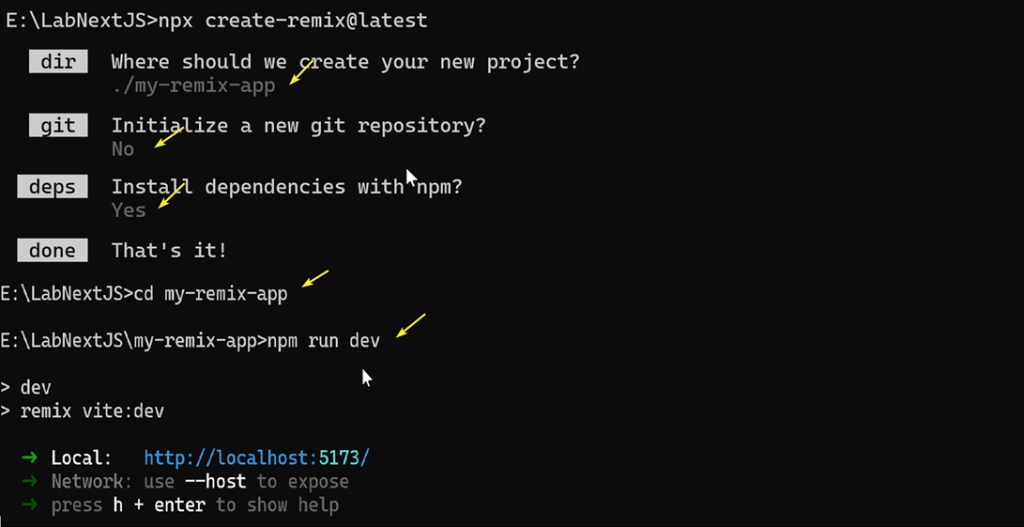
Để tạo project với Remix, chạy các lệnh sau trong command line:
npx create-remix@latest
cd my-remix-app
npm run dev
Chạy ứng dụng trong trình duyệt ở port 5173

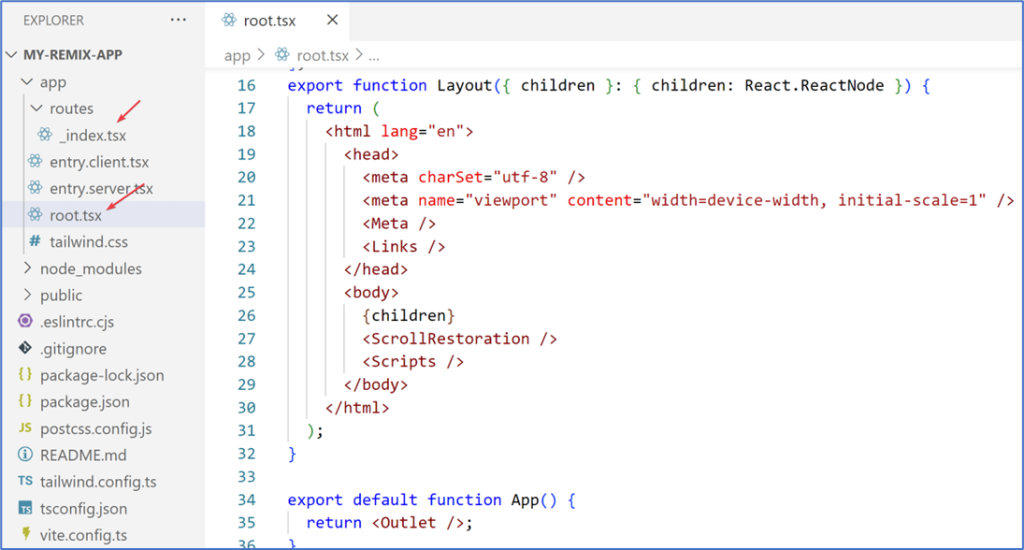
Cấu trúc file và folder của project khi tạo với Remix

Tạo project react với React Router
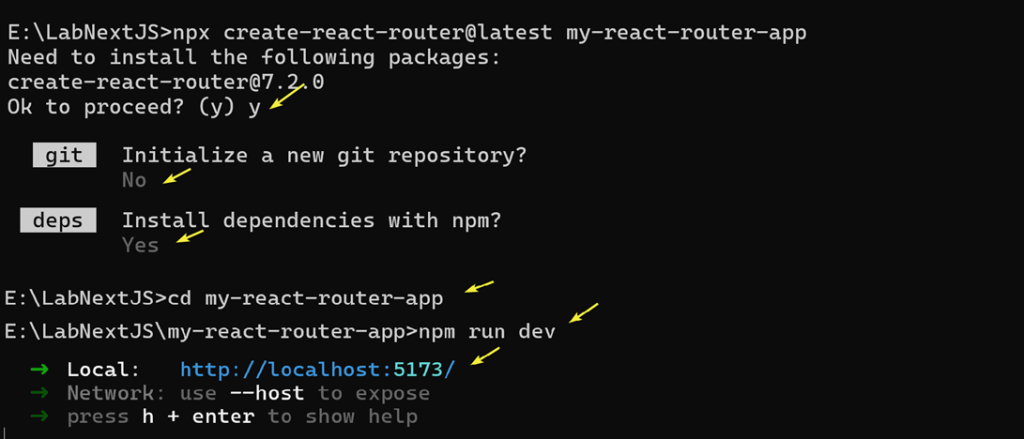
Để tạo project với React Router, chạy các lệnh sau trong command line:
npx create-react-router@latest my-react-router-app
cd my-react-router-app
npm run dev
Ứng dụng React chạy khởi đầu trong trình duyệt:

Tạo project React với Vite
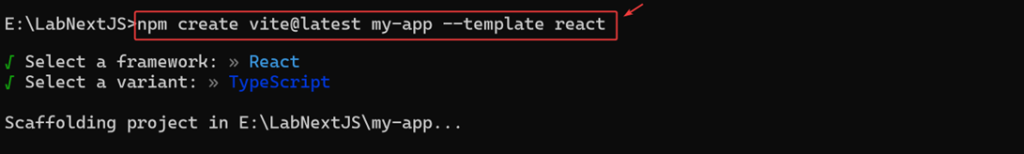
Để tạo project với Vite, chạy các lệnh sau trong command line:
npm create vite@latest my-app --template react
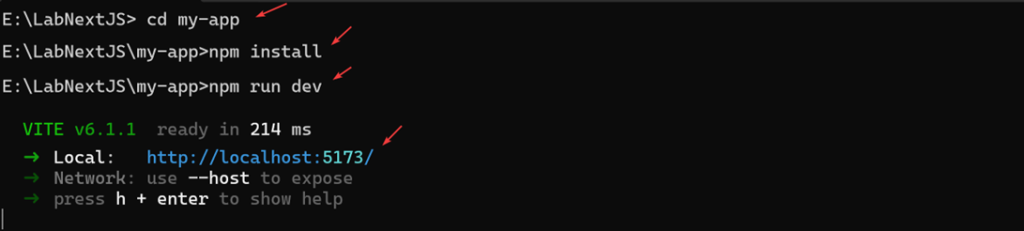
cd my-app
npm install
npm run dev

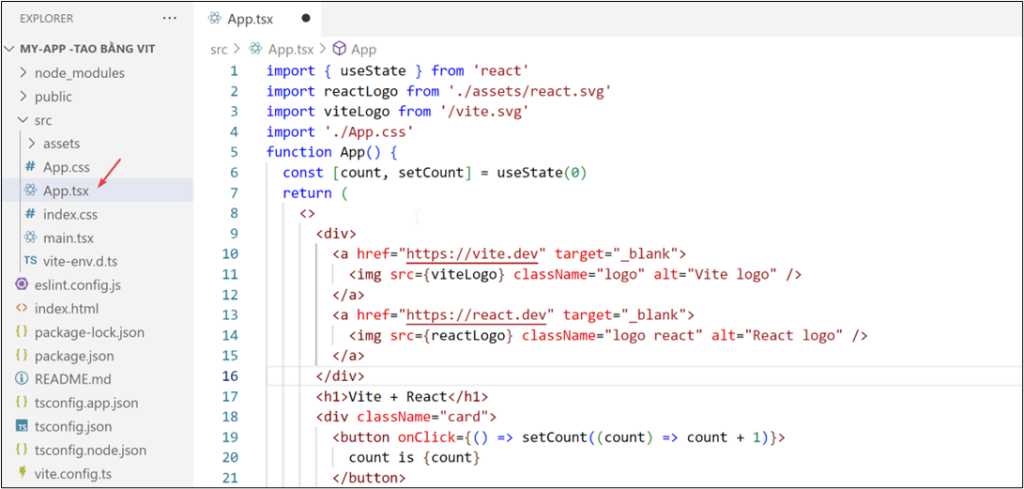
Cấu trúc file và folder của project tạo bởi Vite:

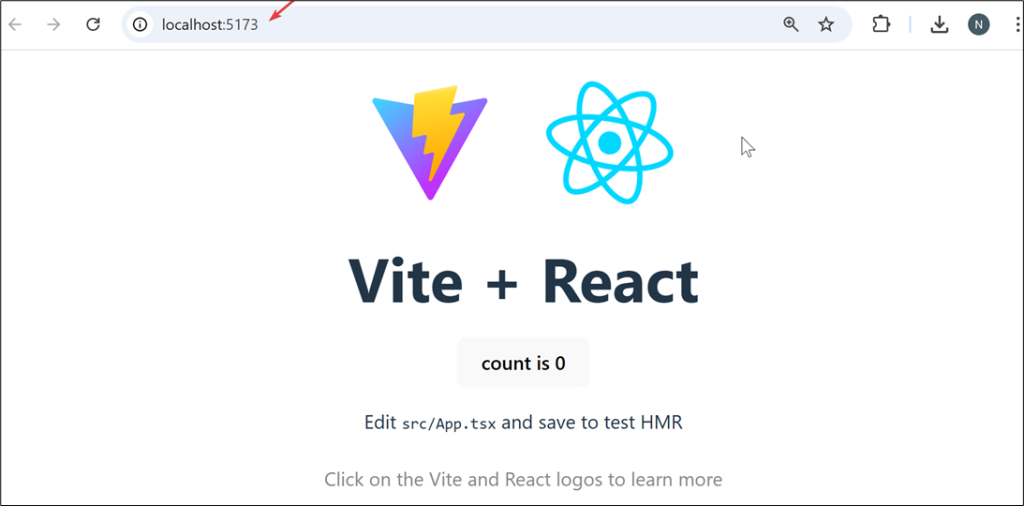
Ứng dụng chạy trong trình duyệt

Tạo project React với NextJS
Để tạo project với NextJS, chạy các lệnh sau trong command line:
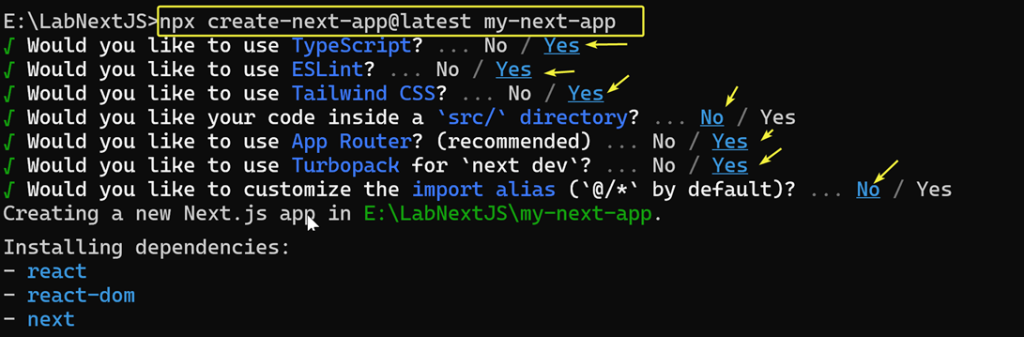
npx create-next-app@latest my-next-app
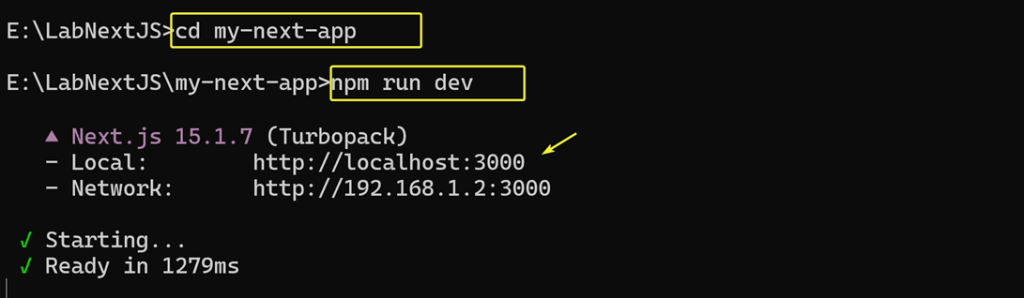
cd my-next-app
npm run devNext.js dựa trên React nhưng hỗ trợ server-side rendering (SSR) và tối ưu SEO tốt hơn.


Ứng dụng chạy trong trình duyệt

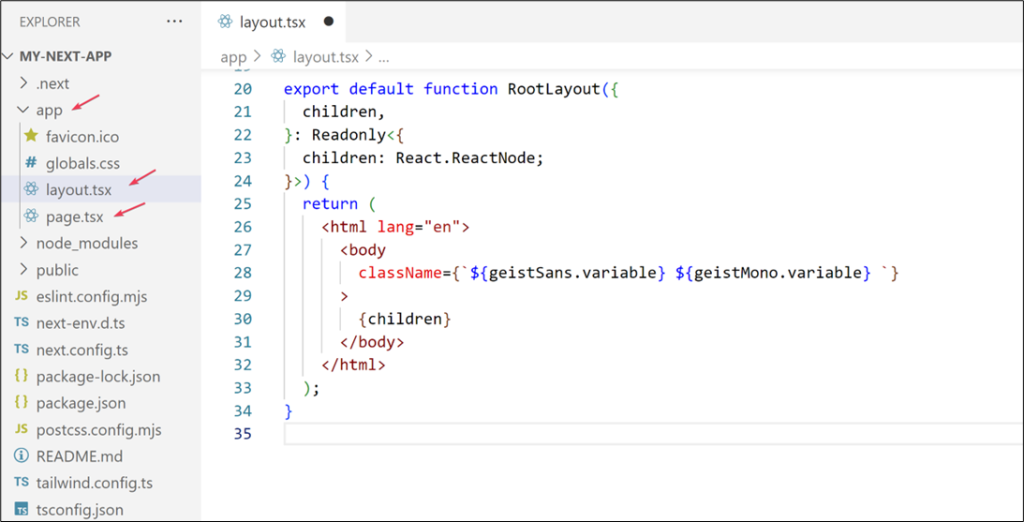
Cấu trúc file và folder của project tạo bằng NextJS

Như vậy bạn đã có hiểu biết cơ bản về React và NextJS rồi đó. Nó là gì, các đặc điểm , mô hình component và cách tạo project. Vậy đủ rồi. Qua bài sau mình tiếp 🙂



