Tầm vực của biến
Biến local: là các biến được khai báo trong hàm, chỉ được sử dụng trong phạm vi 1 hàm đó.
Biến global: là các biến được khai báo trực tiếp trong tag script, được các hàm sử dụng chung.
BOM
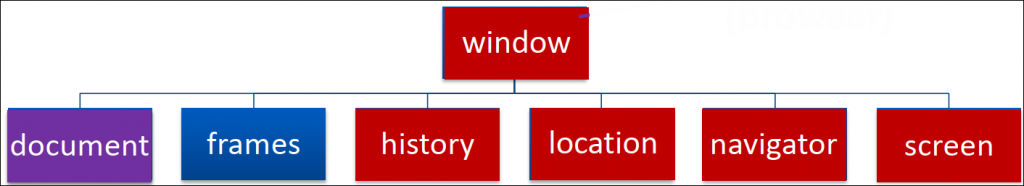
Browser Object Model là một hệ thống phân cấp hình cây gồm các đối tượng

Window Object: https://www.w3schools.com/js/js_window.asp
Screen Object: https://www.w3schools.com/js/js_window_screen.asp
Location object : https://www.w3schools.com/js/js_window_location.asp
Navigator object : https://www.w3schools.com/js/js_window_navigator.asp
Ví dụ 1:
<html><head> <meta charset="utf-8"></head>
<body>
<script>
var w;
function moWin(){ w= window.open("thohay.html","thohay","width=500,height=300,top=50,left=600"); }
function dichuyen1Chut(){ w.moveBy(5,10); w.focus(); }
function dichuyenDen(){ w.moveTo(300, 10); w.focus(); }
function dongWin(){ w.close(); }
</script>
<p> <button onclick="moWin()">Mở win</button> </p>
<p> <button onclick="dichuyen1Chut()">Di chuyển</button> </p>
<p> <button onclick="dichuyenDen()">Di chuyển</button> </p>
<p> <button onclick="dongWin()">Đóng win</button> </p>
</body> </html>Ví dụ 2:
<html><head> <meta charset="utf-8"></head>
<body>
<button onclick="abc()">Nạp lại</button> <span id="solan"></span>
<script>
function abc(){
var x= localStorage.getItem("solannap");
var y = parseInt(x);
localStorage.setItem("solannap", y+1);
location.reload();
}
document.getElementById("solan").innerHTML= localStorage.getItem("solannap");
</script>
</body></html>DOM
DOM viết tắt của Document Object Model – là mô hình các tag trong 1 tài liệu HTML. Nó mô tả cấu trúc phân tầng các tag được bố trí trong trang web

https://www.w3schools.com/js/js_htmldom.asp
Timing:
https://www.w3schools.com/js/js_timing.asp
Ajax
Là kỹ thuật tạo request ngầm từ browser đến server. Đây là cách tạo request 1 cách chủ động nhân 1 sự kiện nào đó trong trang web mà web deverloper có thể dùng mà không cần đến sự chủ động của người dùng.
https://www.w3schools.com/js/js_ajax_intro.asp
<html><head><meta charset="utf-8">
<script>
function kiemtrausername() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("loiusername").innerHTML = this.responseText;
}
};
var u= frmDK.u.value;
xhttp.open("GET", "kiemtrausername.php?u=" + u, true);
xhttp.send();
}
</script>
</head>
<body>
<form name="frmDK">
<p>
<input name="u" placeholder="Nhập tên truy cập" onblur="kiemtrausername()">
<span id="loiusername"></span>
</p>
<p><input name="p" placeholder="Nhập mật khẩu" ></p>
<p> <button type="submit">Đăng ký</button> </p>
</form>
</body></html>Version Javascript
https://www.w3schools.com/js/js_versions.asp
W3C
webhere.vn/thiet-ke-web-chuan-w3c/
Quiz Javacript:
https://www.w3schools.com/quiztest/quiztest.asp?qtest=JS
Quiz CSS
https://www.w3schools.com/quiztest/quiztest.asp?qtest=CSS
Quiz HTML
https://www.w3schools.com/quiztest/quiztest.asp?qtest=HTML



