Jquery UI là gì
jQuery UI là một thư viện miễn phí, xây dựng dựa trên jQuery, giúp bạn tạo các thành phần giao diện trong trang như datepicker, accordion, autocomplete, tab, menu, select…
Trang chủ của jQuery UI: https://jqueryui.com
Để sử dụng, bạn sẽ nhúng file css và js của jQuery UI vào trang, tất nhiên trước đó phải nhúng thư viện jquery.
JqueryUI tương đương bootstrap ở chỗ: hỗ trợ tạo giao diện web với code css, hàm js viết sẵn.
Sử dụng các thành phần do Jquery UI cung cấp
Cách hay nhất để dùng các thành phần do jquery UI cung cấp là sử dụng code demo có sẵn. Bạn chỉ việc lấy code vào sửa lại dữ liệu của mình.
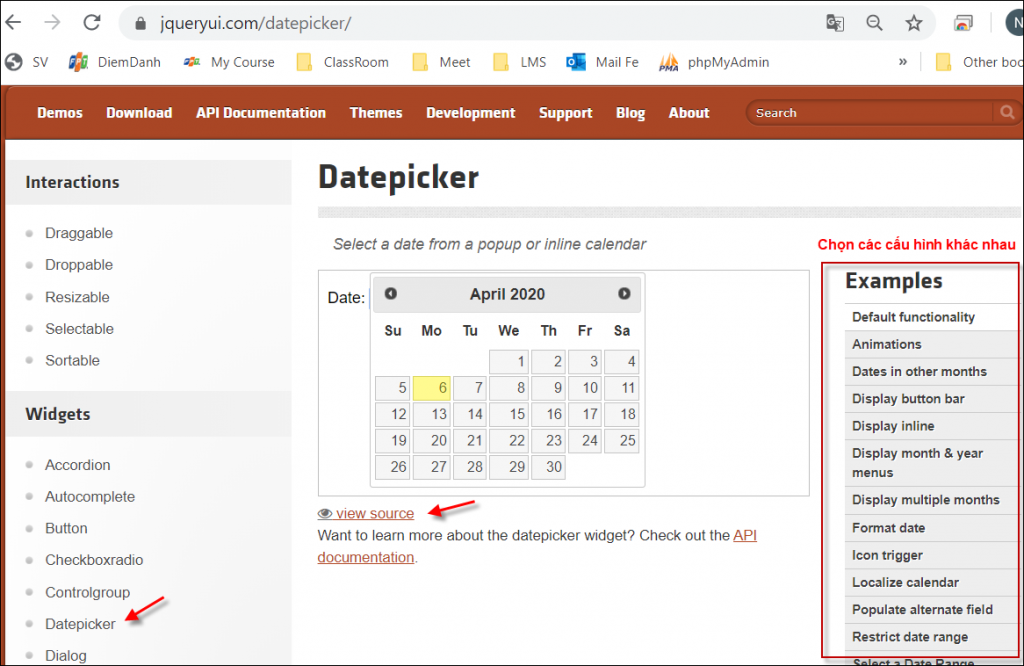
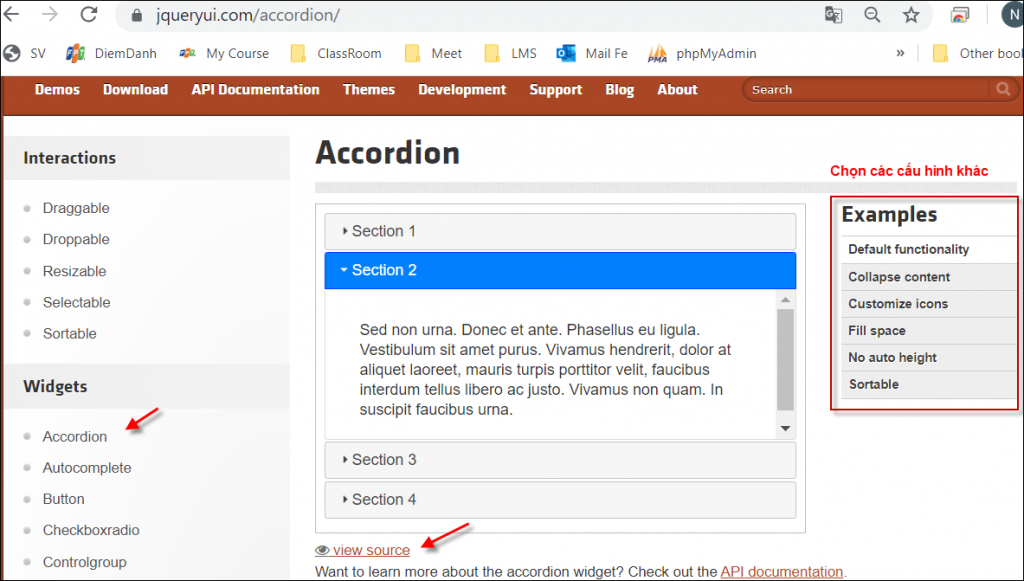
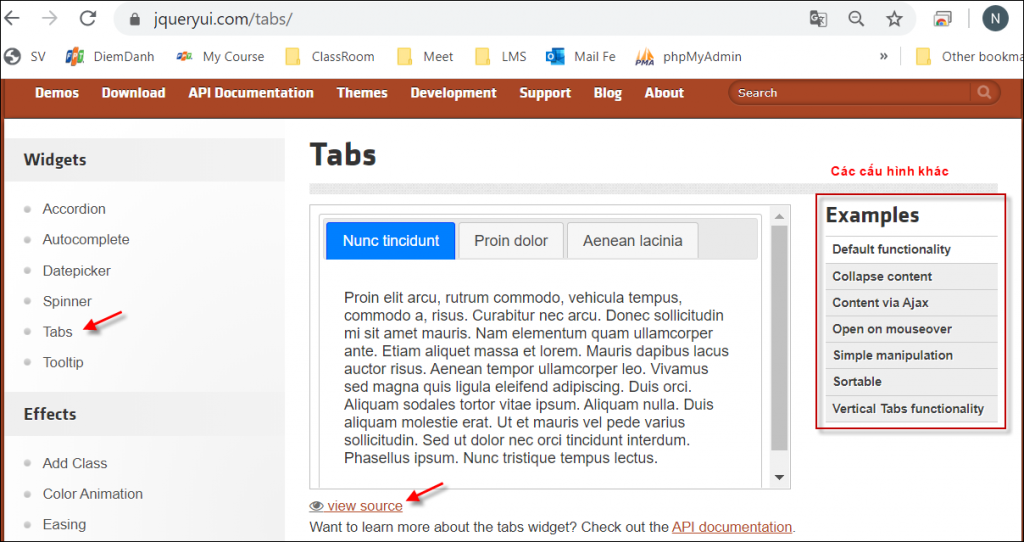
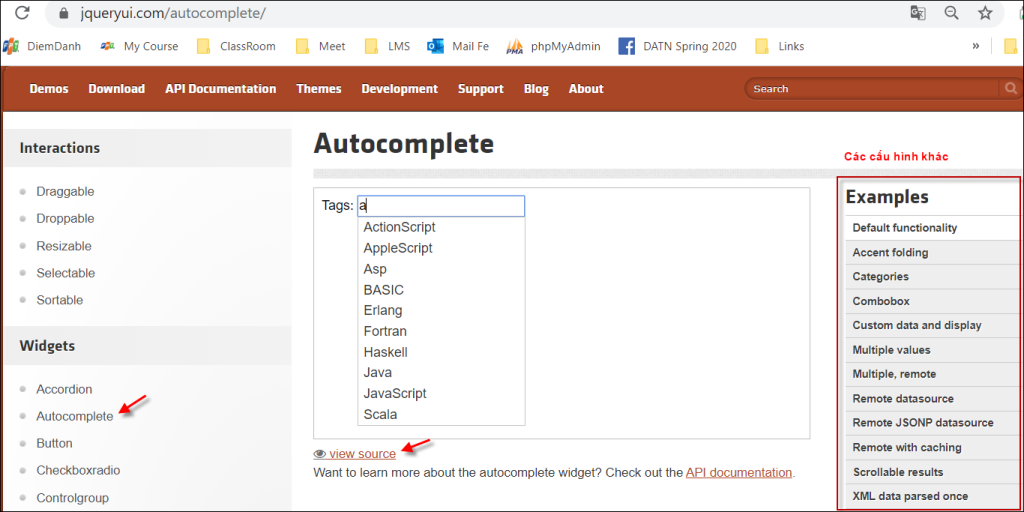
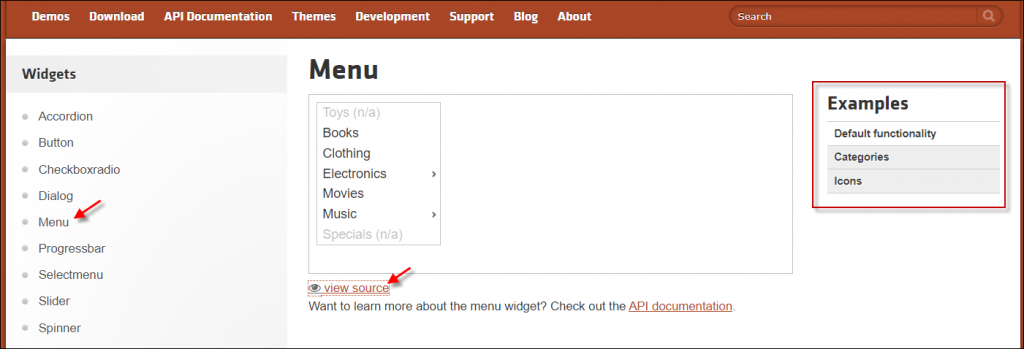
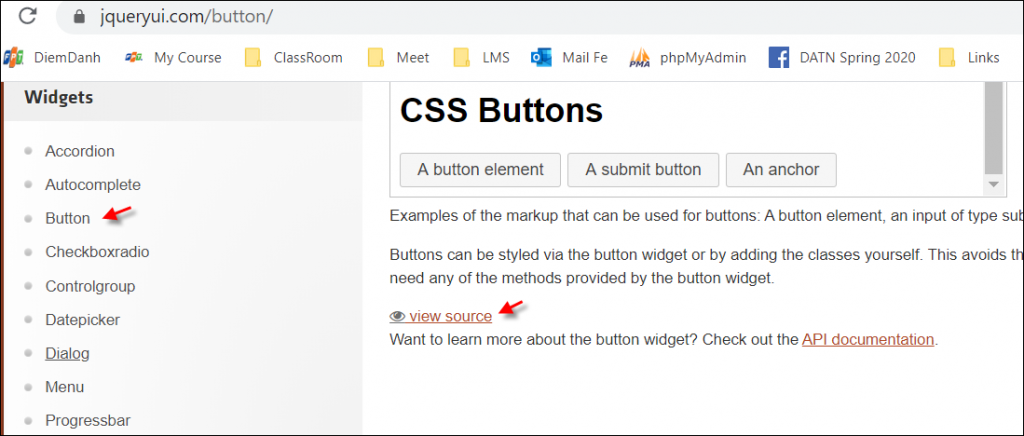
Vào https://jqueryui.com rồi nhắp Demos hoặc vào thẳng địa chỉ https://jqueryui.com/demos/. Sau đó nhắp chọn thành phần muốn dùng (bên cột trái) rồi nhắp link View source để lấy code

Sử dụng Datepicker
Datepicker trong Jquery UI là thành phần giúp bạn hiện ra 1 lịch để chọn ngày, rất hữu ích khi dùng với các textfield cho user chọn ngày như Ngày sinh, Ngày khởi hành…
Vào https://jqueryui.com/datepicker/ è View source è copy code và paste vào trang.

<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body></html>Sử dụng Accordion
Accordion trong Jquery UI là thành phần giúp bạn hiện ra hiệu ứng nhiều box có tiêu đề và nội dung. Nhắp tiêu đề sẽ hiện ra nội dung tương ứng.
Vào https://jqueryui.com/accordion/ è View source è copy code và paste vào trang.

<head> <meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#accordion" ).accordion();
} );
</script>
</head>
<div id="accordion">
<h3>Web bán sách</h3>
<div>
<p><a href="Vinabook.com">Nhà sách online Vinabook</a></p>
<p><a href="fahasa.com">Nhà sách Fahasa</a></p>
<p><a href="#">Trang bookbuy.vn</a></p>
<p><a href="#">Nhà sách Phương Nam</a></p>
</div>
<h3>Website tin tức</h3>
<div>
<p><a href="http://tuoitre.vn">Báo Tuổi Trẻ</a></p>
<p><a href="http://thanhnien.vn">Báo Thanh Niên</a></p>
<p><a href="http://vnexpress.net" target="vnex">Báo điện tử VnExpress</a></p>
<p><a href="#">Nhà sách Phương Nam</a></p>
</div>
<h3>Hoa đẹp</h3>
<div>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcR6ovmnikjqmcaqXFQfbFM97q97YPBtgLrSTNGuU-MM1yK5sWt2&usqp=CAU">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcQTwCqVC5D_z1iT5zIbL1c4xBtzkxd4vE38kpt2JyRq50Ool-sJ&usqp=CAU">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcS3EVph6TIKvjNuQDeRvxJhG-Q_JbRVqa4y3IZK_5bYcyVXl3Wu&usqp=CAU">
</div>
</div>
Sử dụng Tabs
Giống Accordion, tab cũng là thành phần có nhiều mục chọn, người dùng nhắp tên 1 mục sẽ hiện nội dung tương ứng. Nhưng khác với accordion, các tab triển khai theo chiều ngang (accordion theo chiều dọc)

<head> <meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#tabs" ).tabs();
} );
</script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tin xem nhiều</a></li>
<li><a href="#tabs-2">Tin nổi bật</a></li>
<li><a href="#tabs-3">Tin mới nhất</a></li>
</ul>
<div id="tabs-1">
<p><a href="#">Báo chí châu Âu ngạc nhiên về hiệu quả chống dịch của Việt Nam</a></p>
<p><a href="#">Nếu khó khăn, hãy lấy một gói mỗi ngày</a></p>
<p><a href="#">Thương người như thể thương thân</a></p>
<p><a href="#">Chén cơm cho người nghèo</a></p>
</div>
<div id="tabs-2">
<p><a href="#">Dịch COVID-19: Con số 1 ý nghĩa</a></p>
<p><a href="#">10 điều cần 'nằm lòng' để phòng chống COVID-19</a></p>
<p><a href="#">Thông báo khẩn tìm người tiếp xúc phóng viên là bệnh nhân COVID-19</a></p>
<p><a href="#">TP.HCM tiếp nhận hơn 81 tỉ đồng cho phòng chống COVID-19 và hạn mặn</a></p> </div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
Sử dụng Autocomplete
Autcomplete trong Jquery UI là thành phần giúp hiện ra các gợi ý phù hợp với giá trị mà user đang nhập trong textfield

<meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
var cacmonhoc = [
"Lập trình cơ sở với Javascript",
"Lập trình Javascript nâng cao",
"Front End Framwerork",
"Lập trình PHP",
"Laravel",
"Quản trị Website",
"Xây dựng trang web",
"Sử dụng WordPress",
"Sử dụng Phalcon"
];
$( "#monhoc" ).autocomplete({
source: cacmonhoc
});
} );
</script>
<div class="ui-widget">
<label for="monhoc">Môn học: </label>
<input id="monhoc">
</div>
Sử dụng Tooltip
Tooltip trong Jquery UI là chức năng gợi ra các gợi ý hay giải thích cho các thành phần trong trang web của bạn.

<meta charset="utf-8">
<style> label { display: inline-block; width: 5em; } </style>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( document ).tooltip();
} );
</script>
<p><a href="https://longnv.name.vn" title="Website của Thầy Long. Các bài viết hướng dẫn bạn học và làm web">Thầy Long Web</a> </p>
<p><label for="age">Tuổi:</label><input id="tuoi" title="Tuổi của bạn, nhập số nguyên từ 1 đến 100 nhé"></p>
Sử dụng Dialog
Dialog trong Jquery UI là chức năng giúp bạn hiện ra thông tin dạng popup.

<meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>#dialog {width:800px} </style>
<script>
$( function() {
$( "#dialog" ).dialog({
autoOpen: false,
show: { effect: "blind", duration: 1000 },
hide: { effect: "explode", duration: 1000 },
width:'600px'
});
$( "#btnykien" ).on( "click", function() {
$( "#dialog" ).dialog( "open" );
});
} );
</script>
<div id="dialog" title="Nhập ý kiến của bạn">
<p>Mời nhập ý kiến dưới 1000 từ và trên 10 từ nhé</p>
<p>Form nhập ý kiến bạn đọc</p>
<p>Form nhập ý kiến bạn đọc</p>
<p>Cảm ơn bạn</p>
</div>
<button id="btnykien">Ý kiến của bạn</button>
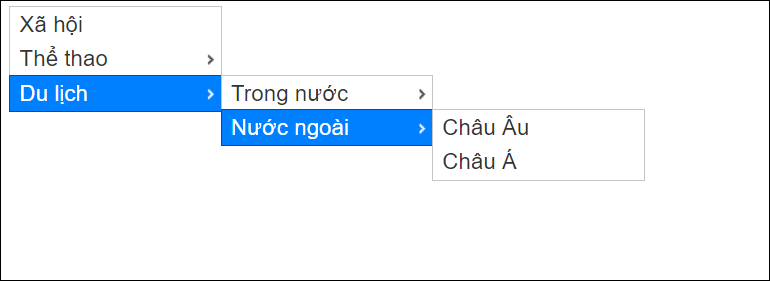
Sử dụng Menu
Menu trong Jquery UI là thành phần giúp bạn hiện ra menu dọc nhiều cấp

<meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() { $( "#menu" ).menu(); } );
</script>
<style> .ui-menu { width: 150px; } </style>
<ul id="menu">
<li><div>Xã hội</div></li>
<li><div>Thể thao</div>
<ul>
<li><div>Bóng đá</div></li>
<li><div>Bóng chuyền</div></li>
<li><div>Bida</div></li>
</ul>
</li>
<li><div>Du lịch</div>
<ul>
<li><div>Trong nước</div>
<ul>
<li><div>Du lịch mạo hiểm</div></li>
<li><div>Du lịch lịch sử</div></li>
</ul>
</li>
<li><div>Nước ngoài</div>
<ul>
<li><div>Châu Âu</div></li>
<li><div>Châu Á</div></li>
</ul>
</li>
</ul>
</li>
</ul>
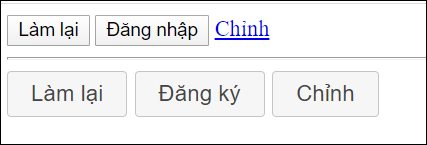
Sử dụng Button
Button trong Jquery UI giúp bạn tạo ra các nút trong trang từ các tag input, button, a, span…

<meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<button>Làm lại</button> <input type="submit" value="Đăng nhập"> <a href="#">Chỉnh</a> <hr>
<button class="ui-button ui-widget ui-corner-all">Làm lại</button>
<input class="ui-button ui-widget ui-corner-all" type="submit" value="Đăng ký">
<a class="ui-button ui-widget ui-corner-all" href="#">Chỉnh</a>
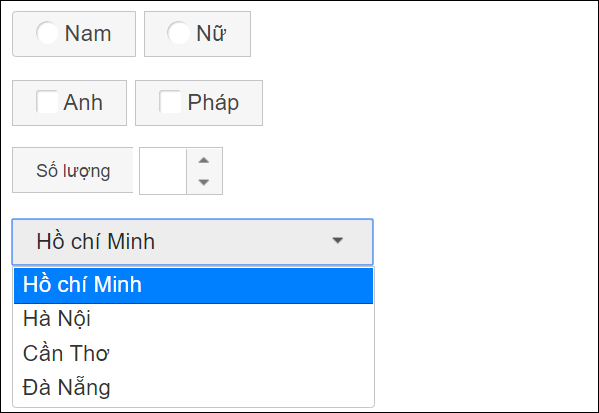
Sử dụng Controlgroup
Button trong Jquery UI giúp bạn tạo ra các nút trong trang từ các tag input, button, a, span…
<meta charset="utf-8">
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<style>.ui-spinner-input { width: 20px; } </style>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
$(".controlgroup").controlgroup()
});
</script>
<div class="widget">
<div class="controlgroup">
<p>
<label for="nam">Nam</label> <input type="radio" name="phai" id="nam">
<label for="nu">Nữ</label> <input type="radio" name="phai" id="nu">
</p>
<p>
<label for="anh">Anh</label><input type="checkbox" id="anh">
<label for="phap">Pháp</label><input type="checkbox" id="phap">
</p>
<p>
<label for="sl" class="ui-controlgroup-label">Số lượng</label>
<input id="sl" class="ui-spinner-input">
</p>
<p>
<select id="tinh">
<option value=1>Hồ chí Minh</option>
<option value=2>Hà Nội</option>
<option value=3>Cần Thơ</option>
<option value=4>Đà Nẵng</option>
</select>
</p>
</div>