I. GIỚI THIỆU VỀ JAVASCRIPT
1. Javascript là gì
- Là một ngôn ngữ kịch bản
- Là một ngôn ngữ thông dịch
- Được thiết kế để tăng khả năng tương tác với người dùng của HTML
- Được nhúng trực tiếp vào trong trang HTML
- Không phân biệt kiểu dữ liệu.
2. Javascript cho phép
- Tạo dữ liệu “động” trong trang web. Ví dụ hiển thị giờ phút giây hiện tại.
- Tạo ra các “phản ứng” với các sự kiện trong trang. Ví dụ khi user không nhập email hoặc nhập không đúng thì báo lỗi.
- Thay đổi nội dung trang web.
3. Lịch sử của javascript
- Livescript được tạo ra bởi Netscape nhằm đưa lập trình hướng đối tượng vào Web. Về sau, nó được đổi tên là Javascript
- Microsoft cũng có 1 project tương tự là JScript, một phiên bản Javascript sở hữu riêng của Microsoft
II. ĐƯA JAVASCRIPT VÀO TRANG HTML
1. Ví dụ đơn giản
<html>
<body>
<script>
alert("Hello world");
</script>
</body>
</html>

Mã javascript được viết bên trong thẻ <script>… </script>
2. Mã javascript có thể được đặt trong phần HEAD
<head>
<script>
....
</script>
</head>
<body>
</body>
3. Mã javascript có thể được đặt trong phần BODY
<html>
<head> … </head>
<body>
<script>
....
</script>
</body>
</html>
4. Đặt mã javascript trong một file ngoài
Mã lệnh javascript đặt trong file .js . và nhúng vào trang web bằng cách khai báo đường dẫn trong thuộc tính src
<head> <script src ="url”> </head>
File .js mã lệnh javascript có thể nhúng vào nhiều trang HTML
Ví dụ:
HTML:
<html>
<head>
<script src ="hello.js">
</head>
<body>
<script> chao() </script>
</body>
</html>
Javascript:
function chao() {
alert("Chào bạn! Chúc an lành");
}
III. CÂU LỆNH TRONG JAVASCRIPT
- Mỗi lệnh kết thúc bằng 1 dấu ;
- Các câu lệnh có thể được nhóm với nhau bởi dấu { và dấu }
<script >
{
document.write("<h1>This is a header</h1>");
document.write("<p>This is a paragraph</p>");
document.write("<p>This is another paragraph</p>");
}
</script>
Ghi chú:
// đây là ghi chú cho một dòng /* đây là ghi chú có thể kéo dài trên nhiều dòng */
IV. KIỂU DỮ LIỆU TRONG JAVASCRIPT
1. Các kiểu dữ liệu cơ bản
- Kiểu boolean: 2 giá trị: true, false
- Kiểu số
– Số nguyên: 2002 (cơ số 10) , 0xFF (cơ số 16)
– Số thực: 3.1415926535 , 3.0E+8
- Kiểu string (xâu kí tự) Chứa một chuỗi các kí tự
- null: giá trị rỗng
- undefined: một giá trị không được định kiểu
2. Một số tính chất
- infinity: giá trị vô cùng lớn
- NaN: biểu diễn kết quả của một phép toán không hợp lệ. Ví dụ chia cho 0.
V. BIẾN TRONG JAVASCRIPT
Dùng để lưu trữ dữ liệu và được truy cập qua tên biến. Mỗi biến có 1 tên.
Chú ý khi đặt tên biến:
- Phân biệt giữa chữ hoa và chữ thường
- Bắt đầu bằng 1 chữ cái hoặc “_”
- Khác với các từ khoá của Javascript
Cách khai báo biến
- var tenbien = giatri ;
- tenbien = gia trị ;
Kiểu dữ liệu không cần đặc tả khi khai báo biền
Thời gian sống của biến – Life time
Ví dụ: Các biến nhận giá trị kiểu boolean
var x = false;
t = true;
kq = (0 == 1);
Ví dụ: Các biến kiểu số:
var nam = 2002, thang = 3, ngay = 30;
n = 27;
Ví dụ: Các biến kiểu string:
var ten = "Tèo";
ho = "Nguyễn";
var title = new String(“Đây là một chuỗi ký tự");
VI. CÁC TỪ KHÓA TRONG JAVASCRIPT
| abstract | arguments | await* | boolean |
| break | byte | case | catch |
| char | class* | const | continue |
| debugger | default | delete | do |
| double | else | enum* | eval |
| export* | extends* | false | final |
| finally | float | for | function |
| goto | if | implements | import* |
| in | instanceof | int | interface |
| let* | long | native | new |
| null | package | private | protected |
| public | return | short | static |
| super* | switch | synchronized | this |
| throw | throws | transient | true |
| try | typeof | var | void |
| volatile | while | with | yield |
https://www.w3schools.com/js/js_reserved.asp
VII. CÁC TOÁN TỬ TRONG JAVASCRIPT
1. Toán tử số học

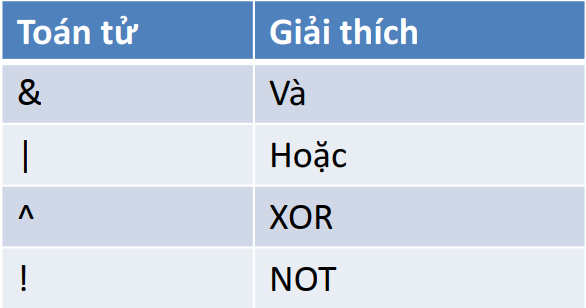
2. Toán tử lôgíc

3. Toán tử quan hệ và toán tử bằng

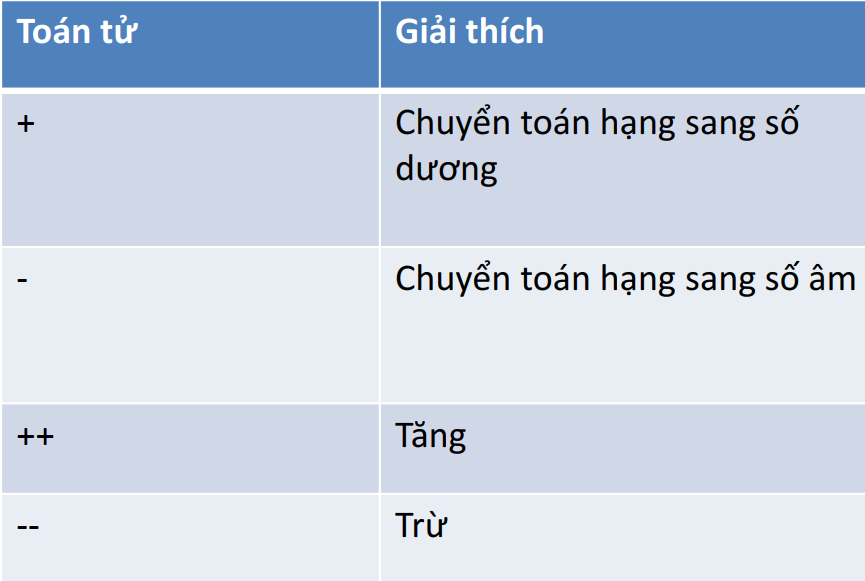
4. Toán tử một ngôi

5. Toán tử tăng và toán tử giảm

6. Sự khác nhau giữa ++x và x++

Tham khảo thêm: https://www.w3schools.com/js/js_operators.asp
VIII. Hiện thị giá trị biến/biểu thức
Trong Javascript, có 4 cách bạn có thể dùng để hiện giá trị của biến hay 1 biểu thức ra trang web, đó là:
- Ghi vào nội dung của 1 tag trong trang web bằng cách gán vào thuộc tính
innerHTMLcủa tag. - Ghi ra nội dung trang web với lệnh
document.write(). - Hiện giá trị dạng thông báo popup với lệnh
window.alert(). - Xuất ra trong cửa sổ console (thường dùng khi debug) với lệnh
console.log().
https://www.w3schools.com/js/js_output.asp
IVII. CẤU TRÚC ĐIỀU KHIỂN
Lệnh lựa chọn đơn
if (điều_kiện) {
//Thực hiện
}
if (! điều_kiện) {
//Thực hiện
}
Ví dụ:
if (x < 350) {
//Thực hiện
}
var x = 3;
var y = 4;
if (x == y) {
//Thực hiện
}
var x = prompt("Hay nhap vao so be hon 100:");
if (x >= 100)
{
alert("Bạn vừa nhập: " + x + ", giá trị này không bé hơn 100");
}

ĐIỀU KIỆN PHỨC TẠP
Dùng toán tử lôgíc để kết hợp nhiều mệnh đề đơn thành một mệnh đề phức tạp hơn
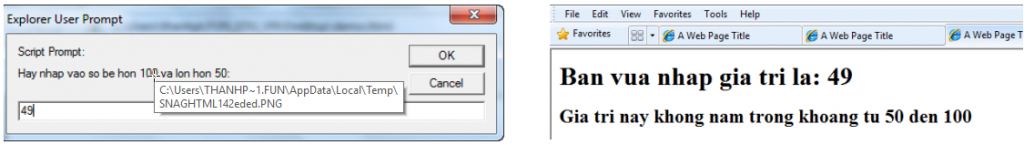
var x = prompt("Hãy nhập vào số bé hơn 100 và lớn hơn 50:");
if ((x < 51) || (x > 99)) {
document.write("<h1>Bạn vừa nhập giá trị: " + x + "</h1>");
document.write("<h2>Giá trị này không nằm trong khoảng từ 50 đến 100</h2>");
}

TỔNG KẾT
- Giới thiệu về Javascript
- Đưa Javascript vào trong HTML
- Kiểu dữ liệu và biến trong javascript
- Các toán tử trong javascript
- Lệnh lựa chọn trong javascript



