Data Binding trong Angular dùng để gắn kết , chuyển thông tin tự động giữa 1 biến/hàm trong component với 1 vị trí/sự kiện trong view.
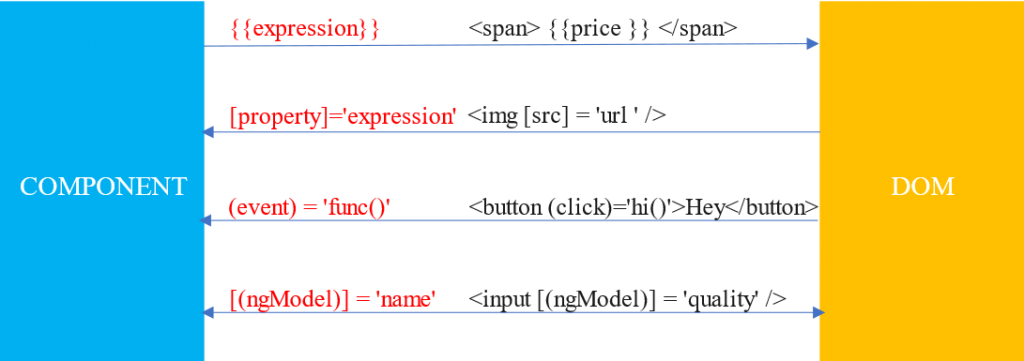
Có nhiều cách binding trong Angular, như expression, property, event , two-way. Chúng diễn ra 1 chiều từ component ra view, hoặc 1 chiều từ view vào component, hoặc cả 2 chiều. Khi ứng dụng thực thi, chức năng Data Binding của Angular sẽ chuyển thông tin một cách tự động.

Bind dữ liệu từ component ra view
Đây là cách để gắn một biến hay biểu thức trong component (file .ts) vào một vị trí nào đó trong view. Nói đúng hơn là gắn vào trong 1 element nào đó của DOM. Angular sẽ đưa ra element đó giá trị của biến/biểu thức khi có thay đổi .
Để binding 1 biến / biểu thức vào view dùng dấu {{ }} bao quanh tên biến/biểu thức. Cú pháp như sau: {{ tên_biến/biểu thức }} , khi biến thay đổi trong code, sẽ hiện tự động trong view.
Ví dụ : bạn có các biến định nghĩa trong component (.ts)
//app.component.ts
export class AppComponent {
tensach = "Nói với tuổi 20";
giasach = 25000;
sinhvien = {
hoten:'Mai Anh Tới',
ngaysinh:'2004-3-24',
diem: 8
}
}Để bind các biến ra view (file .html), code như sau:
<!-- app.component.html -->
<p>Tên sách: <b> {{ tensach }} </b> </p>
<p>Giá: <b> {{ giasach }} </b></p> <hr>
<div id="thongtin">
<p>Họ tên: {{ sinhvien.hoten }} </p>
<p>Ngày sinh: {{ sinhvien.ngaysinh }} </p>
<p>Điểm: {{ sinhvien.diem }} </p>
</div>
Bind dữ liệu từ component ra thuộc tính của tag HTML
Đây là cách bind kiểu property. Với cách này, Angular sẽ đưa giá trị của biến/biểu thức vào 1 thuộc tính của tag HTML. Ví dụ đưa vào các thuộc tính như value, src, href, class, style.color, style.background-color … Cú pháp bind thuộc tính như sau:
<tag [thuoctinhHTML] = "TênBiến" ></tag>
Dùng dấu ngoặc vuông [] để bao quanh thuộc tính, dấu = và tên của biến trong .ts. Ví dụ trong component app có định nghĩa biến linkHocWeb như sau:
//app.component.ts
export class AppComponent {
tensach="Nói với tuổi 20"; giasach = 25000;
sinhvien = {hoten:'Mai Anh Tới', ngaysinh:'2004-3-24',diem: 8}
linkHocWeb = {
url:'https://longnv.name.vn',
ten:'Thầy Long Web',
logo:'https://longnv.name.vn/wp-content/uploads/2019/09/logo3.png'
}
}Việc bind giá trị của biến ra thuộc tính của tag html trong view thực hiện như sau:
<!-- app.component.html -->
<p>
<a [href] = "linkHocWeb.url" > {{linkHocWeb.ten}} </a> <br>
<a [href] = "linkHocWeb.url" target="tlw">
<img [src] = "linkHocWeb.logo" width="80">
</a>
</p>Bind sự kiện trong view tới hàm trong component
Đây là cách event bind, tức là gắn sự kiện của tag với 1 hàm nào đó trong component. Khi sự kiện xảy ra thì hàm sẽ chạy. Cú pháp để gắn là thế này:
<tag (tênSựkiện) = "tênHàm()">
Dùng dấu ngoặc tròng bao quanh tên sự kiện, dấu – và tên hàm đang có trong component. Ví dụ trong component app có hàm xuly
//app.component.ts
export class AppComponent {
tensach="Nói với tuổi 20"; giasach = 25000;
sinhvien = {hoten:'Mai Anh Tới', ngaysinh:'2004-3-24',diem: 8}
linkHocWeb = {
url:'https://longnv.name.vn', ten:'Thầy Long Web',
logo:'https://longnv.name.vn/wp-content/uploads/2019/09/logo3.png'
}
thanhtien:number=0;
xuly(ev:any){
var t: HTMLInputElement = ev.target;
var sl = Number(t.value);
this.thanhtien = this.giasach* sl;
}
}Bạn muốn khi user gõ 1 phìm trong tag input sẽ gọi hàm xuly trong component, code để bind là như sau:
<!-- app.component.html -->
<p> Số lượng sách: <input (keyup)="xuly($event)"> .
Tiền: {{thanhtien}}
</p>Data Binding trong Angular là chủ đề đơn giản nhưng thiết yếu cho bạn. Xem thêm tài liệu ở đây: https://angular.io/guide/binding-syntax. Ngoài ra, nên biết cơ bản về Angular nữa nhé, xem thêm bài này: Tổng quan về Angular Framework



