Tổng quan Angular Framework là bài giới thiệu những điều cần biết về Angular – một trong những thư viện rất nổi tiếng cho lập trình web frontend.
Angular là javascript framework do Google phát triển, được dùng để lập trình phía client (trình duyệt). Angular ra mắt từ 2010, trong quá trình phát triển có nhiều phiên bản đã được phát hành: AngularJS, 2,3… Đến tháng 11/2023, Angular đã có phiên bản 17 – phiên bản có nhiều cải cách , cải tiến giúp tổ chức dự án gọnn hơn, code chạy nhanh hơn.
- Các ưu điểm của Angular
- Các khái niệm cơ bản
- Chuẩn bị môi trường
- Tạo project Angular
- Build và thực thi project Angular
- Cấu trúc file và folder trong project Angular
- Mô tả hoạt động của Angular
Các ưu điểm nổi bật của Angular
Angular có rất nhiều đặc điểm hỗ trợ cho việc tạo trang web ở front end 1 cách nhanh chóng và mạnh mẽ. Ví dụ SPA, Data Binding, Component, Validate, tương tác Back-End . Trong Angular còn có Angular CLI là công cụ giúp tạo và quản lý project rất nhanh chóng.

Các khái niệm cơ bản trong Angular
Component trong Angular
Component được tạo ra để hiện thực 1 chức năng nào đó trong ứng dụng của bạn. Ví dụ component Liên hệ, component giới thiệu, bình luận, đăng ký, giỏ hàng, chi tiết sản phẩm…
Mỗi component gồm 3 phần: Phần view (file .html, .css) – là nơi code html, css và hiện dữ liệu. Phần code chính (file .ts) – là nơi viết code typescript để tính toán, xử lý trong component. Phần metadata là nơi khai báo các thông tin bổ sung cho component.


Data binding
DataBinding là tính năng rất được yêu thích của Angular. Đây là khả năng truyền dữ liệu qua các comppnent và từ component ra view. Chi tiết hơn đề cập trong link Data Binding Trong Angular
Module
Angular cung cấp sẵn nhiều module để bạn dùng. Như FormsModule, RouterModule, HttpClientModule. Ngoài ra có thể tạo mới nhiều module để sử dụng. Tuy nhiên từ phiên bản 17 hiện tại, việc tạo module không còn quá quan trọng nữa.
Service
Service là các đoạn code được tạo ra để phục vụ một chức năng nào đó. Chẳng hạn như tính toán, lấy dữ liệu từ server, validate dữ liệu…Service được sử dụng trong các component thông qua dependency injection. Mỗi service lưu trong file tênService.service.ts.
Angular khuyên nên sử dụng service thay vì viết code trong component. Nhờ có service, khả năng sử dụng lại được nâng cao (vì 1 service được nhúng vào nhiều component)
Chuẩn bị môi trường để lập trình Angular
Cài đặt NodeJS
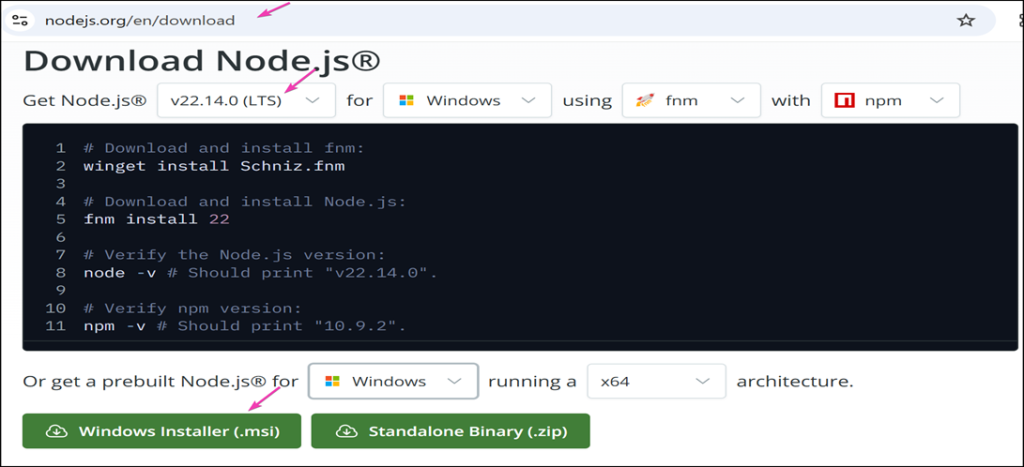
– Vào https://nodejs.org tải bản nodejs (bản LTS) mới nhất, sau đó cài đặt vào máy

Khi cài nodejs, chương trình npm cũng được cài luôn cùng. NPM là chương trình giúp bạn cài đặt và quản lý các gói thư viện cho project của bạn.
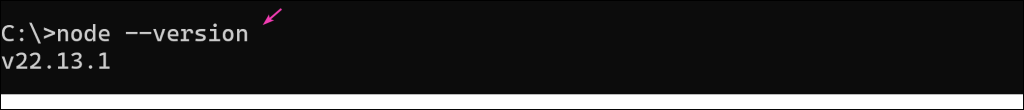
– Kiểm tra hoạt động của NodeJS trên máy: Cài xong, cần kiểm tra xem nodejs đã hoạt động hay chưa. Trong command prompt, nhập lệnh node –version

Cài đặt Angular CLI
Angular CLI là gói thư viện giúp cài đặt và thực hiện nhiều tác vụ quản lý project Angular. Như tạo project, build project, deploy, test, tạo component, service, module… Để cài đặt Angular CLI bạn mở command line rồi gõ lệnh:
npm install -g @angular/cli
Tạo project Angular
Tạo project là việc cơ bản nhất khi chúng ta nói tổng quan Angular Framework. Để tạo project Angular, chạy lệnh sau trong command line: ng new <tênfolder> –defaults . Người mới học nên dùng tham số –defaults để chấp nhận tất cả mặc định, khỏi hỏi nhiều câu phiền phức trong quá trình tạo project
ng new bai1 --defaults
Mỗi project Angular không nhỏ đâu nha. Không dưới 23000 file được tạo với tổng kích thức chắn chắn > 250MB cho mỗi project. Cho nên chuẩn bị dọn dẹp đĩa chi trống hơi nhiều nhiều đi nhé.
Tuy project lớn như vậy nhưng khi build thì còn có chút xíu hà, đừng lo nhé. Phần lớn file trong project ở đây là do chuẩn bị để phục vụ quá trình phát triển dự án của bạn thôi.
Build và thực thi project Angular
Mỗi lần muốn build và chạy project Angular, bạn chuyển vào folder project và chạy lệnh:
ng serve -o

Khi build xong nó sẽ mở trình duyệt với địa chỉ http://localhost:4200/

Xem version angular trong project
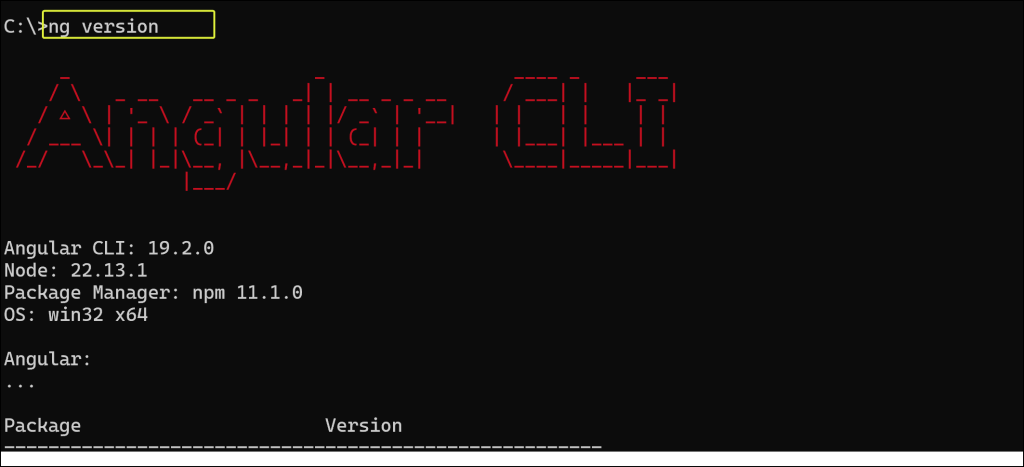
Muốn xem version nào đang được chạy trong project thì mở command line, vào folder project rồi gõ lệnh
ng version

Cập nhật Angular trong project
Để cập nhật version Angular trong project, mở command line, vào folder project rồi gõ lệnh
ng update
Cấu trúc file và folder trong project Angular

- node_modules: chứa các modules của Angular
- src: chứa source code project
- angular.json : nơi cấu hình Angular CLI
- package.json: chứa thông tin các thư viện cần trong project
- src/app : chứa code chính của project.
- app/app.component.html: file view chứa code html và dữ liệu show cho người dùng.
- app/app.component.ts: file component chính, chứa các hàm và các biến của bạn
- app/app.component.css: chứa định dạng css cho app.component.html
- app/app.routes.ts : nơi khai báo các route trong project.
- app/routes.ts : nơi khai báo route cho các chức năng trong project của bạn.
- app/app.config.ts: Nơi bạn khai báo các cấu hình của ứng dụng
Khai báo biến, hàm trong Angular
Trong ứng dụng Angular, code chính bạn sẽ viết trong các component (file .ts) theo ngôn ngữ lập trình typescript. Vì thế, hiểu biết cơ bản về TypeScript là thiết yếu với người lập trình Angular.
– Khai báo biến, hàm trong Angular: Code trong file .ts cú pháp theo ngôn ngữ typescript
//app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root', standalone: true,
imports: [RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'Bài 1 - Làm quen Angular';
tensach:string ="Nói với tuổi 20";
giasach:number = 25000;
sinhvien = { //biến kiểu object
hoten:'Mai Anh Tới',
ngaysinh:'2004-3-24',
diem: 8
}
tinhTuoi() { //định nghĩa 1 hàm
let ns:Date = new Date(this.sinhvien.ngaysinh);
return new Date().getFullYear() - ns.getFullYear();
}
}– Hiện giá trị biến, hàm trong view: Để hiện biến hay gọi các hàm trong component. Bạn viết trong file view (.html) . Dùng cú pháp {{ }} như sau:
<!-- app.component.html -->
<p> Họ tên: {{sinhvien.hoten}} </p>
<p> Tuổi : {{tinhTuoi()}} </p>Tổng quan Angular Framework mới chỉ lướt chút qua về Angular như tạo môi trường, tạo project, cấu trúc file folfer, các khái niệm căn bản trong Angular. Mời bạn xem bài kế tiếp: Sử dụng component trong angular



