Bài kiểm tra dữ liệu trong form này hướng dẫn cách validation data do user nhập với các dạng control khác nhau như text field, radio, checkbox, file, select.
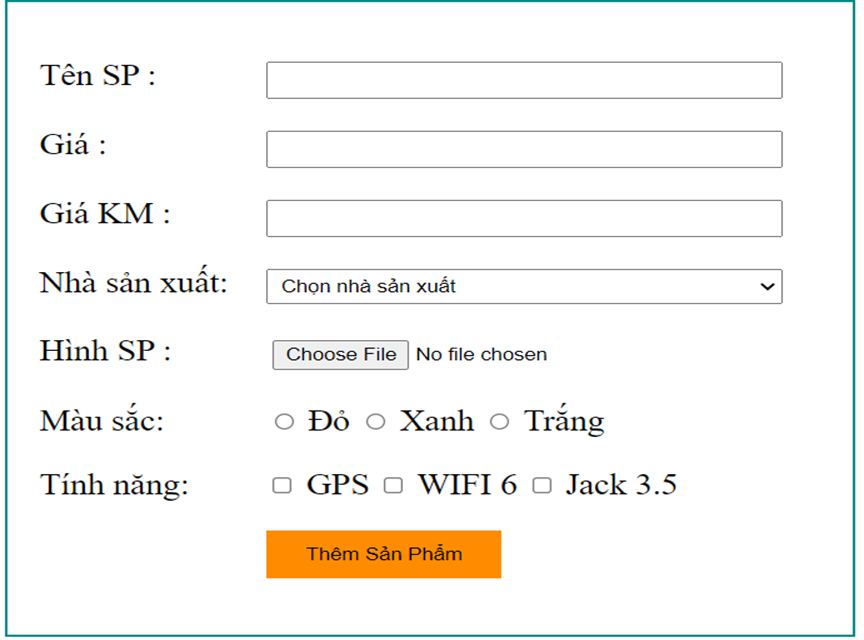
1. Tạo form

Code html
<html>
<head>
<style>
form { width: 500px; margin: auto;
border: 2px solid darkcyan;
padding:20px; font-size: 22px;
}
form span { width: 140px; display: inline-block;}
form .txt { width: 330px; padding: 4px}
form button {
width: 150px; padding: 10px;
background-color: darkorange;border: none;
}
</style>
</head>
<body>
<form action="xuly.php" name="frm1">
<p> <span>Tên SP : </span>
<input name="tensp" type="text" class="txt">
</p>
<p> <span>Giá :</span>
<input name="gia" type="text" class="txt">
</p>
<p> <span>Giá KM :</span>
<input name="giakm" type="text" class="txt">
</p>
<p> <span>Nhà sản xuất:</span>
<select name="nhasx" class="txt">
<option value="-1">Chọn nhà sản xuất</option>
<option value="1">Samsung</option>
<option value="2">Motorola</option>
<option value="3">Microsoft</option>
</select>
</p>
<p> <span>Hình SP :</span></span>
<input name="hinhsp" type="file" class="txt">
</p>
<p> <span>Màu sắc:</span>
<input type="radio" name="mausac" value="do"> Đỏ
<input type="radio" name="mausac" value="xanh"> Xanh
<input type="radio" name="mausac" value="trang"> Trắng
</p>
<p> <span>Tính năng:</span>
<input type="checkbox" name="tinhnang" value="1"> GPS
<input type="checkbox" name="tinhnang" value="2"> WIFI 6
<input type="checkbox" name="tinhnang" value="3"> Jack 3.5
</p>
<div id="baoloi"></div>
<p> <span></span>
<button type="submit">Thêm Sản Phẩm</button>
</p>
</form>
</body>
</html>
2. Yêu cầu kiểm tra
- 1: tên sp từ 6 đến 20 ký tự
- 2: giá sp phải là số dương
- 3: giá sm phải là số dương, nhỏ hơn giá
- 4: hình sp phải có chọn, kiểu jpg hoặc png
- 5: màu sắc phải có chọn
- 6: tính năng phải có chọn
Yêu cầu thêm:
- Hình sp hiện ra ngay khi chọn
- Thực hiện check nóng dữ liệu khi nhập tênsp, giá,
3. Triển khai code kiểm tra dữ liệu
- Gọi hàm kiểm tra trong sự kiện submit của form:
<form action="xuly.php" name="frm1" onsubmit="return kiemtra()>
- Code javascript trong hàm kiemtra
<script>
function kiemtra(){
var thanhcong=true;
var str="";
//kiem tra 1
//kiem tra 2
//kiem tra 3
//hiện thông báo lỗi và trả về true/false
document.getElementById("baoloi").innerHTML=str;
return thanhcong;
}
</script>4. Thực hiện kiểm tra với các quy tắc
Thực hiện đánh giá với từng quy tắc kiểm tra như dự định. Trong mỗi quy tắc, bạn lấy value của control trong form và kiểm tra số ký tự hoặc giá trị có nằm trong khoảng mong muốn hay không.
Nếu dữ liệu user nhập không đúng thì gán biến thanhcong là false và gán giá trị cho biến str để ghi nhận text báo lỗi.
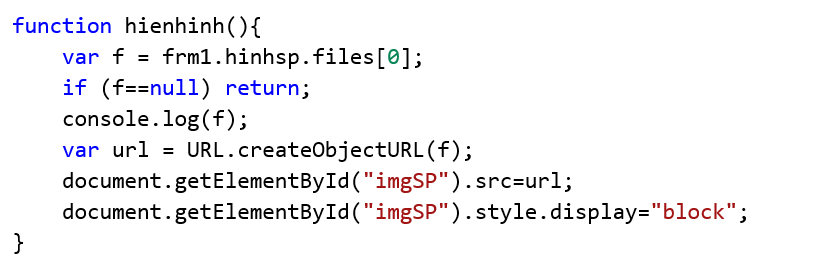
5. Hiện hình sản phẩm
- Tạo tag img có có tên imgSP và định dạng cho ẩn đi lúc trang web mới nạp
- Trong sự kiện onchange của hinhsp, gọi hàm hiện hình
- Định nghĩa hàm hiện hình

6. Check nóng dữ liệu
Nếu có nhu cầu đánh giá dữ liệu nhập ngay khi user gõ, không cần đợi đến lúc user submit, thì bạn có thể dự vào sự kiện onkeyup của textfield , sự kiện onchange của tag select để gọi hàm kiểm tra. Khi đó sẽ hiện báo lỗi ngay
Xem thêm bài học trong link này: Kiểm tra dữ liệu trong form với javascript
Chi tiết trong video dưới đây, mời bạn xem nhé:



