Lọc sản phẩm với Javascript là bài hướng dẫn lọc sản phẩm theo thương hiệu, giá, màn hình… – tính năng rất thường thấy trên các website bán điện thoại, laptop, đồ công nghệ…
Bài viết dành cho các bạn mới học javascript, không khó và chúng ta sẽ code hoàn toàn bằng javascript thuần.

Tham khảo mẫu : https://www.nguyenkim.com/dien-thoai-di-dong/
- Sử dụng các hàm getElementsByClass , tag label
- 2 cách đưa dữ liệu ra trang web: tay, js
- Sử dụng for, if
- Hiện sản phẩm theo nhiều cột với css display grid
1. Tạo trang web điện thoại và định dạng
Code html
<div id="list1">
<div class="dt">
<img src="hinh/xiaomi-9a-xanh-duong.jpg">
<h3>Xiaomi Redmi 9A 2GB/32GB Xanh dương</h3>
<h4>2.290.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-a52-xanh.jpg">
<h3>Samsung Galaxy A52 4G 8GB/128GB Xanh</h3>
<h4>8.290.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-a32-xanh.jpg">
<h3>Samsung Galaxy A32 4G 6GB/128GB Xanh</h3>
<h4>5.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/xiaomi-9c-xam.jpg">
<h3>Xiaomi Redmi 9C 3GB/64GB Xám</h3>
<h4>2.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/oppo-a55-xanh.jpg">
<h3>OPPO A55 4GB/64GB Xanh</h3>
<h4>4.550.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/iphone-11-64gb-trang.jpg">
<h3>iPhone 11 64GB Trắng</h3>
<h4>11.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/iphone-13-vang-dong.jpg">
<h3>iPhone 13 Pro 128GB Vàng Đồng</h3>
<h4>27.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/iphone-11-64gb-tim.jpg">
<h3>iPhone 11 64GB Tím</h3>
<h4>11.990.000</h4>
</div>
<div class="dt">
<img src="hinh/vivo-y15s-xanh-den.jpg">
<h3>Vivo Y15s 3GB/32GB Xanh Đen</h3>
<h4>3.190.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/vivo-y72-5g-den.jpg">
<h3>Vivo Y72 5G 8GB/128GB Đen</h3>
<h4>6.890.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/vivo-v23e-den.jpg">
<h3>Vivo V23e 8GB/128GB Đen</h3>
<h4>7.390.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-s21-bac.jpg">
<h3>Samsung Galaxy S21 Ultra 5G 12GB/128GB Bạc</h3>
<h4>24.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-a13-den.jpg">
<h3>Samsung Galaxy A13 4GB/128GB Đen</h3>
<h4>4.290.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-s21-5g-tim.jpg">
<h3>Samsung S21 FE 5G 8GB/128GB Tím</h3>
<h4>14.490.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-s20-xanh.jpg">
<h3>Samsung Galaxy S20 FE 8GB/256GB Xanh</h3>
<h4>10.990.000 VNĐ</h4>
</div>
</div>
Định dạng CSS
#list1 {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3% ;
}
#list1 > .dt {
text-align: center; border: 2px solid darkcyan; margin: 10px;
}
#list1 > .dt >img {
max-width: 90%; height: 200px; margin-top: 10px;
}
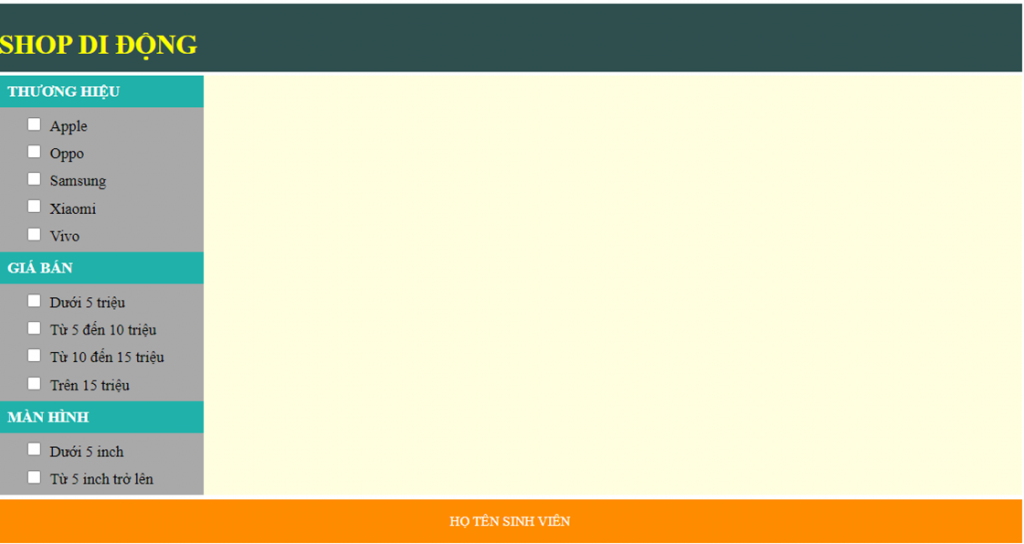
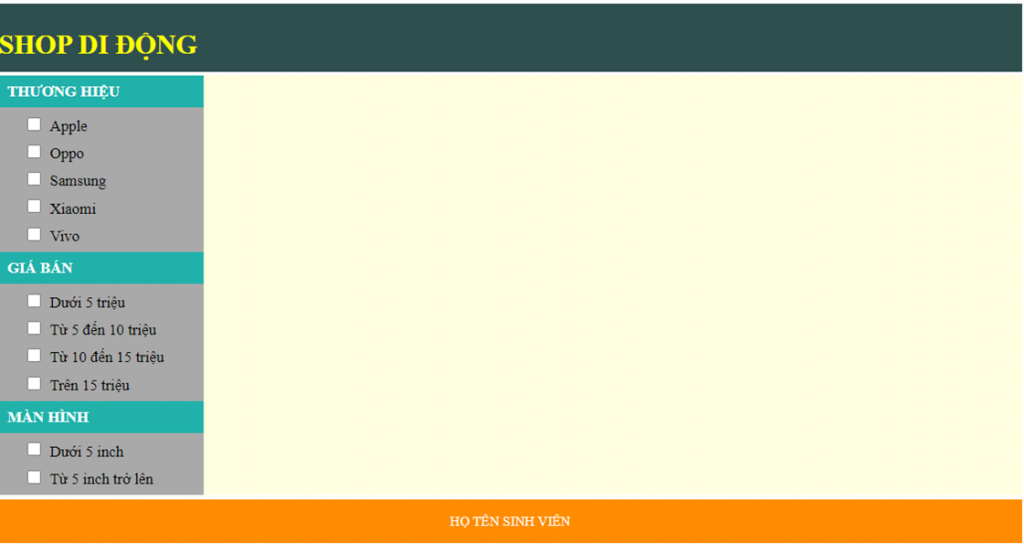
2. Hiện menu thương hiệu, giá màn hình
Code html:
<div id="accordion">
<div class="cap">Thương hiệu</div>
<div class="ct" >
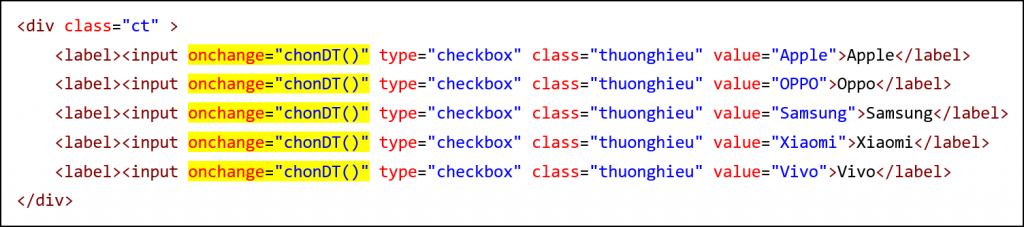
<label><input type="checkbox" class="thuonghieu" value="Apple">Apple</label>
<label><input type="checkbox" class="thuonghieu" value="OPPO">Oppo</label>
<label><input type="checkbox" class="thuonghieu" value="Samsung">Samsung</label>
<label><input type="checkbox" class="thuonghieu" value="Xiaomi">Xiaomi</label>
<label><input type="checkbox" class="thuonghieu" value="Vivo">Vivo</label>
</div>
<div class="cap">Giá bán</div>
<div class="ct">
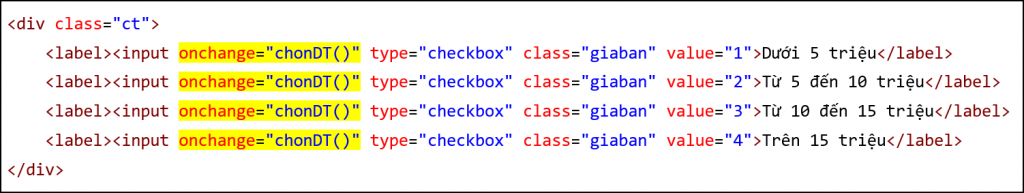
<label><input type="checkbox" class="giaban" value="1">Dưới 5 triệu</label>
<label><input type="checkbox" class="giaban" value="2">Từ 5 đến 10 triệu</label>
<label><input type="checkbox" class="giaban" value="3">Từ 10 đến 15 triệu</label>
<label><input type="checkbox" class="giaban" value="4">Trên 15 triệu</label>
</div>
<div class="cap">Màn hình</div>
<div class="ct">
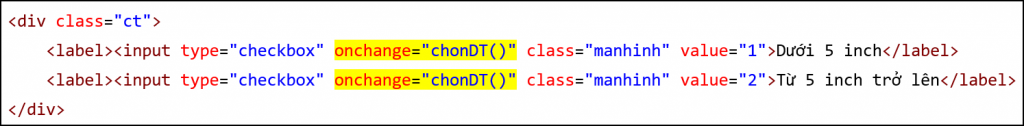
<label><input type="checkbox" class="manhinh" value="1">Dưới 5 inch</label>
<label><input type="checkbox" class="manhinh" value="2">Từ 5 inch trở lên</label>
</div>
</div>
Định dạng CSS
#accordion>.cap {
background: lightseagreen; padding: 8px 10px;
font-weight: bold; text-transform: uppercase;
cursor: pointer; color: white;font-size: 18px;
}
#accordion > .ct > label {
margin: 8px 0 8px 30px;
font-size: 18px;
display: block;
cursor: pointer;
}
#accordion > .ct input { width: 16px; height: 16px; margin-right: 10px;}
Kết quả:

Nhập dữ liệu (điện thoại ) và định dạng
Code html trong tag cotphai
<div id="list1">
<div class="dt">
<img src="hinh/xiaomi-9a-xanh-duong.jpg">
<h3>Xiaomi Redmi 9A 2GB/32GB Xanh dương</h3>
<h4>2.290.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-a52-xanh.jpg">
<h3>Samsung Galaxy A52 4G 8GB/128GB Xanh</h3>
<h4>8.290.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-a32-xanh.jpg">
<h3>Samsung Galaxy A32 4G 6GB/128GB Xanh</h3>
<h4>5.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/xiaomi-9c-xam.jpg">
<h3>Xiaomi Redmi 9C 3GB/64GB Xám</h3>
<h4>2.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/oppo-a55-xanh.jpg">
<h3>OPPO A55 4GB/64GB Xanh</h3>
<h4>4.550.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/iphone-11-64gb-trang.jpg">
<h3>iPhone 11 64GB Trắng</h3>
<h4>11.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/iphone-13-vang-dong.jpg">
<h3>iPhone 13 Pro 128GB Vàng Đồng</h3>
<h4>27.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/iphone-11-64gb-tim.jpg">
<h3>iPhone 11 64GB Tím</h3>
<h4>11.990.000</h4>
</div>
<div class="dt">
<img src="hinh/vivo-y15s-xanh-den.jpg">
<h3>Vivo Y15s 3GB/32GB Xanh Đen</h3>
<h4>3.190.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/vivo-y72-5g-den.jpg">
<h3>Vivo Y72 5G 8GB/128GB Đen</h3>
<h4>6.890.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/vivo-v23e-den.jpg">
<h3>Vivo V23e 8GB/128GB Đen</h3>
<h4>7.390.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-s21-bac.jpg">
<h3>Samsung Galaxy S21 Ultra 5G 12GB/128GB Bạc</h3>
<h4>24.990.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-a13-den.jpg">
<h3>Samsung Galaxy A13 4GB/128GB Đen</h3>
<h4>4.290.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-s21-5g-tim.jpg">
<h3>Samsung S21 FE 5G 8GB/128GB Tím</h3>
<h4>14.490.000 VNĐ</h4>
</div>
<div class="dt">
<img src="hinh/samsung-galaxy-s20-xanh.jpg">
<h3>Samsung Galaxy S20 FE 8GB/256GB Xanh</h3>
<h4>10.990.000 VNĐ</h4>
</div>
</div>
CSS định dạng
#list1 {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3% ;
}
#list1 > .dt {
text-align: center; border: 2px solid darkcyan; margin: 10px;
}
#list1 > .dt >img {
max-width: 90%; height: 200px; margin-top: 10px;
}
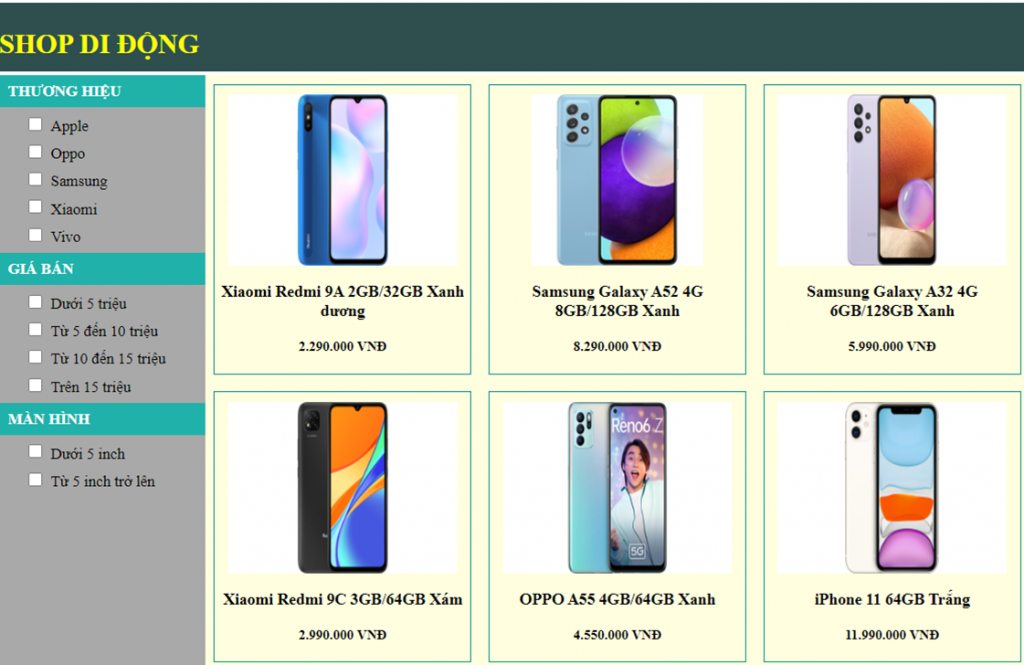
Kết quả:

Chuyển dữ liệu thành mảng data để hiển thị bằng javascript
Tạo mảng sau từ dữ liệu các điện thoại:
<script>
var arrDT =[
{
tenDT:'Xiaomi Redmi 9A 2GB/32GB Xanh dương',
gia:2290000 ,
hinh:'hinh/xiaomi-9a-xanh-duong.jpg',
thuonghieu:'Xiaomi',
manhinh:"4.5"
},
{
tenDT:'Samsung Galaxy A52 4G 8GB/128GB Xanh',
gia: 8290000,
hinh:'hinh/samsung-galaxy-a52-xanh.jpg',
thuonghieu:'Samsung',
manhinh:"5.2"
},
{
tenDT:'Samsung Galaxy A32 4G 6GB/128GB Xanh',
gia: 5990000,
hinh:'hinh/samsung-galaxy-a32-xanh.jpg',
thuonghieu:'Samsung',
manhinh:"4.8"
},
{
tenDT:'Xiaomi Redmi 9C 3GB/64GB Xám',
gia: 2990000,
hinh:'hinh/xiaomi-9c-xam.jpg',
thuonghieu:'Xiaomi',
manhinh:"4.6"
},
{
tenDT:'OPPO A55 4GB/64GB Xanh',
gia: 4550000,
hinh:'hinh/oppo-a55-xanh.jpg',
thuonghieu:'OPPO',
manhinh:"4.9"
},
{
tenDT:'iPhone 11 64GB Trắng',
gia: 11990000,
hinh:'hinh/iphone-11-64gb-trang.jpg',
thuonghieu:'Apple',
manhinh:"6.0"
},
{
tenDT:'iPhone 13 Pro 128GB Vàng Đồng',
gia:27990000 ,
hinh:'hinh/iphone-13-vang-dong.jpg',
thuonghieu:'Apple',
manhinh:"5.5"
},
{
tenDT:'iPhone 11 64GB Tím',
gia: 11990000,
hinh:'hinh/iphone-11-64gb-tim.jpg',
thuonghieu:'Apple',
manhinh:"5.8"
},
{
tenDT:'Vivo Y15s 3GB/32GB Xanh Đen',
gia: 3190000,
hinh:'hinh/vivo-y15s-xanh-den.jpg',
thuonghieu:'6.2',
manhinh:"4.8"
},
{
tenDT:'Vivo Y72 5G 8GB/128GB Đen',
gia: 6890000,
hinh:'hinh/vivo-y72-5g-den.jpg',
thuonghieu:'Vivo',
manhinh:"6.5"
},
{
tenDT:'Vivo V23e 8GB/128GB Đen',
gia:7390000 ,
hinh:'hinh/vivo-v23e-den.jpg',
thuonghieu:'Vivo',
manhinh:"6.4"
},
{
tenDT:'Samsung Galaxy S21 Ultra 5G 12GB/128GB Bạc',
gia: 24990000,
hinh:'hinh/samsung-galaxy-s21-bac.jpg',
thuonghieu:'Samsung',
manhinh:"6.5"
},
{
tenDT:'Samsung Galaxy A13 4GB/128GB Đen',
gia: 4290000,
hinh:'hinh/samsung-galaxy-a13-den.jpg',
thuonghieu:'Samsung',
manhinh:"4.9"
},
{
tenDT:'Samsung S21 FE 5G 8GB/128GB Tím',
gia: 14490000,
hinh:'hinh/samsung-s21-5g-tim.jpg',
thuonghieu:'Samsung',
manhinh:"5.8"
},
{
tenDT:'Samsung Galaxy S20 FE 8GB/256GB Xanh',
gia:10990000 ,
hinh:'hinh/samsung-galaxy-s20-xanh.jpg',
thuonghieu:'Samsung',
manhinh:"5.7"
}
]
</script>
Xóa toàn bộ code html trong div có id là list1, chừa lại div rỗng
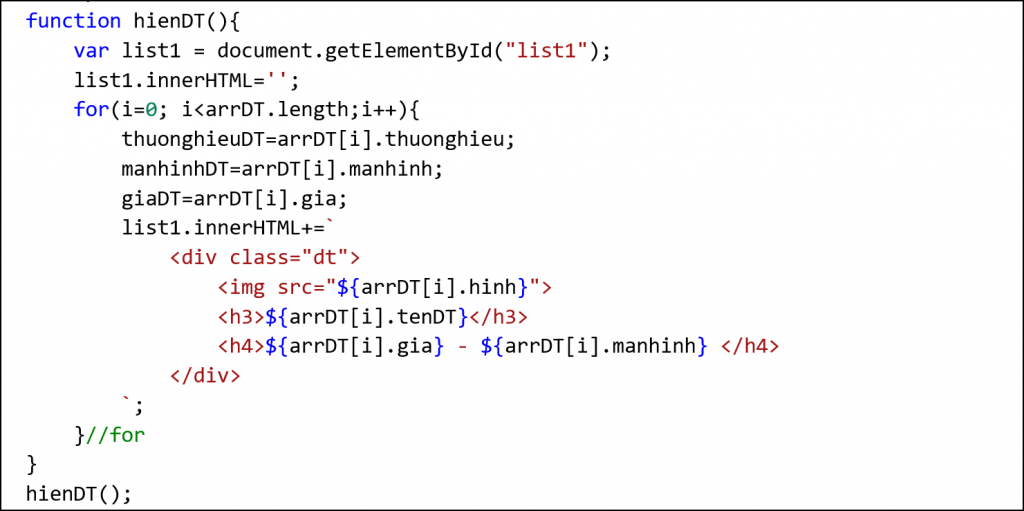
<div id="list1"> </div>Định nghĩa hàm hiện điện thoại và gọi hàm

Chọn điện thoại theo thương hiệu
Trong sự kiện onchange của các thương hiệu, gọi hàm chonDT()

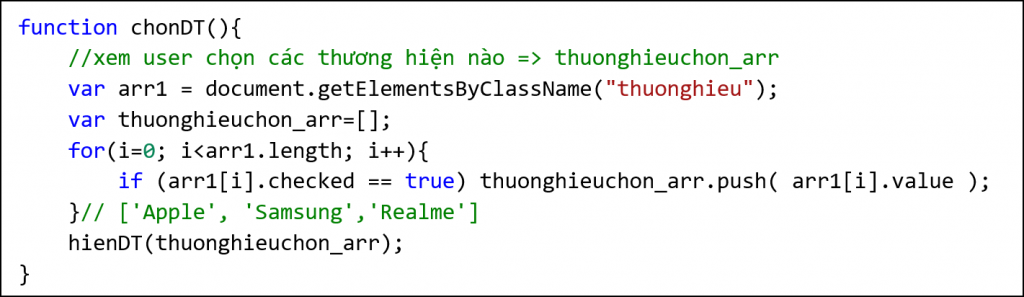
Định nghĩa hàm chonDT()

Bổ sung tham số thuonghieuchon_arr vào hàm hienDT
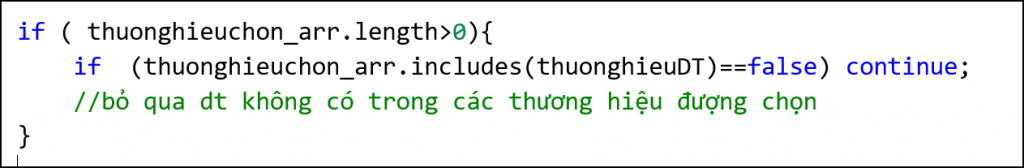
function hienDT(thuonghieuchon_arr=[]){Bỏ qua các điện thoại không phải thuộc thương hiện user chọn
Code trước lệnh list1.innerHTML+=

Chọn điện thoại theo giá
Trong sự kiện onchange của các giá, gọi hàm chonDT()

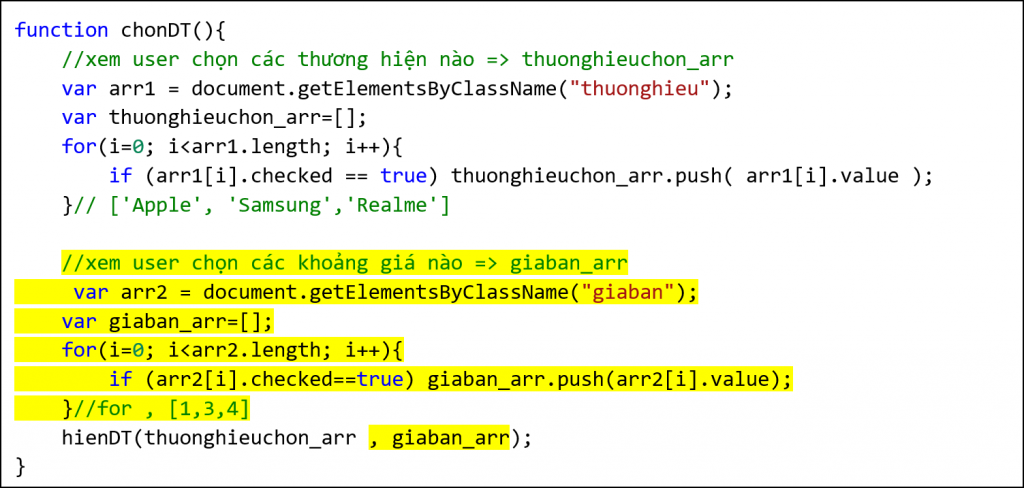
Chỉnh hàm chonDT()
Xem user chọn khoảng giá nào, để đưa vào hàm hienDT

Bổ sung tham số giaban_arr vào hàm hienDT
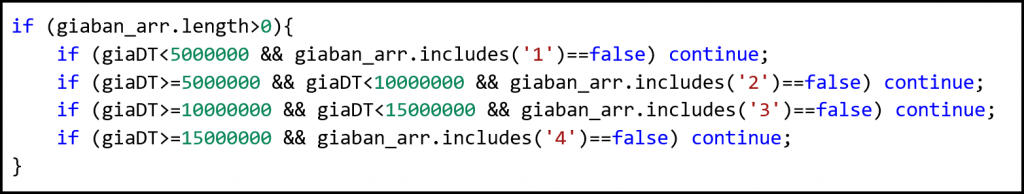
function hienDT(thuonghieuchon_arr=[] , giaban_arr=[] ){Bỏ qua các điện thoại không phải thuộc giá do user chọn
Code trước lệnh list1.innerHTML+=

Chọn điện thoại theo màn hình
Trong sự kiện onchange của các loại màn hình, gọi hàm chonDT()

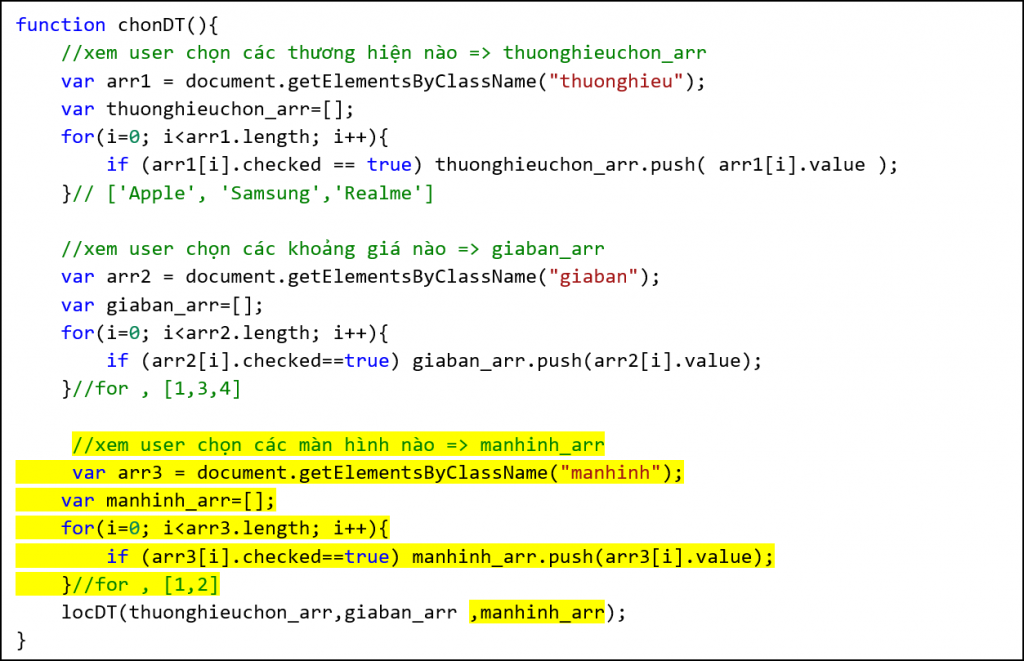
Chỉnh hàm chonDT()
Xem user chọn loại màn hình nào, để đưa vào hàm hienDT

Bổ sung tham số manhinh_arr vào hàm hienDT
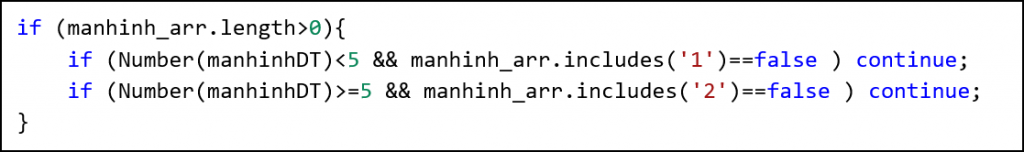
function locDT(thuonghieu_arr=[] , giaban_arr=[] , manhinh_arr=[] ){Bỏ qua các điện thoại không phải thuộc màn hình do user chọn
Code trước lệnh list1.innerHTML+=

Hiện số đếm điện thoại
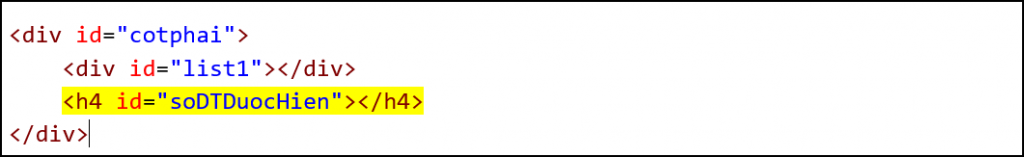
Thêm tag h4 có id là soDTDuocHien ở sau list1

Định dạng CSS
#soDTDuocHien {
background-color: darkcyan; color: yellow; padding: 8px;
text-transform: uppercase; font-size: 1.2em; text-align: center;
}
Code trong hàm hienDT
- Khai báo biến ở đầu hàm :
var soDTDuocHien=0;- Tăng giá trị biến đếm ở trước lệnh list1.innerHTML+=:
soDTDuocHien++;- Hiện số đếm sau vòng lặp for
document.getElementById('soDTDuocHien').innerHTML= `Số điện thoại : ${soDTDuocHien}`;Gắn sự kiện click cho các checkbox bằng code
- Bỏ sự kiện onchange của các tag input trong cột trái rồi chạy thử, sẽ không thấy lọc được điện thoại nữa
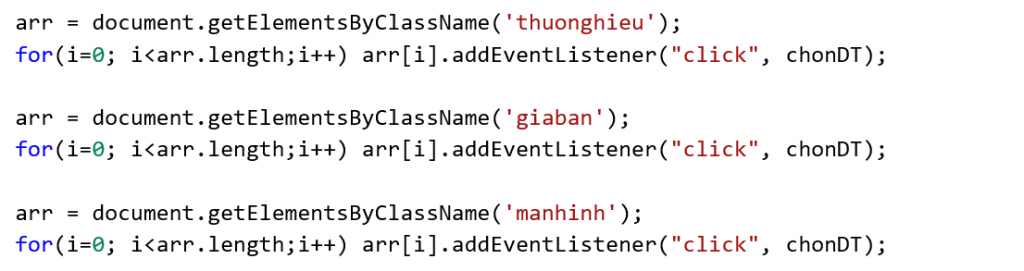
- Code javascript để gắn sự kiện onchange cho các tag input bằng code javascript

- Chạy lại sẽ thấy tác dụng như cũ
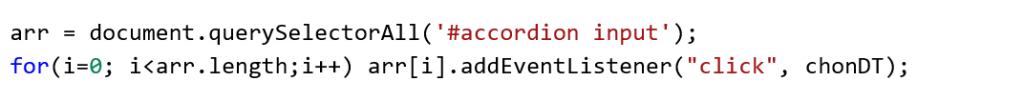
- Tối ưu code javascript
Thay code javascript vừa code trên thành, cũng có cùng tác dụng

Tới đây chúng ta đã thực hiện xong trang web Lọc sản phẩm với Javascript, bạn xem video để rõ trình tự nhé, tránh sai sót, chúc thành công, vui không nào 🙂
Bài viết khác liên quan đến javascript, bạn xem bài này nhé : Ứng dụng javascript: code nhỏ hữu ích



