Ôn tập javascript cơ bản nói về vai trò của javascript, các ứng dụng của javascript, các lệnh cơ bản như if, lặp. Cách khai báo biến, truy xuất và định dạng các tag…
Javascript là gì?
Javascript là ngôn ngữ lập trình chạy trong trình duyệt. Nó đã được tích hợp sẵn vào mọi trình duyệt web. Cho nên không cần cài thêm chương trình nào để chạy javascript.
Để viết code javascript cho trình duyệt chạy, bạn chỉ việc mở tag script trong trang. Ví dụ:
<scrtipt>
///mã lệnh javascript
</script>
Trong trang web , mã lệnh javascript có thể hòa lẫn mã html. Ví dụ:
Nghiệm của phương trình:
<b> <script> document.write(-b/a) </script> </b>
Trong javascript, bạn có thể tạo ra các biến và hằng để lưu giá trị tính toán. Có thể dễ dàng gọi nhiều hàm và đối tượng có sẵn. Cũng có thể tạo thêm các hàm và đối tượng mới.
Biến trong javascript thì có nhiều kiểu. Như kiểu số, kiểu chuỗi, kiểu mảng, đối tượng… Bạn không cần khai báo kiểu cho biến mà chỉ việc khai báo tên và gán giá trị. Tự trình duyệt dò kiểu cho biến. Mời bạn tạo file bien.html và code như sau để xem thử cách khai báo biến
<script>
let diem = 5; //khai báo biến kiểu số
let hoten = "Đỗ Đạt Cao"; //biến kiểu chuỗi
let phai = true; //biến phái là kiểu boolean
let soluongSP = [ 9, 3, 2, 1, 5] ; //khai báo 1 mảng
let kh1 = { //khai báo 1 đối tượng
ho:"Mai Thanh",
ten: "Toán",
tuoi: 23 ,
hoten : function() { this.ho + " " + this.ten}
}
let giohang = [
{ id: 43 , tensp:"Sam Sung Galaxy S8", soluong: 2} ,
{ id: 12 , tensp:"HTC M9", soluong: 4} ,
{ id: 26 , tensp:"Iphone 12", soluong: 1}
];
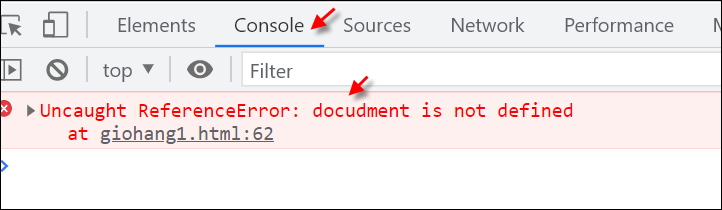
</script>Nếu có lỗi trong lúc chạy code javascript, trình duyệt sẽ báo trong tab console của Developer Tool. Bạn vào đó kiểm tra xem nếu thấy code chạy không đúng ý mình.

Lệnh if và lệnh lặp trong javacript
Dùng lệnh if rất nhiều khi code javascript. Khi bạn cần đánh giá 1 điều kiện và thực thi code khác nhau tùy theo điều kiện đúng hay sai. Ví dụ:
<script>
if (new Date().getHours()<12)
chao ="Chào buổi sáng";
else
chao = "Chào buổi chiều";
</script>
<script> document.write(chao);</script>Còn lệnh lặp for là lệnh lặp đơn giản. Nó cần phải có 1 biến đóng vai “biến chạy”, tên biến chạy là gì cũng được. Việc tăng giảm của biến chạy sẽ quyết định số lần lặp.
<hr>
<script>
for(i = 1; i <= 31 ; i++) {
document.write(i +"<br>");
}
</script>Lệnh lặp while cũng dùng để thực hiện lặp lại các lệnh, điều kiện được kiểm tra trước rồi mới thực thi lệnh
<hr>
Chọn tháng:
<select>
<script>
let i = 1;
while (i <= 12 ) {
document.write("<option>Tháng " + i +"</option>");
i++;
}
</script>
</select><script>
do {
diem = prompt("Mời nhập điểm từ 0 -10");
} while( isNaN(diem)==true || diem<0 || diem>10);
console.log(diem);
</script>Các cách chọn các tag bằng javascript
Để chọn các tag trong trang web , bạn có thể dùng các hàm sau đây trong javascript
- document.getElementById(‘id‘) lệnh này dùng để chọn 1 tag trong trang, sau khi chạy bạn sẽ được 1 tag
- document.getElementsByName(‘name‘) lệnh này dùng để chọn các tag theo name, khi dùng bạn sẽ được 1 arrray
- document.getElementsByClass(‘class‘) lệnh này dùng để chọn các tag theo class, khi chạy bạn sẽ được 1 arrray
- document.getElementsByTagName(‘tag‘) : lệnh này để chọn các tag mà bạn muốn, kết quả cũng được 1 arrray
Ví dụ: file giohang.html
<div id="giohang">
<h4>GIỎ HÀNG CỦA BẠN</h4>
<div>
<p>Acer Nitro 5 Gaming</p>
<span>20000000</span>
<input name="sl" value="2" type="number">
<em class="tien">40000000</em>
</div>
<div>
<p>iPhone 13 128GB</p>
<span>16000000</span>
<input name="sl" value="5" type="number">
<em class="tien">90000000</em>
</div>
<div>
<p>Samsung Galaxy Z Flip3</p>
<span>15000000</span>
<input name="sl" value="6" type="number">
<em class="tien">300000000</em>
</div>
<div>
<p>Xiaomi 11T 5G 128GB</p>
<span>6000000</span>
<input name="sl" value="4" type="number">
<em class="tien">240000000</em>
</div>
<div>
<p>Lenovo Ideapad 5 Pro</p>
<span>20000000</span>
<input name="sl" value="3" type="number">
<em class="tien">60000000</em>
</div>
</div>
<style>
#giohang {
width: 750px; margin: auto; font-size:22px;
border: 1px solid darkorange;
display: flex; flex-direction: column;
}
#giohang > div {
display: grid; height: 45px;
grid-template-columns: 350px 150px 60px auto;
align-items: center;
border-bottom: 1px solid darkorange;
}
#giohang > div>p { margin: 0 10px;}
#giohang > div>span { }
#giohang > div>input { text-align: center; padding: 5px 0; }
#giohang > div>em {
text-align: right; font-style: normal;
padding-right: 10px;
}
#giohang h4{
margin: 0; text-align: center; padding: 10px 0;
border-bottom: 1px solid darkorange;
}
</style><script>
giohang = document.getElementById("giohang");
arrTien = document.getElementsByClassName("tien");
arrSL = document.getElementsByName("sl");
arrGia = document.getElementsByTagName("span");
</script>Định dạng các tag dùng Javascript
Để định dạng các tag, bạn chọn nó theo các lệnh ở trên rồi định dạng qua thuộc tính style của đối tượng. Ví dụ sau đổi màu nền và màu chữ của giohang
<script>
giohang.style.backgroundColor='#ffe';
giohang.style.color='blue';
</script>Để ẩn 1 tag trong tag. bạn chọn nó rồi gán thuộc tính display là none, nó sẽ ẩn
<script>
giohang.style.display='none';
</script>Nếu muốn hiện lại tag thì cho thuộc tính display trở lại giá trị mặc định của nó. Đó là block, inline… tùy tag
<script>
giohang.style.display='block';
</script>Lấy value của control trong form dùng javascript
Để lấy giá trị mà user đã nhập trong form, bạn chon tag rồi dùng thuộc tính value
<style>
#frmthemsp {width: 450px; margin: auto; border: 1px solid darkorange; }
#frmthemsp h4 { margin: 5px; text-align: center;}
#frmthemsp p { margin-left: 20px;}
#tensp, #soluong{padding: 6px 0; width: 96%; outline: none;}
</style>
<form id="frmthemsp" onsubmit="kiemtra(); return false">
<h4>THÊM SẢN PHẨM</h4>
<p> <label>Tên sản phẩm</label><br> <input id="tensp" type="text"> </p>
<p> <label>Số lượng</label><br><input id="soluong" type="number"> </p>
<p><button id="btnth" >Thực hiện </button></p>
</form>
<script>
function kiemtra(){
let tensp = document.getElementById("tensp").value;
console.log(tensp);
}
</script>Hiện thông tin vào tag bằng javascript
Để hiện các thông tin đã được xử lý, tính toán bằng javascript. Bạn chọn tag rồi gán vào thuộc tính innerHTML hoặc thuộc tính innerText
<script>
document.getElementById('chuc').innerHTML="<b>Chúc an lành</b>" ;
</script>Phân tích sự khác biệt giữa các cách hiển thị thông tin
Có 4 cách hiện thông tin ra trang web bằng javascript:
Cách thứ nhất là dùng lệnh alert, cách này rất đơn giản, có cái hay là đập ngay vào mắt người dùng, cách này để hiện các thông tin quan trọng. Hạn chế của cách này à người xem phải nhắp nút OK và khi đó code mới chạy tiếp , hạn chế thứ hai là không thể có code html trong thông tin trong alert.
<script>
alert("Username bạn nhập quá ngắn")
</script>Cách thứ hai là dùng lệnh document.write , lệnh này giúp hiện giá trị của biến hay biểu thức trực tiếp trong 1 tag html nào đó. Cái hay của cách này là trực quan, hiện giá trị tại chỗ, có thể có code html trong dữ liệu cần hiện, nhưng cái không hay là làm cho code chung rối hơn, vì lúc này code html và javascript đang hòa chung nhau
<b>
<script>
document.write("Bây giờ là <i>" + new Date().getHours() + "</i> giờ");
</script>
</b>Cách thứ ba là dùng lệnh document.getElementById() , cách này là hay nhất, nó giúp bạn đưa dữ liệu (có cả code html cũng được) vào 1 tag bất kỳ, đồng thời code javascript của bạn được tách bạch với code html. Đây là cách nên dùng khi muốn hiện dữ liệu tính toán ra trang web.
<div id="kq"></div>
<button onclick="abc()"> Chúc </button><hr>
<script>
function abc(){
document.getElementById("kq").innerHTML="<b>Chúc an lành</b>";
}
</script>Cách thứ tư là dùng lệnh console.liog, đây là cách nhanh gọn lẹ để xem nhanh cấu trúc và dữ liệu của biến, tuy nhiên cách này chỉ dành cho web developer khi cần quan sát giá trị các biến, không dùng cho người bình thường.
<script>
console.log(document);
</script>Sự kiện trong javascript
Ôn tập javascript cơ bản thì cần phải biết về sự kiện của các tag. Mỗi tag html có nhiều sự kiện xả ra. Bạn có thể chạy các lệnh javascript nhân khi xảy ra các sự kiện đó. Sau đây là một số sự kiện của các tag thường hay dùng trong lập trình javascript:
- click: xảy ra khi nhắp chuuột vào tag
- blur: xảy ra khi user rời khỏi tag
- focus: xảy ra khi user chuyển vào tag
- keyup: xảy ra khi user gõ 1 phím trong tag (input)
- submit: xảy ra khi user submit form. Ví dụ: file form1.html
<a href="#" onclick="anhien()">Ẩn Hiện</a>
<form id="frm1" onsubmit="xulySM()">
<p>
<input onblur = "bl1(this)"
onfocus= "fc1(this)"
onkeyup="gophim(this)"
id="ten" placeholder="Nhập tên sản phẩm">
<span id="demLT"></span>
</p>
<p> <input id="soluong" placeholder="Nhập số lượng"> </p>
<button type="submit"> Lưu </button>
</form>
<script>
function anhien(){
if (document.getElementById("frm1").style.display=="none")
document.getElementById("frm1").style.display="block";
else
document.getElementById("frm1").style.display="none";
}
function gophim(obj) {
document.getElementById("demLT").innerText=obj.value.length
}
function xulySM(){
alert("Bạn vừa submit form");
}
function bl1(obj){
obj.style.backgroundColor = 'white';
}
function fc1(obj){
obj.style.backgroundColor = 'yellow';
}
</script>- mouseover: xảy ra khi user đưa chuột vào tag
- mouseout: xảy ra khi user đưa chuột ra khỏi tag Ví du: cho.html
<img id="h" src="images/cho1.jpg"
onmouseover="vao()"
onmouseout="ra()">
<script>
function vao(){
document.getElementById("h").src="images/cho2.jpg";
}
function ra(){
document.getElementById("h").src="images/cho1.jpg";
}
</script>
<style>
body{ background: url(images/nen.jpg); text-align: center;}
#h{ width: 500px; margin: 50px auto; }
</style>- Sự kiện change: xảy ra khi user đổi giá trị của tag (select) . Ví dụ: changle.hhtml
<select id="tinh" onchange="abc()">
<option value="0">Chọn tỉnh</option>
<option value="1">TP HCM</option>
<option value="2">Hà Nội</option>
<option value="3">Đà Nẵng</option>
<option value="4">Cần Thơ</option>
</select>
<script>
function abc(){
let tinh = document.getElementById("tinh");
alert(tinh.value);
}
</script>Bài ôn tập javascript cơ bản này chỉ nói cơ bản về Javascript. Như các lệnh điều kiện if, các cấu trúc lặp. Cách khai báo biến, truy xuất và định dạng các tag…Chi tiết hơn mời bạn xem video ở trên nhé.
Mời xem thêm các bài sau:



