Vòng đời của component trong React là viết trình bày các giai đoạn hoạt động của component và cách dùng các hàm tự động trong component.
Ở bài trước , chúng ta đã tìm hiểu và sử dụng component trong React , nhưng câu chuyện về component chưa hết, bài bày chúng ta tiêp tục. Câu chuyện về component bây giờ có tên Vòng đời của component trong React
Vòng đời của component trong react là gì
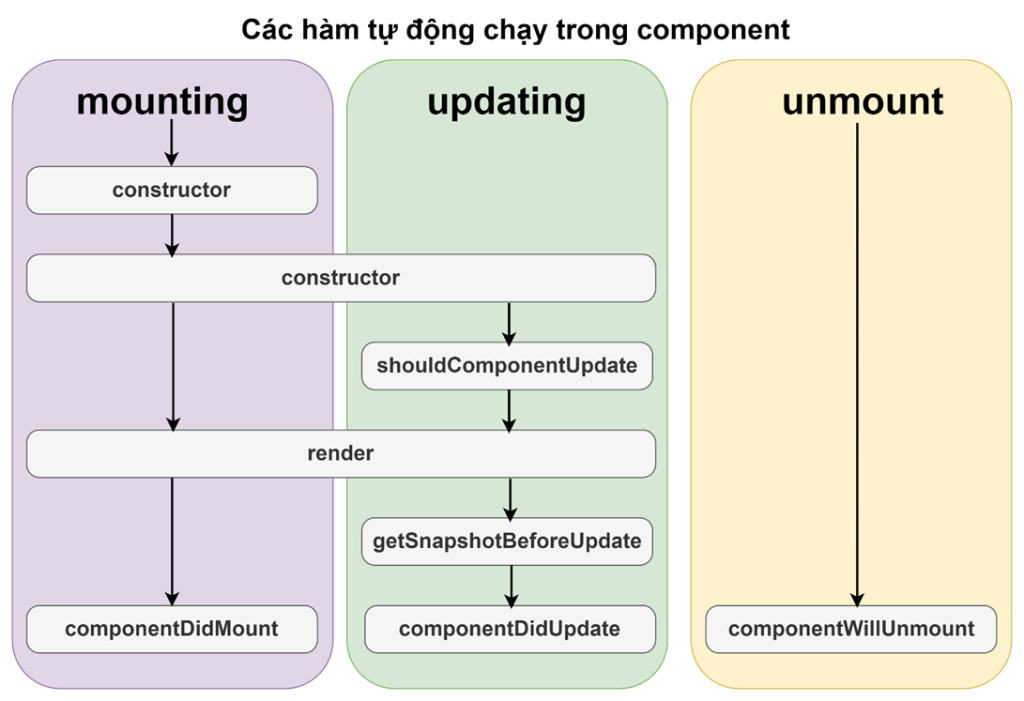
Mỗi component trong react có 1 vòng đời (lifecycle) hoạt động. Vòng đời component có 3 giai đoạn: mounting, updating, unmounting.

Giai đoạn mouting component
Mounting là giai đoạn kết xuất JSX vào DOM, các hàm sau trong component sẽ tự chạy theo thứ tự nếu có : constructor(), render(), componentDidMount()
//App.js
import Vidu from './Vidu';
function App() {return (
<Vidu></Vidu>
)}
export default App;
//src/Vidu.js
import React from "react";
class Vidu extends React.Component {
constructor(){
super();
this.state = { n:0 }
}
componentDidMount() {
this.setState({n:1});
}
static getDerivedStateFromProps(props, state) {
if ( state.n <= 0 ) return {n:0};
return null;
}
render(){
return(
<div>
<p> n = {this.state.n} </p>
<button onClick={ () => this.setState({ n:this.state.n+1}) } >
Tăng n
</button>
</div>
)} //render
}//class
export default Vidu;
Hàm contructor(props)
Nếu trong class component bạn có định nghĩa hàm này thì nó sẽ chạy trước tiên. Chạy 1 lần khi khởi tạo component. Tại đây bạn có thể gán các giá trị ban đầu cho state và các biến nếu muốn. Hàm constructor() có props là tham số. Trong constructor, bạn phải dùng lệnh super(props) để chạy constructor của React.
Hàm render() trong component
Hàm render trong component luôn được gọi khi mouting và cả khi có sự thay đổi của props, state trong component. Trong hàm render, bạn thường trả về khối JSX để đổ vào DOM.
Hàm componentDidMount
Class component nào mà bạn có định nghĩa hàm này thì nó sẽ được chạy tự động 1 lần khi component được render xong trong giai đoạn mouting. Nếu sau này props, state có thay đổi thì hàm này không chạy lại.
Có thể đặt ở đây code để lấy data từ backend về, hoặc các cấu hình bổ sung tùy theo dữ liệu lấy được, hoặc quản lý các node trong DOM, hay kiểm tra giá trị dữ liệu ban đầu.
Hàm getDerivedStateFromProps(props, state)
Nếu bạn có định nghĩa hàm này trong component thì React sẽ chạy nó trước khi render, trong cả giai đoạn mount và update. Hàm sẽ trả về một đối tượng để cập nhật giá trị của state hoặc trả về null để diễn tả không có cập nhật gì
Giai đoạn update component
Là giai đoạn component đang hoạt động. Trong giai đoạn này nếu đổi giá trị của props/state thì các hàm sau sẽ tuần tự chạy nếu như bạn có khai báo trong component:
- getDerivedStateFromProps(props, state)
- shouldComponentUpdate(nextProps, nextState, nextContext)
- render()
- getSnapshotBeforeUpdate(prevProps, prevState)
- componentDidUpdate(prevProps, prevState, snapshot)
Hàm shouldComponentUpdate
Đây là hàm chạy trước tiên khi có thay đổi props/state. React gọi hàm này trước khi render lại (khi props, state thay đổi) . Bạn code ở đây để cân nhắc xem có nên chạy 2 hàm phía sau hay không (render và componentDidUpdate). Trả về true là cho chạy render, false nếu không muốn chạy.
shouldComponentUpdate(){
return true;
}
Hàm render()
Hàm này đã được chạy khi mount component nhưng mỗi khi có thay đổi props/state, nó cũng sẽ tự chạy lại. Nhờ đó mà các thay đổi sẽ tự động có kết quả trên trang web. Cần nhớ : hàm render chạy nhiều lần
Hàm getSnapshotBeforeUpdate(prevProps, prevState)
Nếu có định nghĩa hàm này thì React sẽ gọi nó ngay trước khi React cập nhật DOM. Nó cho phép component giữ lại vài thông tin từ DOM (như vị trí thanh cuộn) trước khi thay đổi. Các giá trị trả về bởi hàm này sẽ được pass như là tham số cho hàm componentDidUpdate. Còn nếu không có ghi nhận gì thì trả về null
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate", prevState )
return {a :12}; // hoặc null
}
Hàm componentDidUpdate(prevProps, prevState, snapshot)
Nếu bạn có định nghĩa hàm này trong component thì nó sẽ chạy tự động sau cùng , sau hàm render khi có đổi props/state. Mỗi lần render lại componnent thì hàm componentDidUpdate cũng sẽ được gọi chạy. Hàm này không được gọi chạy sau lần render đầu tiên.
Code trong hàm này khi cần để quản lý DOM , hay network requests để so sánh giá trị props hiện tại với props trước đó, hay request trang dữ liệu kế tiếp để dành chút nữa user dùng.
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevState, snapshot )
}
Giai đoạn unmounting component
Là lúc mà component được xoá khỏi DOM, kết thúc lifecycle. Lúc này hàm componentWillUnmount() sẽ tự động chạy , ngay trước khi component bị remove. Đóng kết nối, xóa các biến
componentWillUnmount() {
console.log("componentWillUnmount")
}
Mời xem thêm code :
//App.js
import DuongTron from "./DuongTron";
function App() {return (
<div>
<DuongTron/>
<h1>Trang chủ</h1>
</div>
)}
export default App;
//src/DuongTron.js
import React from "react";
const PI= 3.14
class DuongTron extends React.Component{
constructor(props) { super(props); this.state = { bk:-1 } }
static getDerivedStateFromProps(props, state) {
console.log("getDerivedStateFromProps")
if (state.bk >10) {
return { bk: 1 };
}
return null;
}
render(){
console.log("Render")
return(
<div className="duongtron">
<p>Bán kính = {this.state.bk} .
Diện tích {this.dientich()} </p>
<button onClick={()=>this.setState({bk: this.state.bk+1})}>
Tăng
</button>
<button onClick={()=>this.setState({bk:this.state.bk-1})}>
Giảm
</button>
</div>
)}
componentDidMount(){
console.log("componentDidMount, đã hiện xong" )
if (this.state.bk<0) this.setState({ bk:1})
}
shouldComponentUpdate() { return true; }
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate", prevState )
return {a :12}; //null
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevState, snapshot )
}
componentWillUnmount() { console.log("componentWillUnmount") }
dientich = ()=> this.state.bk*PI
}//class
export default DuongTron;
Chuyện về component đến đây tạm dừng nhé. Mời bạn tham khảo link này để hiểu thêm:



