React với firebase hướng dẫn tạo project Firebase, tạo database , kết nối từ ứng dụng React đến Firebase database.
Firebase là nền tảng cung cấp rất nhiều dịch vụ cho các nhà phát triển ứng dụng sử dụng như database, authentication, chat, …
Tạo project trong firebase
a. Truy cập https://console.firebase.google.com/ và đăng nhập với tài khoản gmail
b. Tạo project : Nhắp Add Project

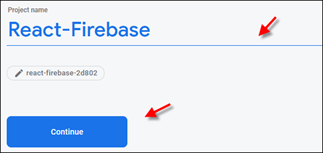
c. Đặt tên cho project rồi nhắp nút Continue

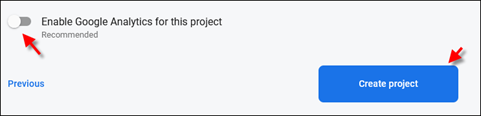
d. Tiếp tục chọn như hình

e. Nhắp Continue để tiếp tục

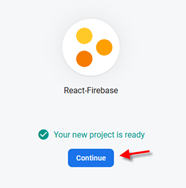
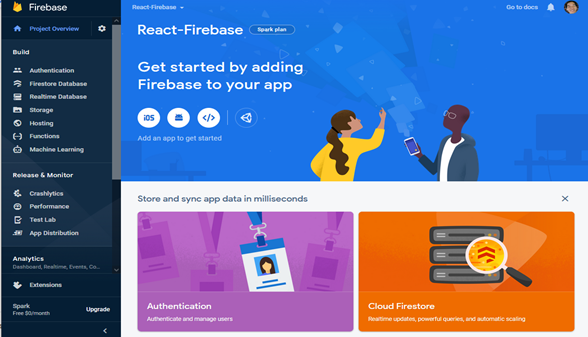
f. Màn hình khi tạo xong project

Authentication của firebase
a. Phương thức xác thực: Firebase hỗ trợ nhiều phương thức xác thực cho bạn. Trong màn hình project đã tạo, chọn Authentication rồi nhắp Sign-method . Bạn muốn dùng phương thức xác thực nào thì bật lên.

b. Thêm các user cần dùng: Trong màn hình project đã tạo, chọn Authentication rồi nhắp Users rồi thêm các user cần dùng

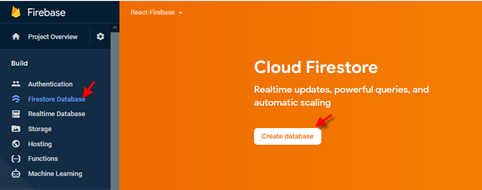
Cloud FireStore database
Firebase cung cấp hai loại database dạng NoSQL để lưu trữ dữ liệu là Realtime Database và Cloud Firestore. Trong phần này chúng ta sẽ tìm hiểu và sử dụng Cound firestore
Trong màn hình project đã tạo, chọn FireStore Database rồi nhắp Create database

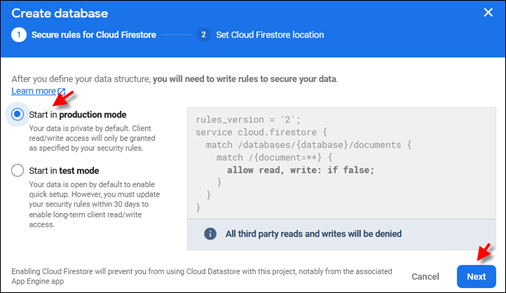
Chọn mode hoạt động: Start in production mode rồi nhắp Next

Tiếp theo nhắp Enable

Sau khi tạo xong database, màn hình hiện ra để bạn tạo các collection (tương tự như table ) để lưu trữ dữ liệu.

Tạo Collection
Collection giống như table. Mỗi collection có 1 tên và nó chứa nhiều dòng dữ liệu. Mỗi dòng gọi là 1 document.
Để tạo collection , nhắp Start collection rồi nhập tên collection + document dữ liệu đầu tiên

Kết quả tạo collection

Chỉnh document, field
Có thể chỉnh giá trị field, thêm document (record) , thêm collection (table) như gợi ý hình dưới

Bạn thêm thử vài document để được như hình

Xem thông tin project

Hãy copy Api Key và Project ID lại để dùng nhé
Xem tài liệu kết nối database firebase
https://firebase.google.com/docs/firestore/quickstart#web-v8_4
Chỉ định quyền truy cập data

Ứng dụng react kết nối đến firestore
Cài module firebase trong ứng dụng react
npm install firebase@8.8.1
Kết nối đến Firestore
Đầu file App.js
import firebase from '@firebase/app'
import "firebase/firestore";
import "firebase/auth";
firebase.initializeApp({
apiKey: 'API KEY CỦA BẠN',
authDomain: 'PROJECT_ID_CỦA_BẠN.firebaseapp.com',
projectId: 'PROJECT_ID_CỦA_BẠN'
});
var db = firebase.firestore();
Lấy dữ liệu từ FireStore
Trong function App()
db.collection("LoạiSách").get().then((querySnapshot) => {
querySnapshot.forEach((doc) => {
console.log(doc.id,"-", doc.data().tenloai,"-", doc.data().thutu);
});
});Thêm dữ liệu vào FireStore
Trong function App()
db.collection("LoạiSách").add({tenloai:"Tình báo",thutu:5,anhien:true})
.then((docRef) => {console.log("Document written:", docRef.id);})
.catch((error) => {console.error("Error add doc: ", error);});



