Sử dụng http service trong angular để tương tác với server nhằm mục đích request lấy tài nguyên hay các thao tác phía server. Service http rất dễ dùng. Với nó, bạn có thể tạo request dạng get, post, put, delete để phục vụ cho nhiều mục đích khác nhau.
A. Chuẩn bị để sử dụng http service
Bạn phải có 1 project và 1 server cung cấp các thao tác dữ liệu để dùng http service. Server dữ liệu có thể dùng json-server (cho nhanh) hoặc nodejs, php đều được.
1. Tạo project để sử dụng http service
ng new sudungHttpService --defaults2. Chuẩn bị server
– Cài đặt json server: Tại json-server để chuẩn bị 1 server, vào command line chạy lệnh npm -g install json-server
– Tạo dữ liệu: Tạo file db.json trong folder project . Xong thì nhập nội dung cho nó để tạo các bảng sanpham, loaisp
{
"sanpham":[
{ "id":1, "tensp":"Xiaomi Redmi Note 11", "giasp":"5490000",
"mota":"Xiaomi Redmi Note 11 được xem như chiếc smartphone có giá tầm trung ấn tượng, với 1 cấu hình mạnh, cụm camera xịn sò, pin khỏe, sạc nhanh mà giá lại rất phải chăng.",
"hinh":"https://cdn.tgdd.vn/Products/Images/42/245261/Xiaomi-redmi-note-11-blue-600x600.jpg",
"ngay":"2022-04-01", "idLoai":"1"
},
{ "id":2, "tensp":"Phone 13 Pro Max 128GB ", "giasp":"33490000",
"mota":"Máy thiết kế không mấy đột phá khi so với người tiền nhiệm, màn hình siêu đẹp, tần số quét nâng cấp lên 120 Hz mượt mà, cảm biến camera có kích thước lớn hơn",
"hinh":"https://cdn.tgdd.vn/Products/Images/42/230529/iphone-13-pro-max-xanh-la-thumb-600x600.jpg",
"ngay":"2022-04-02", "idLoai":"1"
},
{ "id":3, "tensp":"Vivo Y33s", "giasp":"6990000",
"mota":"Vivo Y33s thiết kế trẻ trung với màu đen tráng gương và xanh mộng mơ. Phiên bản màu đen được phủ lớp tráng gương sáng bóng, có thể trở thành chiếc gương tiện lợi",
"hinh":"https://cdn.tgdd.vn/Products/Images/42/249102/Vivo-y33s-yellow-thumb-600x600.jpg",
"ngay":"2022-04-03", "idLoai":"1"
},
{ "id":4, "tensp":"OPPO Reno7 Z 5G", "giasp":"10490000",
"mota":"Sản phẩm có thiết kế OPPO Glow độc quyền, camera mang hiệu ứng như máy DSLR chuyên nghiệp cùng viền sáng kép, có cấu hình mạnh mẽ và đạt chứng nhận xếp hạng A về độ mượt.",
"hinh":"https://cdn.tgdd.vn/Products/Images/42/271717/oppo-reno7-z-5g-thumb-1-1-600x600.jpg",
"ngay":"2022-04-04", "idLoai":"1"
},
{ "id":5, "tensp":"Samsung Galaxy A03 3GB", "giasp":"2990000",
"mota":"Là điện thoại Galaxy A đầu tiên của nhà Samsung trong năm 2022 tại VN. Sản phẩm có giá dễ tiếp cận, camera chính đến 48 MP, pin 5000 mAh thoải mái sử dụng cả ngày.",
"hinh":"https://cdn.tgdd.vn/Products/Images/42/251856/samsung-galaxy-a03-xanh-thumb-600x600.jpg",
"ngay":"2022-04-02", "idLoai":"1"
},
{ "id":6, "tensp":"Samsung Galaxy A52s 5G 128GB", "giasp":"10990000",
"mota":"Điện thoại Galaxy A52s 5G là phiên bản nâng cấp của Galaxy A52 5G, với ngoại hình không đổi nhưng được nâng cấp đáng kể về thông số cấu hình bên trong.",
"hinh":"https://cdn.tgdd.vn/Products/Images/42/247507/samsung-galaxy-a52s-5g-mint-600x600.jpg",
"ngay":"2022-04-03", "idLoai":"1"
}
],
"loaisp":[
{"id":1, "tenLoai":"Điện thoại di động", "soSP":190},
{"id":2, "tenLoai":"Laptop", "soSP":178},
{"id":3, "tenLoai":"Đồng hồ đeo tay", "soSP":143},
{"id":4, "tenLoai":"Gia dụng", "soSP":781},
{"id":5, "tenLoai":"Đồ điện", "soSP":351}
],
"profile": { "name": "typicode" }
}– Chạy json-server: json-server db.json
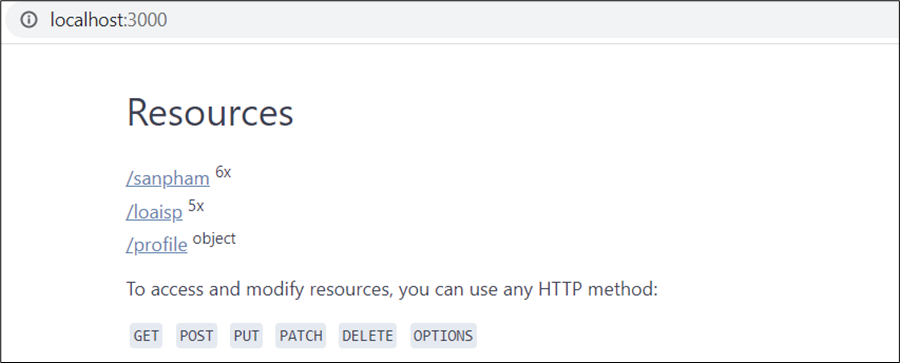
– Mở trình duyệt và gõ http://localhost:3000, thấy màn hình như bên dưới là OK. Lúc này máy của bạn đã có 1 server data chạy ở port 3000. Có cái để mà http service request tới.

B. Cấu hình http service
Để dùng được service, đầu tiên bạn import http service vào project và khai báo vài cấu hình hoạt động. Bằng cách khai báo trong file app.config.ts
//app.config.ts
import { ApplicationConfig } from '@angular/core';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideClientHydration } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { importProvidersFrom } from '@angular/core';
import { provideHttpClient, withFetch } from '@angular/common/http';
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes), provideClientHydration()
, importProvidersFrom(HttpClientModule)
, provideHttpClient(withFetch())
]
};C. Dùng http service trong component
Đâu tiên, hãy thực tập một việc đơn giản: sử dụng http service trong angular để lấy dữ liệu loaisp từ server về hiện ra view. Thực hiện như sau:
1. Tạo component
ng g c loaiSanpham
2. Tạo đối tượng httpClient
Trong component mới tạo, thực hiện tạo đối tượng HttpClient
//loai-sanpham.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-loai-sanpham', standalone: true, imports:[],
templateUrl: './loai-sanpham.component.html',
styleUrl: './loai-sanpham.component.css'
})
export class LoaiSanphamComponent {
constructor( private _http: HttpClient) { }
}3. Tạo request đến server lấy dữ liệu
Code trong hàm ngInInit để tạo request. Dùng hàm get() của HttpClient để request đến server. Khi dữ liệu về tới thì dùng hàm subscribe() sẽ đón lấy để xử lý.
//loai-sanpham.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-loai-sanpham', standalone: true, imports:[],
templateUrl: './loai-sanpham.component.html',
styleUrl: './loai-sanpham.component.css'
})
export class LoaiSanphamComponent {
constructor(private _http:HttpClient) { }
listLoai:any;
ngOnInit(): void {
let url= `http://localhost:3000/loaisp`;
this._http.get(url).subscribe( data => {
this.listLoai = data;
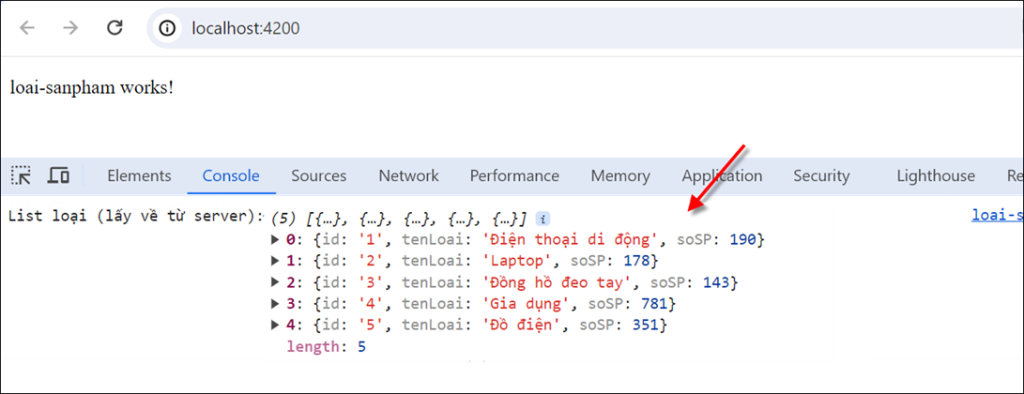
console.log("List loại (lấy về từ server): ", data);
});
} //ngOnInit
}4. Nhúng component vào app
//app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { LoaiSanphamComponent } from './loai-sanpham/loai-sanpham.component';
@Component({
selector: 'app-root', standalone: true,
imports: [RouterOutlet , LoaiSanphamComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent { title = 'Sử dụng http service'; }
<!-- app.component.html -->
<app-loai-sanpham></app-loai-sanpham>
Xem thử, sẽ thầy trong console dữ liệu loại sản phẩm lấy về từ server

5. Hiện dữ liệu trong view của component
//loai-sanpham.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-loai-sanpham', standalone: true,
imports:[CommonModule],
templateUrl: './loai-sanpham.component.html',
styleUrl: './loai-sanpham.component.css'
})
...
<!-- loai-sanpham.component.html-->
<p *ngFor="let loai of listLoai; let i= index">
{{i+1}}. {{loai.tenLoai}}
</p>Xem kết quả sẽ thấy như hình dưới. Như vậy với hàm get(), của http, bạn tạo 1 request đến server để lấy dữ liệu về client xử lý được rồi đó. Dễ không nào 🙂

D. Dùng http trong service của Angular
Trong Angular, service được tạo ra để định nghĩa các biến, hàm… cho mục đích sử dụng lại (dùng trong nhiều component). Service là nơi lý tưởng để viết các hàm tương tác với server thông qua http, validate dữ liệu trong form, ghi log, các hàm dùng chung cho nhiều component… Còn component là nơi để khai báo biến, xử lý tương tác người dùng, khởi tạo những thứ cần dùng.
Để tạo service trong angular, bạn chạy lệnh ng g s tênservice
1. Tạo service trong angular
Chúng ta sẽ tạo một service tên là duLieu, chạy lệnh
ng g s duLieu
2. Import httpClient trong service
Mở file app/du-lieu.ts, code để import và tạo đối tượng HttpClient. Sau đó gọi hàm get() của nó lấy lấy dữ liệu từ server.
//du-lieu.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({ providedIn: 'root' })
export class DuLieuService {
constructor( private h:HttpClient){ }
}3. Định nghĩa hàm lấy dữ liệu trong service
Trong service dữ liệu, định nghĩa kiểu dữ liệu và hàm để fetch lên server lấy dữ liệu
//du-lieu.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
export interface ISanPham {
id: number;
tensp:string;
giasp:number;
mota:string;
hinh:string;
ngay:string;
idLoai:number;
}
@Injectable({ providedIn: 'root' })
export class DuLieuService {
constructor( private h:HttpClient){ }
getSanPham(){
return this.h.get('http://localhost:3000/sanpham');
}
}
4. Tạo component để sử dụng hàm trong service
Chúng ta tạo component sanphamList để hiện danh sách sản phẩm.
ng g c sanphamList
5. Nhúng service vào component
Import service và tạo đối tượng trong constructor
//sanpham-list.component.ts
import { Component } from '@angular/core';
import { DuLieuService, ISanPham } from '../du-lieu.service';
@Component({
selector: 'app-sanpham-list', standalone: true,
imports: [],
templateUrl: './sanpham-list.component.html',
styleUrl: './sanpham-list.component.css'
})
export class SanphamListComponent {
constructor(private d:DuLieuService) { }
}6. Gọi hàm trong service để lấy dữ liệu
Trong component, khai bái biến listSanPham và gọi hàm getSanPham trong service để lấy dữ liệu
//sanpham-list.component.ts
import { Component } from '@angular/core';
import { DuLieuService, ISanPham } from '../du-lieu.service';
@Component({
selector: 'app-sanpham-list', standalone: true,
imports: [],
templateUrl: './sanpham-list.component.html',
styleUrl: './sanpham-list.component.css'
})
export class SanphamListComponent {
constructor(private d:DuLieuService) { }
listSanPham:ISanPham[]= [] ;
ngOnInit(): void {
this.d.getSanPham().subscribe ( data => {
this.listSanPham= data as ISanPham[];
console.log("this.listSanPham=", this.listSanPham);
});
} //ngOnInit
}
7. Hiện dữ liệu mới lấy được ra view
Import CommonModule để dùng được ngFor trong view
//sanpham-list.component.ts
import { Component } from '@angular/core';
import { DuLieuService, ISanPham } from '../du-lieu.service';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-sanpham-list', standalone: true,
imports: [CommonModule],
templateUrl: './sanpham-list.component.html',
styleUrl: './sanpham-list.component.css'
})
...
Trong view dùng ngFor để lặp hiện các sản phẩm lấy về từ server
<!-- sanpham-list.compoment.html-->
<p *ngFor="let sp of listSanPham">
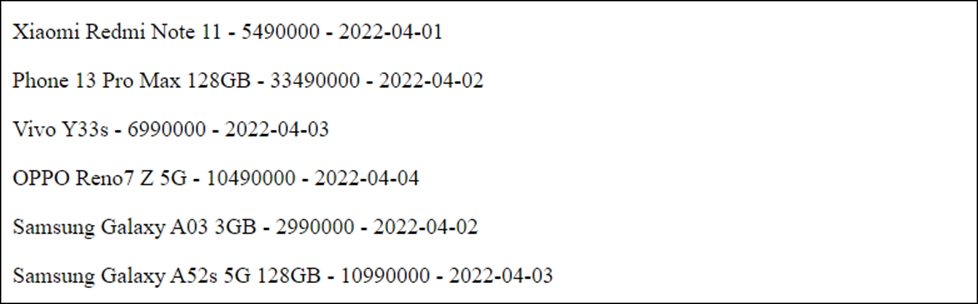
{{sp.tensp}} - {{sp.giasp}} - {{sp.ngay}}
</p>8. Nhúng component vào app
//app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { LoaiSanphamComponent } from './loai-sanpham/loai-sanpham.component';
import { SanphamListComponent } from './sanpham-list/sanpham-list.component';
@Component({
selector: 'app-root', standalone: true,
imports: [RouterOutlet, LoaiSanphamComponent , SanphamListComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent { title = 'Sử dụng http service'; }
Xem kết quả sẽ thấy list dữ liệu lấy được từ server. Kết quả của chuỗi xử lý: component gọi hàm trong service, service request đến server , server response về service, service vào component m component hiện ra trong trang.

E. Dùng http service để gửi (post) dữ liệu lên server
Hàm get() của httpclient giúp lấy dữ liệu từ server về, còn hàm post() sẽ giúp gửi dữ liệu lên server. Chúng ta sẽ tạo 1 form thêm sản phẩm, khi user submit, dữ liệu trong form sẽ gửi lên server để lưu. Thực hiện như sau:
1. Tạo component
ng g c sanphamThem
2. Import FormModule vào component để sử dụng
//sanpham-them.component.html
import { Component } from '@angular/core';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'app-sanpham-them', standalone: true,
imports: [FormsModule],
templateUrl: './sanpham-them.component.html',
styleUrl: './sanpham-them.component.css'
})
export class SanphamThemComponent { }
3. Tạo form trong view
Mở src/index.html nhúng booststrap vào để định dạng form cho đẹp
<!-- src/index.html -->
<link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" ><!-- sanpham-them.component.html -->
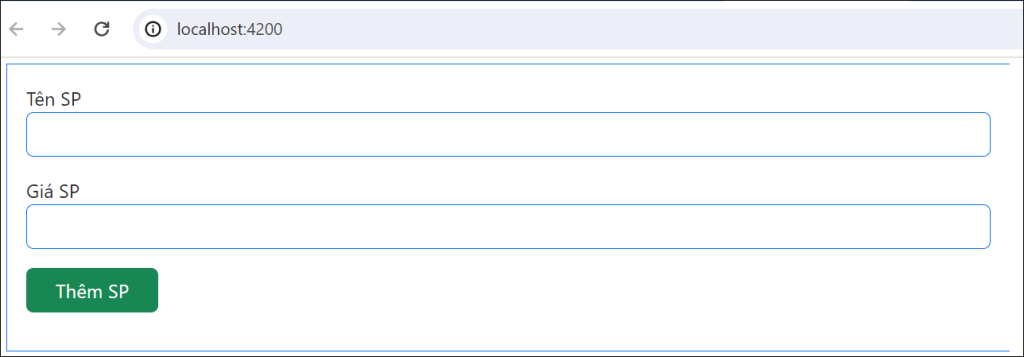
<form #frmSP="ngForm" class="col-8 border border-primary m-3 p-3 m-auto">
<p>Tên SP
<input name="tensp" ngModel class="form-control border-primary" type="text">
</p>
<p>Giá SP
<input name="giasp" ngModel class="form-control border-primary" type="number">
</p>
<p>
<button type="submit" class="btn btn-success px-4">Thêm SP</button></p>
</form>4. Nhúng component vào app
//app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { LoaiSanphamComponent } from './loai-sanpham/loai-sanpham.component';
import { SanphamListComponent } from './sanpham-list/sanpham-list.component';
import { SanphamThemComponent } from './sanpham-them/sanpham-them.component';
@Component({
selector: 'app-root', standalone: true,
imports: [RouterOutlet, LoaiSanphamComponent,
SanphamListComponent , SanphamThemComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
...
<!-- app.component.html -->
<app-loai-sanpham></app-loai-sanpham>
<app-sanpham-list></app-sanpham-list>
<hr>
<app-sanpham-them></app-sanpham-them>
Xem thử kết quả:

5. Code xử lý submit gọi hàm trong service
– Trong tag form, gọi hàm spThem sự kiện submit xảy ra
<!-- sanpham-them.compoment.html-->
<form #frmSP="ngForm" class="col-8 border border-primary m-3 p-3" (ngSubmit)="spthem(frmSP.value)" >– Trong component sanphamThem, định nghĩa hàm spThem
//sanpham-them.component.html
import { Component } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { DuLieuService, ISanPham } from '../du-lieu.service';
@Component({
selector: 'app-sanpham-them', standalone: true,
imports: [FormsModule],
templateUrl: './sanpham-them.component.html',
styleUrl: './sanpham-them.component.css'
})
export class SanphamThemComponent {
constructor(private d:DuLieuService) { }
spthem(sp:ISanPham){ //sp = {tensp:'a', giasp:123}
this.d.themSanPham(sp).subscribe ( data =>
alert('Thêm thành công')
);
} //spthem
}6. Định nghĩa hàm trong service để gửi dữ liệu lên server
Để gửi dữ liệu lên server, bạn dùng hàm post() của httpClient, thông số đầu là địa chỉ uri của server, thông số 2 là data json sẽ gửi lên
//du-lieu.service.ts
themSanPham(sp:ISanPham){
return this.h.post('http://localhost:3000/sanpham',sp);
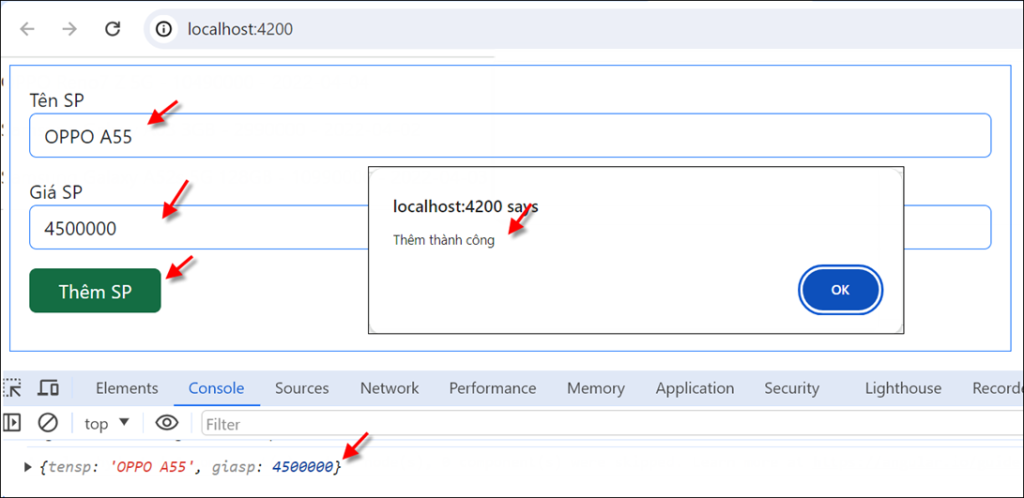
}Test: Trong form thêm, nhập rồi nhắp submit, sẽ thấy thông báo thành công. Trên server cũng có thêm dòng dữ liệu mới.

F. Dùng http service để xóa (delete) dữ liệu phía server
Ngoài hàm get(), post() như vừa dùng, đối tượng httpClient cũng có hàm delete() , hàm này dùng để tạo request xóa tài nguyên phía server.
1. Tạo hàm trong service để request delete
//du-lieu.service.ts
xoaSanPham(id:number){
return this.h.delete('http://localhost:3000/sanpham/'+ id)
}2. Gọi hàm xóa trong service từ component
Khi xóa 1 sản phẩm, phải có tham số id của sản phẩm cần xóa. Cho nên thường chúng ta sẽ gọi hàm xóa ở component hiện danh sách sản phẩm.
Trong component sanpham-list , gọi tới hàm trong service
//sanpham-list.component.ts
xoaSP(id:number){
if (confirm('Xóa thật không')==true){
this.d.xoaSanPham(id).subscribe(data => alert('Xóa thành công'))
}
}3. Tạo nút xóa
Trong view sanpham-list.component.html, gọi hàm xoaSP
<!-- sanpham-list.compoment.html-->
<div class="m-2 col-8 m-auto border border-primary">
<div class="d-flex p-1 border-bottom border-primary"
*ngFor="let sp of listSanPham">
<div class="w-75">
{{sp.tensp}} - {{sp.giasp}} - {{sp.ngay}}
</div>
<div class="w-25">
<a href="#" class="btn btn-danger btn-sm w-50 float-end"
(click)="xoaSP(sp.id)">Xóa</a>
</div>
</div>
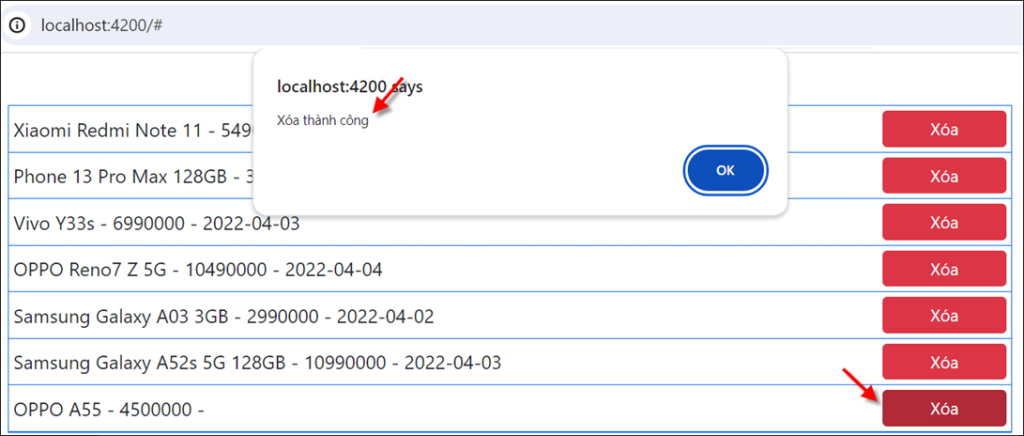
</div>Test bằng cách nhắp nút Xóa trong sản phẩm list, sản phẩm sẽ bị xóa phía server. Nếu không được thì mua máy mới 🙂

G. Dùng http service để sửa (put) dữ liệu phía server
Để cập nhật 1 record trên server , bạn sẽ dùng hàm put() của httpClient. Chúng ta sẽ sử dụng trong chức năng sửa sản phẩm. Thực hiện như sau:
1. Định nghĩa hàm sửa sản phẩm trong service
//du-lieu-service.ts
suaSanPham(sp:any){
return this.h.put('http://localhost:3000/sanpham/' + sp.id ,sp);
}2. Tạo component
ng g c sanphamSua3. Code trong compoment gọi hàm sửa trong service
Trong component sửa sản phẩm, bạn khai báo 1 đối tượng sp. Biến sp này được bind với các control trong form, và giá trị khởi đầu của nó sẽ nhận từ component cha app thông qua @Input
Bạn cũng định nghĩa 1 hàm suaSP để gọi khi form submit . Hàm suaSP này sẽ gọi tới hàm suaSanPham trong service để request lên server cập nhật sữ liệu trên đó.
//sanpham-sua.component.ts
import { Component } from '@angular/core';
import { DuLieuService, ISanPham } from '../du-lieu.service';
import { Input } from '@angular/core';
@Component({
selector: 'app-sanpham-sua', standalone: true,
imports: [],
templateUrl: './sanpham-sua.component.html',
styleUrl: './sanpham-sua.component.css'
})
export class SanphamSuaComponent {
constructor(private d:DuLieuService) { }
@Input() sp:any ;
spSua(sp:ISanPham){
this.d.suaSanPham(sp).subscribe ( data => {
alert('Sửa thành công');
console.log("Sửa",data);
});
}
}4. Tạo form sửa sản phẩm
Giờ thì import FormsModule và tạo form + bind các control vào object sp, khi sự kiện submit sẽ gọi hàm spSua
import { Component } from '@angular/core';
import { DuLieuService, ISanPham } from '../du-lieu.service';
import { Input } from '@angular/core';
import { FormsModule } from '@angular/forms';
@Component({
selector: 'app-sanpham-sua', standalone: true,
imports: [FormsModule],
templateUrl: './sanpham-sua.component.html',
styleUrl: './sanpham-sua.component.css'
})
...
<!-- sanpham-sua.component.html-->
<form #frmSuaSP="ngForm" (ngSubmit)="spSua(frmSuaSP.value)" class="col-8 border border-primary m-3 p-3" >
<p>id SP
<input name="id" [(ngModel)]="sp.id" readonly class="form-control border-primary" type="text">
</p>
<p>Tên SP
<input name="tensp" [(ngModel)]="sp.tensp" class="form-control border-primary" type="text">
</p>
<p>Giá SP
<input name="giasp" [(ngModel)]="sp.giasp" class="form-control border-primary" type="number">
</p>
<p>
<button type="submit" class="btn btn-success px-4">Sửa SP</button>
</p>
</form>4. Nhúng component vào app và truyền dữ liệu
Component sửa sản phẩm sẽ nhận sản phẩm cần sửa. Do đó code nhúng như sau
<!-- app.component.html -->
<app-sanpham-sua [sp]="sp"></app-sanpham-sua>Import component sửa sản phẩm vào app, khai báo biến sp
//app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { LoaiSanphamComponent } from './loai-sanpham/loai-sanpham.component';
import { SanphamListComponent } from './sanpham-list/sanpham-list.component';
import { SanphamThemComponent } from './sanpham-them/sanpham-them.component';
import { SanphamSuaComponent } from './sanpham-sua/sanpham-sua.component';
@Component({
selector: 'app-root', standalone: true,
imports: [RouterOutlet, LoaiSanphamComponent, SanphamListComponent ,
SanphamThemComponent , SanphamSuaComponent],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'Sử dụng http service';
sp:any;
ganSP(sp:any){ this.sp = sp; }
}
Trong app.component.ts, bạn định nghỉa biến sp và hàm gán giá trị cho sp
5. Component cha app nhận sản phẩm cần sửa từ sản phẩm list
Trong app.component.html, sửa code nhúng sản phẩm list như code dưới. Mục đích là khai báo sự kiện chonSP gọi hàm ganSP ghi nhận sản phẩm đang chọn
<!-- app.component.html -->
<app-sanpham-list (chonSP) ="ganSP($event)"></app-sanpham-list> 6. Bắn sản phẩm trong compoent sanpham-list ra component cha app
– Trong sanpham-list.component.ts định nghĩa hàm suaSP để bắn sản phẩm đang chọn ra cha
//sanpham-list.component.ts
import { Component } from '@angular/core';
import { DuLieuService, ISanPham } from '../du-lieu.service';
import { CommonModule } from '@angular/common';
import { Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-sanpham-list', standalone: true,
imports: [CommonModule],
templateUrl: './sanpham-list.component.html',
styleUrl: './sanpham-list.component.css'
})
export class SanphamListComponent {
constructor(private d:DuLieuService) { }
listSanPham:ISanPham[]= [] ;
ngOnInit(): void {
this.d.getSanPham().subscribe ( data => {
this.listSanPham= data as ISanPham[];
console.log("this.listSanPham=", this.listSanPham);
});
}
xoaSP(id:number){
if (confirm('Xóa thật không')==true){
this.d.xoaSanPham(id).subscribe(data => alert('Xóa thành công'))
}
}
@Output() chonSP = new EventEmitter();
suaSP(sp:any){ this.chonSP.emit(sp) }
}7. Tạo nút sửa trong component list sản phẩm
– Trong sanpham-list.component.html code, lạii chỗ nút xóa để được
<!-- sanpham-list.compoment.html-->
<div class="m-2 col-8 m-auto border border-info">
<div class="d-flex p-1 border-bottom border-info"
*ngFor="let sp of listSanPham">
<div class="w-75">
{{sp.tensp}} - {{sp.giasp}} - {{sp.ngay}}
</div>
<div class="w-25 text-end">
<a href="#" class="btn btn-info btn-sm"
(click)="suaSP(sp)">Sửa</a>
<a href="#" class="btn btn-danger btn-sm"
(click)="xoaSP(sp.id)">Xóa</a>
</div>
</div>
</div>
Phù, cũng mệt chứ hả, sử dụng sử dụng http service trong angular là thế thôi. Import vào, gọi các hàm get(), post(), put(), delete() để request. Gọi trực tiếp trong component thì dễ, trong service thì code thêm xíu.
Về việc truyền tham số giữa các component, bạn có thể xem thêm bài sau để hiểu @Input , @Output nhé: Sử dụng component trong angular. Để tìm hiểu thêm về http service , bạn xem thêm link này : https://angular.io/guide/http



