Tương tác mysql từ trình duyệt bằng ajax hướng dẫn submit form lên server, gồm cả file upload, cách nhận dữ liệu từ server và hiện kết quả…

1. Giới thiệu kỹ thuật ajax
- Ajax là kỹ thuật tạo request đển server mà không cần phải nạp lại trang.
- Kỹ thuật này giúp bạn rất uyển chuyển trong việc tương tác với server để phối hợp xử lý nhiều vấn đề nghiệp vụ trong ứng dụng.
- Hướng dẫn này sẽ giúp bạn biết cách dùng ajax để tương tác với server nhắm thêm sửa xóa dữ liệu trong database.
2. Chuẩn bị
Tạo database thaylongweb_tintuc và import dữ liệu . Tải database thaylongweb_tintuc
3. Thêm loại tin
Đây là phần thực hành để lưu vào database thông tin trong form bằng kỹ thuật ajax.
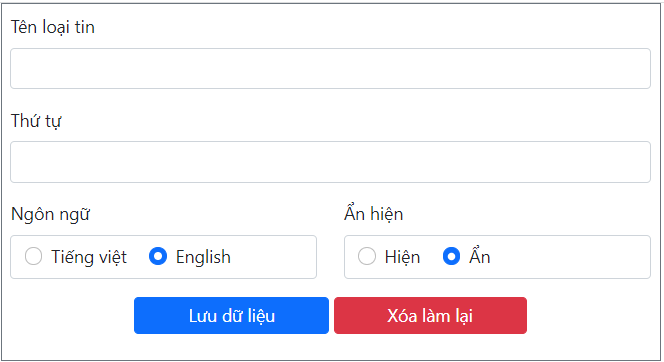
a. Tạo form
Tạo file loaitin_them.php và code
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<div class="m-auto border border-secondary p-2" style="width:600px">
<form id="frm1" method="post" class="row" enctype='multipart/form-data' >
<div class="mb-3">
<label for="Ten" class="form-label">Tên loại tin</label>
<input id="Ten" name="Ten" type="text" class="form-control">
</div>
<div class="mb-3">
<label for="ThuTu" class="form-label">Thứ tự</label>
<input id="ThuTu" name="ThuTu" type="number" class="form-control">
</div>
<div class="mb-3 col-6">
<label class="form-label">Ngôn ngữ</label>
<div class="form-control">
<div class="form-check form-check-inline">
<input name="lang" value="vi" class="form-check-input" type="radio">
<label class="form-check-label">Tiếng việt</label>
</div>
<div class="form-check form-check-inline">
<input name="lang" value="en" class="form-check-input" type="radio" >
<label class="form-check-label">English</label>
</div>
</div>
</div>
<div class="mb-3 col-6">
<label class="form-label">Ẩn hiện</label>
<div class="form-control">
<div class="form-check form-check-inline">
<input name="AnHien" value="1" class="form-check-input" type="radio">
<label class="form-check-label">Hiện</label>
</div>
<div class="form-check form-check-inline">
<input name="AnHien" value="0" class="form-check-input" type="radio" >
<label class="form-check-label">Ẩn</label>
</div>
</div>
</div>
<div class="text-center">
<button id="btn_Luu" type="button" class="btn btn-primary py-1 px-5">Lưu dữ liệu</button>
<button type="reset" class="btn btn-danger py-1 px-5">Xóa làm lại</button>
</div>
</form>
</div>

b. Chèn jquery ở đầu trang
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"> </script>
c. Code ajax gửi dữ liệu khi submit
– Khi nhắp nút Lưu sẽ gửi dữ liệu trong form lên server
<script>
$(document).ready(function(){
$("#btn_Luu").click( function(){
var diachi = "http://localhost/_hocPHP/loaitin-action.php?act=them";
$.ajax({
url: diachi,
data: $("#frm1").serialize(),
dataType:'json',
method:"post",
cache:false,
success: function(data){
console.log(data);
}
});
})
})
</script>
d. Code xử lý trên server
– Tạo file loaitin-action.php và code để test
<?php print_r($_GET);?>
<hr>
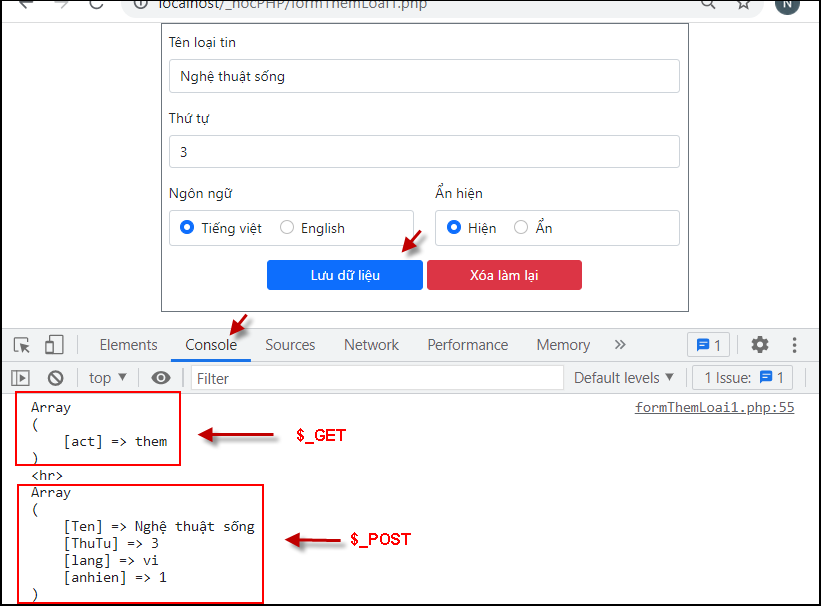
<?php print_r($_POST);?>– Test : trong form thêm loại tin, nhập data rồi nhắp nút Lưu, sẽ thấy kết quả trong console

– Code lưu data vào Mysql: Xóa hết code trong file loaitin-action.php và code
<?php
if (isset($_GET['act'])==true) $act= $_GET['act'];
else $act="";
if ($act=="them"){
$Ten = $_POST['Ten'];
$ThuTu = $_POST['ThuTu'];
$AnHien = $_POST['AnHien'];
$lang = $_POST['lang'];
$connect_str = "mysql:host=localhost;dbname=thaylongweb_tintuc;charset=utf8";
$conn = new PDO($connect_str, "root", "");
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql="INSERT INTO loaitin SET ten=?, thutu=?, anhien=?, lang=?";
$stmt=$conn->prepare($sql);
$data = [$Ten,$ThuTu, $AnHien,$lang] ;
$stmt->execute($data);
echo json_encode(['ketqua'=>"OK"]);
}
?>
– Test : nạp lại trang web, gõ dữ liệu rồi nhắp nút Lưu, sẽ thấy kết quả trong console như hình, xem thử trong bảng loaitin sẽ thấy có thêm 1 dòng mới
e. Thông báo kết quả và xóa dữ liệu trong form
– Thêm nơi hiện kết quả trước button Lưu dữ liệu
<div id="ketqua"></div>
– Khi kết quả là OK thì thông báo và xóa dữ liệu trong form: Code trong hàm success để được như sau:
success: function(data){
console.log(data);
if (data.ketqua=="OK"){
$("#ketqua").html("<p class='alert alert-danger'>Lưu thành công</p>");
$("[name='Ten']").val("");
$("[name='ThuTu']").val("");
setTimeout('$("#ketqua").html("")',5000);
}
}
f. Kiểm tra dữ liệu trước khi request ajax
Code trước dòng diachi
var Ten = $("[name='Ten']").val();
var ThuTu = $("[name='ThuTu']").val();
if (Ten=="") { alert("Bạn chưa nhập tên loại tin"); return false; }
if (ThuTu=="" || ThuTu<0) { alert("Thứ tự không hợp lệ"); return false; }
4. Upload file bằng Ajax
Khi cần submit file trong form bằng ajax bạn cần sửa lại code submit
a. Thêm tag input file trong form
<div class="mb-3">
<label class="form-label">File hình</label>
<input id="hinh" name="hinh" type="file" class="form-control">
</div>

b. Code ajax submit form chứa file
$.ajax({
url: diachi,
data: new FormData( $("#frm1")[0] ),
dataType:'json',
method:"post",
processData:false,
contentType: false,
cache:false,
success: function(data){
console.log(data);
if (data.ketqua=="OK"){
$("#ketqua").html("<p class='alert alert-danger'>Lưu thành công</p>");
$("[name='Ten']").val("");
$("[name='ThuTu']").val("");
setTimeout('$("#ketqua").html("")',5000);
}
}
});
Hàm $.ajax mặc định sẽ send dữ liệu lên server với contenttype là application/x-www-form-urlencoded, kiểu content này không cho chứa file, khi khai báo contentType là false, sẽ giúp gửi được file lên server.
c. Code php nhận file upload bằng ajax
$hinh = $_FILES['hinh'];
$tenfile = $hinh['name'];
$tmp_path = $hinh['tmp_name'];
$tmp_path = $hinh['tmp_name'];
if ($tenfile!="") move_uploaded_file($tmp_path,"khoMedia/".$tenfile);
5. Xóa record trong bảng
a. Mở file loaitin-action.php và code bổ sung ở cuối
if ($act=="xoa"){
$idLT = $_GET['idLT']; settype($idLT, "int");
$connect_str = "mysql:host=localhost;dbname=thaylongweb_tintuc;charset=utf8";
$conn = new PDO($connect_str, "root", "");
$stmt=$conn->prepare("DELETE FROM loaitin WHERE idLT=?");
$stmt->execute( [$idLT]);
echo json_encode(['ketqua'=>"OK"]);
}
b. Test: http://localhost/_hocPHP/loaitin-action.php?act=xoa&idLT=97
6. Lấy danh sách dữ liệu trong bảng
a. Mở file loaitin-action.php và code bổ sung ở cuối
if ($act=="danhsach"){
$connect_str = "mysql:host=localhost;dbname=thaylongweb_tintuc;charset=utf8";
$conn = new PDO($connect_str, "root", "");
$stmt=$conn->prepare("SELECT * FROM loaitin");
$stmt->execute();
$data = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($data);
}
b. Tạo file và code ajax lấy dữ liệu
Tạo file loaitin_danhsach.php và code
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<div id="danhsach"> DANH SÁCH LOẠI TIN</div>
<script>
$(document).ready(function(){
$.ajax({
url: "http://localhost/_hocPHP/loaitin-action.php?act=danhsach",
dataType:'json',
success: function(data){
console.log(data);
}
});
})
</script>
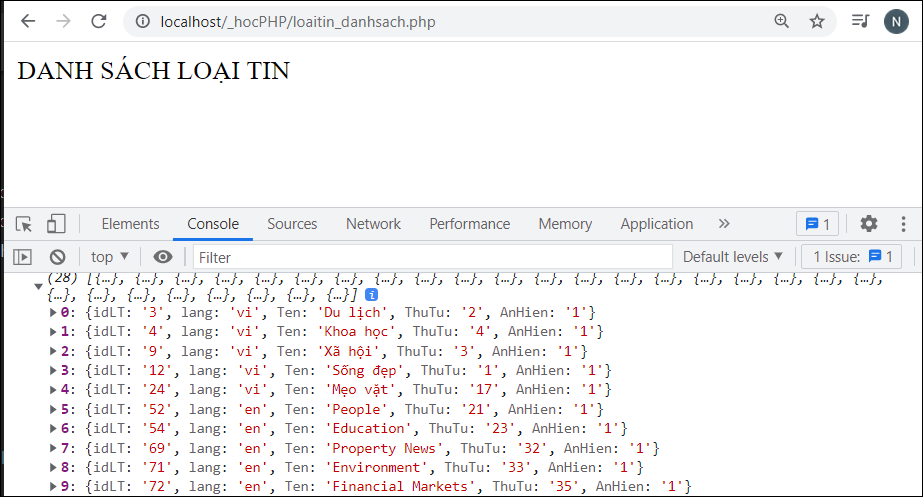
Test: Mở trình duyệt và gõ http://localhost/_hocPHP/loaitin_danhsach.php

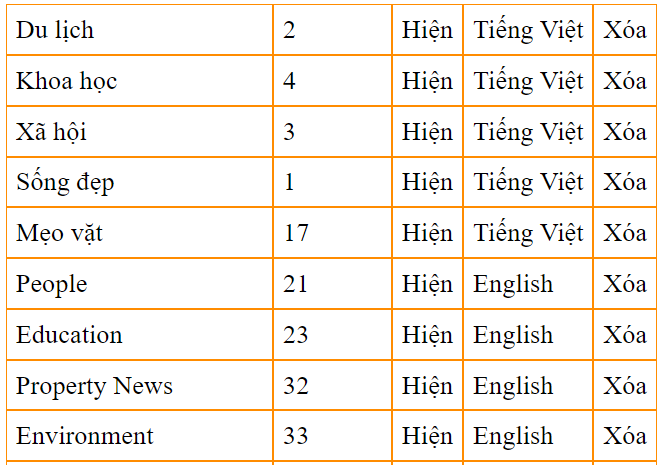
c. Hiện dữ liệu lấy được
– Xóa lệnh console.log ở trên và thay bằng
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
#danhsach {display: table; margin:auto }
#danhsach p {display: table-row; }
#danhsach p span {display: table-cell; border: 1px solid darkorange; padding: 5px;}
#danhsach p span:nth-child(1) { width: 150px;}
#danhsach p span:nth-child(2) { width: 60px;}
</style>
<div id="danhsach"> DANH SÁCH LOẠI TIN</div>
<script>
$(document).ready(function(){
$.ajax({
url: "http://localhost/_hocPHP/loaitin-action.php?act=danhsach",
dataType:'json',
success: function(data){
$("#danhsach").html("");
for (i=0; i<data.length; i++){
loaitin = data[i];
var lt_str = `<p>
<span> ${loaitin['Ten']} </span>
<span> ${loaitin['ThuTu']} </span>
<span> ${loaitin['AnHien']==1 ? "Hiện":"Ẩn"} </span>
<span> ${loaitin['lang']=="vi"? "Tiếng Việt":"English"} </span>
<span> Xóa </span>
</p>`;
$("#danhsach").append(lt_str);
}
}
});
})
</script>
– Code css định dạng
#danhsach {display: table; margin:auto }
#danhsach p {display: table-row; }
#danhsach p span {display: table-cell; border: 1px solid darkorange; padding: 5px;}
#danhsach p span:nth-child(1) { width: 150px;}
#danhsach p span:nth-child(2) { width: 60px;}

d. Tạo link Xóa
– Thay chữ Xóa bằng link
<a href="#" idLT="${loaitin['idLT']}" class="xoa" onclick="xoaLT(this)">
Xóa
</a>
– Test: nhắp các link Xóa, sẽ thấy loại tin bị xóa
– Code javascript cải thiện cho link xóa, để xóa dòng chứa loại tin vừa xóa.
<script>
function xoaLT(obj){
var idLT = obj.getAttribute("idLT");
var url="loaitin-action.php?act=xoa&idLT=" + idLT;
$.get(url, "", function(d){
obj.parentNode.parentNode.remove();
})
}
</script>



