Sử dụng ajax để hiện dữ liệu từ database hướng dẫn tạo request bằng javascript tới server để lấy dữ liệu về mà không cần nạp trang lại.
Giới thiệu kỹ thuật Ajax
- Ajax là kỹ thuật tạo request đển server mà không cần phải nạp lại trang.
- Web developer có thể thực hiện request đến server bằng nhiều cách: hàm fetch trong javascript hoặc dùng các thư viện như jquery, angularjs…cũng đều được.
- Kỹ thuật này giúp lập trình viên rất uyển chuyển trong việc xử lý nhiều vấn đề ở client mà cần đến dữ liệu hoặc hỗ trợ từ phía server. Ví dụ: check ngay username trong trang đăng ký thành viên, hiện lại captcha khác, nạp dữ liệu vào trang mà không làm reload trang
- Tham khảo thêm : video đăng ký thành viên trong kênh thầy long web
- Video này hướng dẫn bạn sử dụng ajax để lấy dữ liệu từ server về hiện trong trang web mà không cần nạp lại trang.
Chuẩn bị
Tạo database thaylongweb_tintuc và import dữ liệu. Tải database: thaylongweb_tintuc
Ứng dụng Ajax để hiện tin theo loại
Tạo trang tintrongloai.php để hiện danh sách tin
<?php
$idLT=0;
if (isset($_GET['idLT'])==true) $idLT = $_GET['idLT'];
$connect_str = "mysql:host=localhost;dbname=thaylongweb_tintuc;charset=utf8";
$conn = new PDO($connect_str, "root", "");
$sql="SELECT idTin, TieuDe, TomTat, Ngay, SoLanXem FROM tin WHERE idLT = $idLT";
$kq = $conn->query($sql);
$loaitin = $conn->query("SELECT idLT, Ten FROM loaitin");
?>
<?php foreach ($kq as $row) {?>
<div class="tin">
<h4> <a href="#"> <?=$row['TieuDe'];?></a></h4>
<i> Đăng: <?=date("d/m/Y",strtotime($row['Ngay']))?> -
Xem <?=$row['SoLanXem']?> </i>
<p> <?=$row['TomTat']?> </p>
</div>
<?php } ?>Tạo trang sử dụng ajax với jquery
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" >
<div class="container">
<nav class="bg-primary">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</nav>
<main id="kq" class="bg-warning" style="min-height: 300px"></main>
<footer class="bg-info text-center p-3">
<h4>THẦY LONG WEB - DEMO AJAX</h4>
</footer>
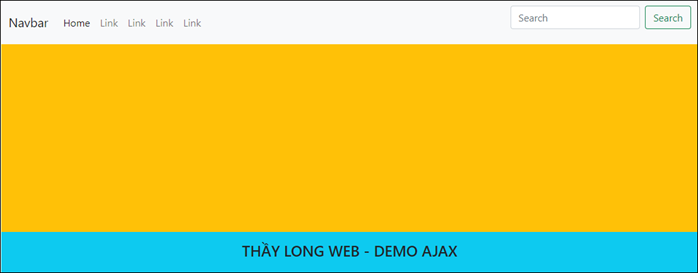
</div>Kết quả xem trang như sau:

– Sửa các chữ Link và bổ sung thuộc tính idLT để được như sau:
<li class="nav-item">
<a class="nav-link" href="tintrongloai.php?idLT=12">Sống đẹp</a>
</li>
<li class="nav-item">
<a class="nav-link" href="tintrongloai.php?idLT=3">Du lịch</a>
</li>
<li class="nav-item">
<a class="nav-link" href="tintrongloai.php?idLT=9">Xã hội</a>
</li>
<li class="nav-item">
<a class="nav-link" href="tintrongloai.php?idLT=79">Sức khỏe</a>
</li>
Thao tác với jquery
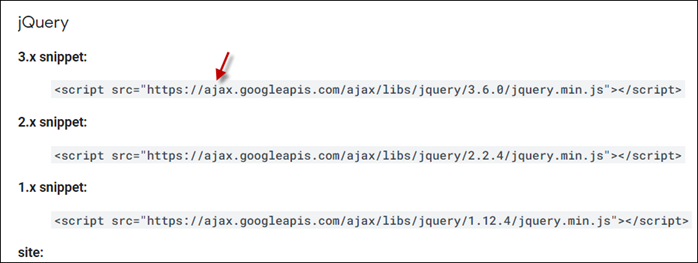
– Vào https://developers.google.com/speed/libraries#jquery để lấy code jquery , sẽ thấy code jquery cần dùng để nhúng vào trang:

– Nhúng code Jquery vào đầu trang web
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
– Code jquery gắn sự kiện click cho các tag a, xem
<script>
$(document).ready(function(){
$("a.nav-link").click( function(){
alert(this.href);
return false;
})
})
</script>
– Code jquery: request và hiện kết quả
<script>
$(document).ready(function(){
$("a.nav-link").click( function(){
var url = this.href;
$("main#kq").load(url);
return false;
})
})
</script>
Dữ liệu lúc này sẽ hiện trong trang, không qua trang mới, không nạp lại trang. Website chạy rất nhanh
Chú ý: Nếu không dùng jquery, code javascript thuần cũng được:
<script>
var navLinks = document.querySelectorAll('.nav-link');
for(i=0; i<navLinks.length; i++){
navLinks[i].onclick = function(){
var url = this.href;
fetch(url)
.then(response=> response.text())
.then(data => document.getElementById("kq").innerHTML=data);
return false;
}
}
</script>Ứng dụng ajax để hiện huyện theo tỉnh
Thực hiện tạo 2 table trong database như sau:


Lấy danh sách các tỉnh
Thực hiện tạo file laytinh.php
<?php
$conn=new PDO("mysql:host=localhost;dbname=thaylongweb_tintuc;charset=utf8","root","");
$stmt=$conn->prepare("SELECT idTinh, loai, tenTinh FROM tinh");
$stmt->execute();
$data = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($data);
?>Lấy huyện trong tỉnh
Tạo file layhuyentrongtinh.php
<?php
$idTinh=0;
if (isset($_GET['idTinh'])) $idTinh = $_GET['idTinh'];
settype($idTinh, "int");
$conn=new PDO("mysql:host=localhost;dbname=thaylongweb_tintuc;charset=utf8","root","");
$stmt=$conn->prepare("SELECT idHuyen, loai, tenHuyen FROM huyen WHERE idTinh=?");
$stmt->execute([$idTinh]);
$data = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($data);
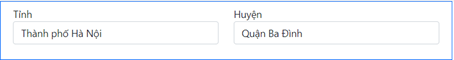
?>Hiển thị tỉnh và huyện trong tỉnh
Tạo file tinh-huyen.php
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<form class="col-6 m-auto border border-primary p-2 row">
<div class="mb-3 col-6">
<label>Tỉnh</label>
<select id="tinh" class="form-control">
<option value="0"> Chọn tỉnh</option>
</select>
</div>
<div class="mb-3 col-6">
<label>Huyện</label>
<select id="huyen" class="form-control">
<option value="0"> Chọn huyện</option>
</select>
</div>
</form>
<!-- secript lấy tỉnh -->
<!-- secript lấy huyện trong tỉnh --> Code Ajax lấy tỉnh
<script>
$(document).ready(function(){
$.ajax({
url: "http://localhost/_hocPHP/laytinh.php",
dataType:'json',
success: function(data){
$("#tinh").html("");
for (i=0; i<data.length; i++){
var tinh = data[i]; //vd {idTinh:'6', loai:'Tỉnh', tenTinh:'Bắc Kạn'}
var str = `
<option value="${tinh['idTinh']}">
${tinh['loai']} ${tinh['tenTinh']}
</option>`;
$("#tinh").append(str);
}
$( "#tinh").on("change", function(e) { layHuyen(); });
}
});
})
</script>Code Ajax lấy huyện trong tỉnh
<script>
function layHuyen(){
var idTinh = $("#tinh").val();
$.ajax({
url: "http://localhost/_hocPHP/layhuyentrongtinh.php?idTinh=" + idTinh,
dataType:'json',
success: function(data){
$("#huyen").html("");
for (i=0; i<data.length; i++){
var huyen = data[i];
var str = `
<option value="${huyen['idHuyen']}">
${huyen['loai']} ${huyen['tenHuyen']}
</option>`;
$("#huyen").append(str);
}
}
});
}
</script>Sử dụng ajax để hiện dữ liệu từ database là kiến thức quan trọng bạn cần biết giúp bạn rất linh động khi triển khai các chức năng trong trang web của mình.
https://www.youtube.com/watch?v=dWX48p60tBw



