Các Giải Pháp Tăng Tốc Website giúp bạn hiểu về mô hình hoạt động của web và các giải pháp giúp tăng tốc độ hoạt động của webstie.
Tại sao cần tăng tốc?
Tốc độ website là một yếu tố quan trọng trong vận hành. Website chạy nhanh giúp người dùng thoải mái sử dụng, tiết kiệm thời gian. Website chạy nhanh cũng là yếu tố để Google hiện ở thứ hạng cao trong kết quả tìm kiếm. Vì vậy các giải pháp tăng tốc website nếu áp dụng sẽ giúp website được đánh giá cao, dễ dàng tiếp cận người dùng.
Mô hình hoạt động của web
Trong mô hình hoạt động của dịch vụ web, có browser, web server, http, trang web (tĩnh, động), chương trình xử lý web động, database…Chi tiết trình bày dưới đây
Trang web tĩnh
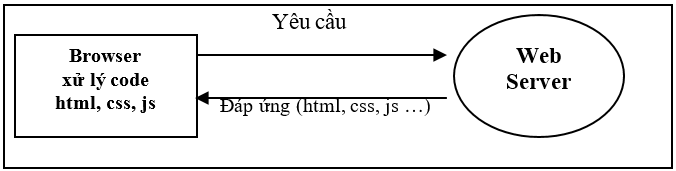
Trang web (tĩnh) : Là trang web có tag html và dữ liệu, tất cả đều gõ trực tiếp trong trang chứ không đặt ở nơi khác. File có tên mở rộng là .html hoặc .htm. Mô hình web tĩnh như sau:

Trong mô hình web tĩnh, user yêu cầu 1 trang web html, trang web này đã được thiết kế sẵn và đặt trên webserver, trang web không hề có tương tác đến CSDL hay hệ thống. Webserver chỉ việc lấy file htm trả về cho user. Ví dụ 1 trang web tĩnh
<head> <title> Trang ví dụ </title> <link rel="stylesheet" href="css/dd.css"> <script src="js/ha.js"></script> </head> <body> <div id="tinxemnhieu"> <h4>Tin xem nhiều</h4> <p><a href="">Giá và chất lượng gạo, </a></p> <p><a href="">Hoàng hôn trên sông Mê Kông </a></p> <p><a href="">Báo chí quốc tế nói về Calisto? </a></p> <p><a href="">Mười bí quyết cho hạnh phúc </a></p> </div> <div id="hinhdep"> <h4>Hình đẹp</h4> <img src="images/h1.jpg"> <img src="images/h2.jpg"> <img src="images/h3.jpg"> <img src="images/h4.jpg"> <img src="images/h5.jpg"> <img src="images/h6.jpg"> <img src="images/h7.jpg"> <img src="images/h8.jpg"> </div> </body>

Trang web động
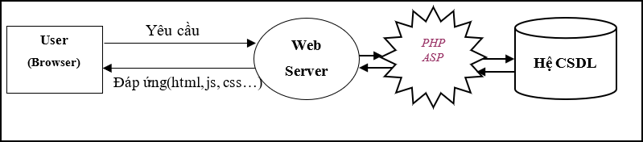
Là trang web có truy xuất đến database hoặc một chức năng cao cấp nào đó. Một trang web động có thể trả về những kết quả khác nhau tùy ngữ cảnh hay yêu cầu của user . Tạo trang web động đòi hỏi người lập trình có nhiều kiến thức: HTML, Javascript, Database, WebServer, … nhiều công sức và thời gian. Mô hình Web động như sau:

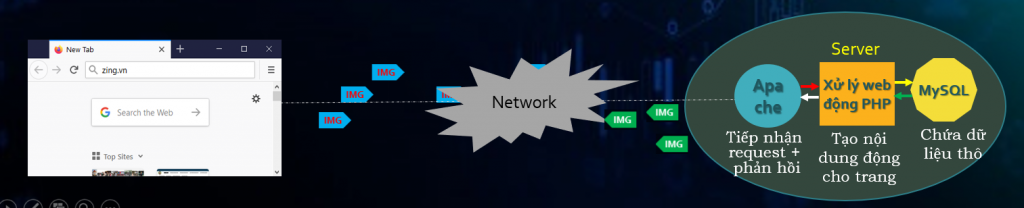
Trong mô hình web động, khi có yêu cầu gửi từ browser thì webserver sẽ chuyển cho các chương trình phía sau nó (PHP, ASP…) để tạo nội dung động. Thường các chương trình này sẽ lấy dữ liệu trong database, thực hiện định dạng rồi đưa về cho webserver, để sẽ trả cho browser. Ví dụ:
<link rel="stylesheet" href="css/tnb.css">
<?php require_once "kncsdl.php"; /kết nối db ?>
<?php
$sql = "select * from nv4_vi_news_rows";
$kq = $conn->query( $sql ); /lấy dữ liệu từ db
?>
<body>
<div id="ttt">
<?php foreach ($kq as $row) { ?>
<p> <a href='#'> <?=$row['title']?> </a></p>
<?php } ?>
</div>
</body>
Kết quả thực thi trang:
<div id="ttt"> <p><a href='#'>Giá và chất lượng gạo, </a></p> <p><a href='#'>Hoàng hôn trên sông Mê Kông </a></p> <p><a href='#'>Báo chí quốc tế nói về Calisto? </a></p> <p><a href='#'>Mười bí quyết cho hạnh phúc </a></p> <p><a href='#'>Khánh Hòa đăng cai HH 2008 </a></p> </div>
Http
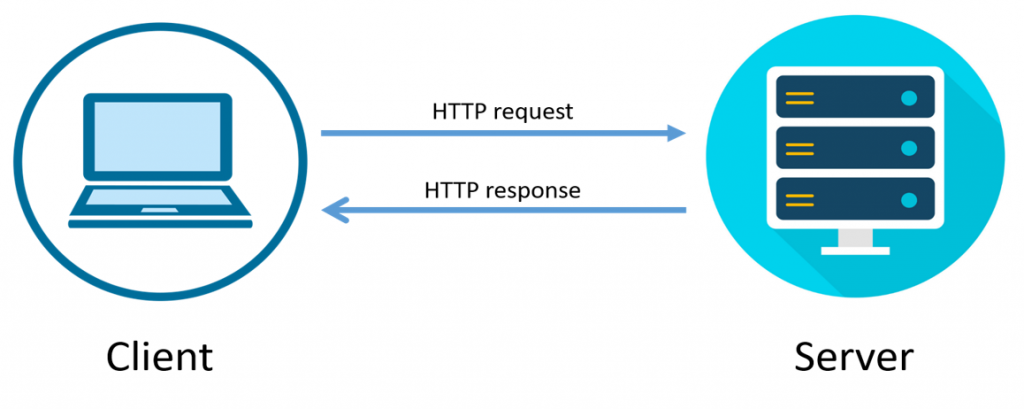
HTTP là giao thức truyền dữ liệu giữa Web Server và Brower nhằm đưa trang web về browser để user xem. Khi user gõ 1 địa chỉ hay nhắp 1 link, browser sẽ tạo ra 1 request, HTTP sẽ vận tải request đó qua hệ thống mạng để đến server. Web Server cũng dùng http để trả về dữ liệu cho browser.

Hosting
Hosting là nơi chứa website của bạn trên intetnet. Có nhiều nơi cung cấp dịch vụ để bạn mua hosting . Việc mua hosting rồi đưa website lên host là cần thiết để user vào xem website của bạn trên mạng.

Domain
Domain là địa chỉ dạng chữ của một website. Ví dụ: caodang.fpt.edu.vn. Mỗi domain trỏ vào địa chỉ server nơi hosting website, để user gõ địa chỉ thì website sẽ hiện ra. Domain muốn có phải mua.

Mô hình hoạt động của web
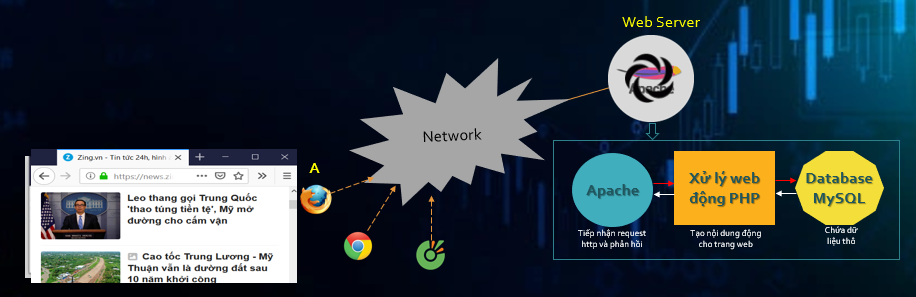
Trong mô hình hoạt động của dịch vụ web, khi user muốn xem 1 trang web (bằng cách gõ địa chỉ, nhắp 1 link hoặc submit form) thì browser sẽ tạo request, http sẽ vận chuyển request đến server. Web server sẽ chuyển cho chương trình xử lý web động (PHP) để tạo nội dung, PHP sẽ tương tác với database để lấy dữ liệu…Thứ tự các bước cụ thể như sau:
- User gõ 1 địa chỉ hoặc nhắp 1 link hoặc submit form
- Request được http vận chuyển qua hệ thống mạng đến server .
- Server xử lý : nếu là trang html thì đọc file html đổ về ngay. Nếu là trang động thì chuyển về cho chương trình xử lý web động.
- Khi code html đổ về, browser sẽ xử lý: các tag nào chứa tài nguyên bên ngoài sẽ tiếp tục tạo request để lấy tiếp về (img, link, script, audio, video0

Các giải pháp tăng tốc website
Sau đây là hướng dẫn thực hiện các giải pháp tăng tốc website, giúp cho website chạy nhanh hơn:
- Server hosting: Vị trí và khả năng server
- Phương pháp giảm bớt request
- Tối ưu với MySQL Database.
- Nén code html trả về cho browser
- Client cache với htaccess
- Server file caching
- Phân tích hoạt động của website
Chi tiết từng giải pháp tăng tốc website: mời bạn tiếp tục xem bên dưới nhé.
1. Server hosting – Vị trí và khả năng server
Giải pháp tăng tốc thứ nhất là chọn server hostting. Vị trí phải gần với đa số người dùng. Và khả năng server phải cao thì website mới chạy nhanh được.
a. Về vị trí server hosting: Hình dưới là mô hình kết nối xuyên lục địa của một hãng cáp. Giả sử bạn chọn 1 server ở Mỹ hay Chile. Khi đó request từ Việt Nam sẽ qua nhiều nhiều chặng đường (xa) mới đến được server để tải trang. Điều đó ẫn đến website chạy chậm với người dùng.. Do đó hãy chọn hosting ở server có vị trí địa lý gần với phần lớn người dùng nhé.

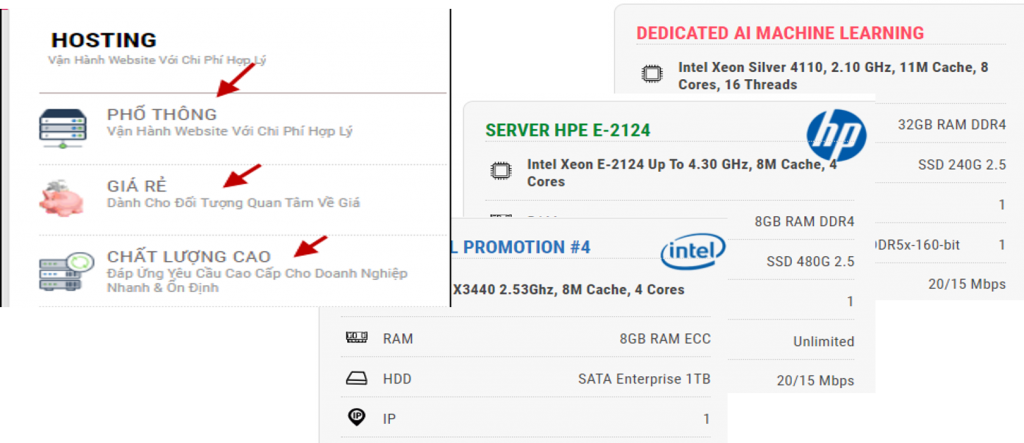
b. Về Khả năng server: Hãy chọn server công nghệ cao (CPU, RAM, Đĩa) sẽ giúp thực thi web nhanh hơn. Khả năng server thể hiện qua gói hosting của nhà cung cấp hoặc các thông số kỹ thuật của server. Bạn có thể tham khảo các trang web sau:
- www.pavietnam.vn/vn/thue-server-rieng.html
- www.pavietnam.vn/vn/hosting.html
- www.matbao.net/server/cloud-server.html
- www.matbao.net/hosting/cloud-hosting.html

2. Giảm bớt request – số lượng và dung lượng
Giải pháp tăng tốc website thứ hai là giảm số lượng tài nguyên cần nạp vào trang(hình, css, js web font). Đồng thời giảm bớt dung lượng (độ lớn) các file này xuống đến mức độ vừa đủ dùng.
a. Giảm số lượng tài nguyên ngoài trang
Giảm bớt số lượng hình, số lượng file css, file javascript, số lượng web font … trong trang. Nếu nhiều quá thì trình duyệt phải mất nhiều thời gian để tải trang. Nếu có thể thì gom các file javascript, các css lại với nhau để giảm sô lượng request.
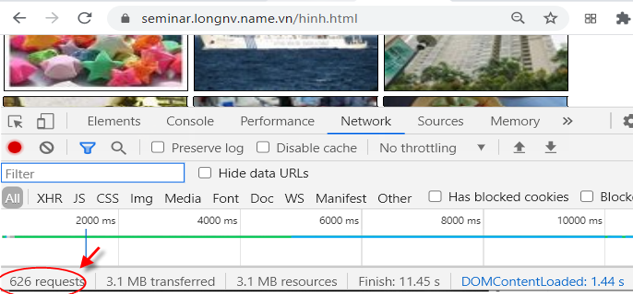
Để xem số lượng request trong trang web, bạn gõ phím F12 trong trình duyệt để mở Developer Tool. Sau đó nhắp vào tab Network. Tiếp tục là gõ địa chỉ trang web rồi Ctrl – F5 => sẽ thấy số lượng request của trang.
Mỗi trang web chỉ nên khoảng <400 request thôi nhé. Như trong hình dưới, trang web có đến 626 tài nguyên bên ngoài là quá nhiều.

b. Giảm bớt dung lượng tài nguyên
Nếu các file hình, css, js… kích thước lớn thì trình duyệt phải mất nhiều thời gian để tải về. Hãy giảm kích thước các file này xuống nhé. Điều đó sẽ giúp giảm bớt dung lượng đổ về từ server, như vậy trang web sẽ chạy nhanh hơn.
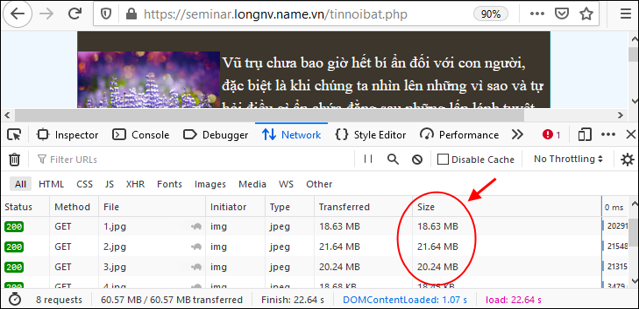
Hãy xem hình dưới, trang web có còn hình 1.jpg, 2.jpg, 3.jpg. Ba hình này kích thước quá lớn, đến khoảng gần 20MB thì không chấp nhận. Mỗi hình trong trang chỉ nên có kích thước nhỏ hơn 500KB -600KB, không nên lớn hơn.

Để giảm nhẹ file hình, dùng các chương trình xử lý ảnh (như photoshop, photos,…) để giảm chất lượng hình. Hoặc giảm chiều dài chiều rộng của hình thì độ lớn file hình sẽ giảm lại.
Hãy xem hình dưới , hình 1.jpg có kích thước 5616×3744 , độ lớn file là 18.6MB. Sau khi resize và giảm bớt chất lượng (vẫn coi đẹp trong web) thì file chỉ còn 257KB. Quá OK phải không?

3. Tối ưu Mysql database
Giải pháp tăng tốc website thứ ba là tối ưu hoạt động lấy dữ liệu từ database. Tối ưu database và lệnh SQL là việc không được bỏ qua khi bạn muốn trang web chạy nhanh hơn. Hãy xem xét các gợi ý sau:

a. Bớt join các bảng nếu có thể
Trong câu lệnh sql, chỉ nên join bảng khi thật sự cần lấy dữ liệu từ nhiều table, nếu không thì phí thời gian. Ví dụ khi câu lệnh sau (join 3 bảng) : select idTin, TieuDe, Ten, name from tin, loaitin, users where tin.idLT= loaitin.idLT and tin.idUser = Users.id and tin.lang=’vi’; thì thời gian chạy của mysql tốn hết 0.003 giây

Trong cùng điều kiện, khi chạy câu lệnh sau (không join bảng) select idTin, TieuDe from tin where tin.lang=’vi’; thì chỉ tốn 0.002 giây

Tất nhiên khi cần thiết thì join bảng, nhưng chỉ khi cần dùng dữ liệu ở nhiều bảng thì mới join, còn không không join
b. Sử dụng index cho các field
Các field nào trong table mà cần dùng cho tìm kiếm và có nhiều giá trị trùng nhau thì nên tạo index cho field đó.
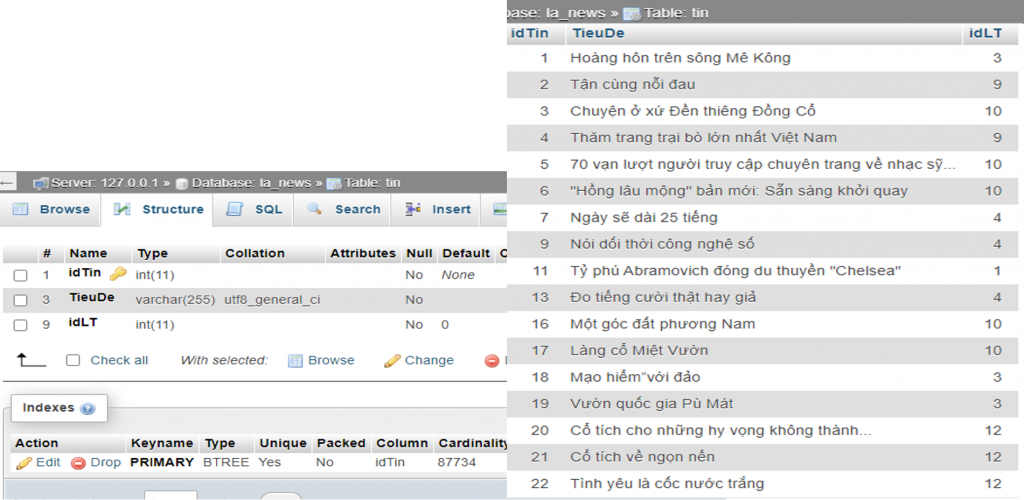
Việc tạo Index giống như đánh mục lục, giúp tìm kiếm được nhanh hơn. Tưởng tượng bạn có 1 quyển sách dày, tìm từ gì đó trong sách bằng cách lật từng trang thì thường là lâu hơn là dùng mục lục phải không? Giả sử bạn có một table với cấu trúc và dữ liệu như sau:

Với table như trên có 87734 rows, giả sử chúng ta chạy câu lệnh : select idTin, TieuDe from tin where tin.idLT = 12;
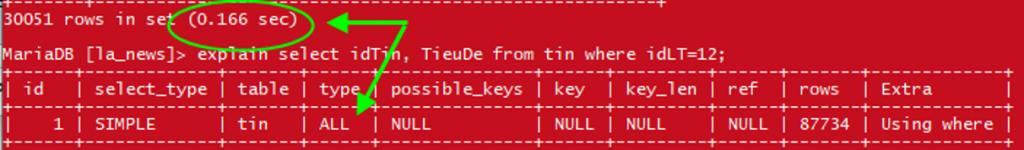
Khi chưa tạo index cho cột idLT: dùng lệnh explain, mysql sẽ cho biết để chạy câu lệnh trên, nó sẽ dò trong tất cả các dòng của table (ALL) và số dòng trong table phải tìm là 87734, thời gian thực thi câu lệnh này lả 0.166 giây.

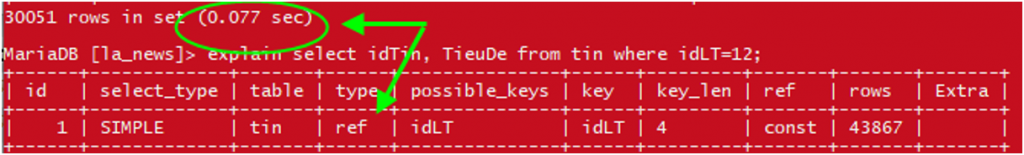
Khi đã tạo index cho cột idLT, cũng dùng lệnh explain, mysql sẽ cho biết để chạy câu lệnh trên, nó sẽ tham khảo trong bảng chỉ mục (ref) và số dòng mà nó dùng để dò tìm là 43867 , thời gian thực thi câu lệnh này lả 0.077 giây.

Bạn thấy thế nào? Tạo chỉ mục cho field thì giúp mysql chạy nhanh hơn đó. Field mà có nhiều giá trị trùng lặp thì việc tạo chỉ mục sẽ càng giúp mysql chạy nhanh hơn vì số dòng mà mysql dò tìm sẽ ít đi.
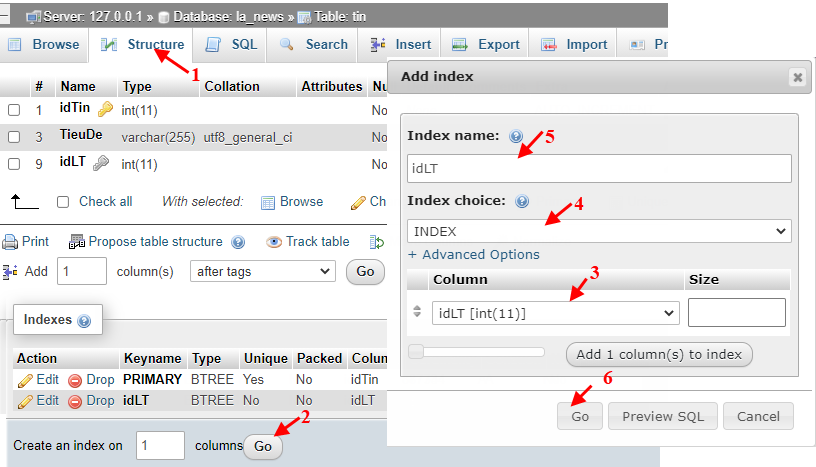
Việc tạo index cho field có khó không? Không hề, bạn chỉ việc vào xem cấu trúc table rồi nhìn vào mục Indexes, sẽ thấy các index của table, bạn có thể bổ sung xóa các index thoải mái. Tham khảo hình sau như là gợi ý tạo index cho cột idLT

c. Chỉ chọn các field cần dùng
Cũng liên quan đến database, hãy cố gắng chỉ chọn các field cần dùng, không sử dụng SELECT * vì như thế là bạn chọn mọi field trong table, rất nhiều khả năng có những field lấy từ mysql về mà không dùng, dẫn đến phí thời gian vô ích. Ví dụ bạn chỉ cần 2 field id và TieuDe trong bảng Tin thì viết câu lệnh như sau select id, TieuDe From Tin
4. Nén code html trả về cho browser
Giải pháp thứ tư là nén code html/css, js trong request mà server trả về cho browser. Việc nén này sẽ giúp độ dài của dữ liệu trả về từ server sẽ nhỏ lại, nhờ đó trang web trả về đến browser nhanh hơn.

a. Nén html online
Việc nén html thực chất là xóa các ký tự không cần thiết với browser như các ký tự xuống hàng, các comment , các khoảng rắng liên tiếp nhau… Sau đây là vài website giúp bạn nén html online để bạn dùng hoặc xem kết quả:
https://htmlcompressor.com/compressor/
https://www.compresss.com/compress-html.html
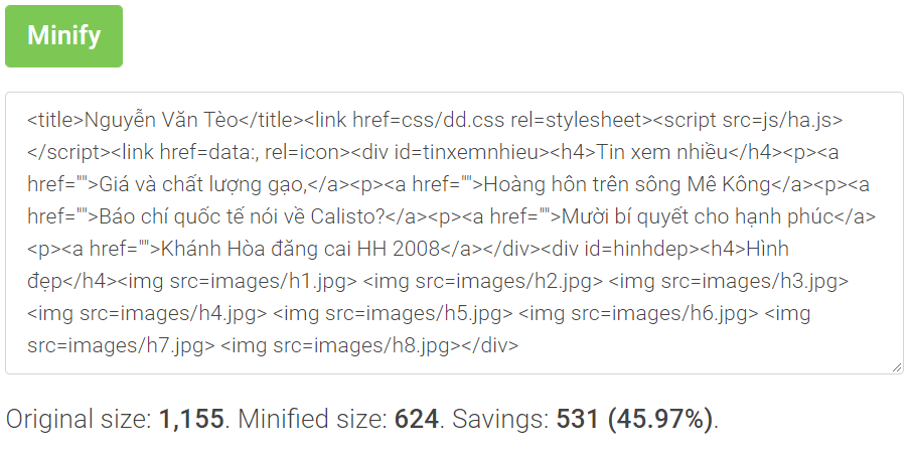
<html> <head> <!-- Chú thích 1 --> <title>Nguyễn Văn Tèo</title> <link rel="stylesheet" href="css/dd.css"> <script src="js/ha.js"></script> <!-- Chú thích 2 --> <link rel="icon" href="data:,"> </head> <body> <!-- Chú thích 3 --> <div id="tinxemnhieu"> <h4>Tin xem nhiều</h4> <p><a href="">Giá và chất lượng gạo, </a></p> <p><a href="">Hoàng hôn trên sông Mê Kông </a></p> <p><a href="">Báo chí quốc tế nói về Calisto? </a></p> <p><a href="">Mười bí quyết cho hạnh phúc </a></p> <p><a href="">Khánh Hòa đăng cai HH 2008 </a></p> </div> <div id="hinhdep"> <h4>Hình đẹp</h4> <img src="images/h1.jpg"> <img src="images/h2.jpg"> <img src="images/h3.jpg"> <img src="images/h4.jpg"> <img src="images/h5.jpg"> <img src="images/h6.jpg"> <img src="images/h7.jpg"> <img src="images/h8.jpg"> </div> </body> </html>
Kết qủa nén:

b. Nén code đổ về từ trang php
Lệnh sau viết ở đầu trang web động php sẽ giúp nén kết quả của trang php trước khi đổ về: <?php ob_start(‘ob_gzhandler’); ?>
Xem ví dụ trong hình dưới: trang web có kích thước 31.59KB trước nén, khi đã nén thì chỉ còn 6.44xKB.

c. Nén code các file css, javascript
Trong Apache có module deflate giúp bạn nén html css, js. Muốn dùng thì bạn tạo 1 file có tên .htaccess đặt trong folder website và code như sau:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain </IfModule>
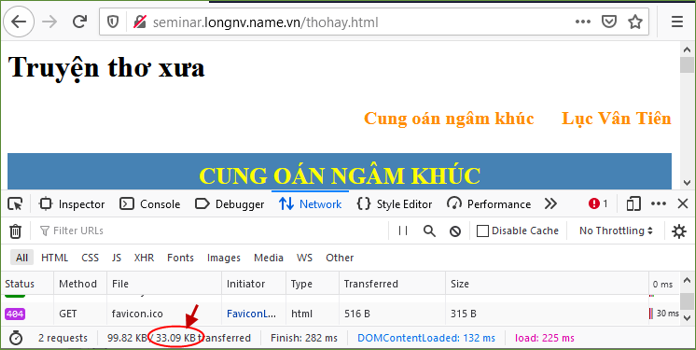
Xem kết quả trong hình dưới: file thohay.html kích thước 99.82KB sau khi nén chỉ còn 33.09KB . Tất nhiên 33.09KB truyền trên đường truyền sẽ nhanh hơn 99.82KB vì lượng dữ liệu nhỏ hơn.

5. Client cache với htaccess
Giải pháp thứ năm giúp tăng tốc website là client cache, tức là lưu cache các tài nguyên dùng cho trang web trong trình duyệt, để khỏi phải request lại. Đây là giải pháp rất quan trọng, dễ làm và giúp tăng tốc website rất đáng kể.

Trong webserver Apache có module mod_header . Module này bạn giúp gửi các yêu cầu cache file cho trình duyệt. Thực hiện bằng cách tạo 1 file có tên .htaccess trong folder website (nếu có file rồi thì mở lên) và code:
# cache images và flash 30 ngày <FilesMatch ".(gif|jpg|jpeg|png|ico)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # cache text, css, và javascript, html files 1 tuần <FilesMatch ".(js|css|pdf|txt|htm|html)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # không cache scripts files <FilesMatch "\.(php)$"> Header unset Cache-Control </FilesMatch>
Với cache ở trình duyệt thế này, phần lớn các file tài nguyên như hình ảnh, css, js… dùng trong trang web đã được lưu trong lần request trước, cho nên trang web sẽ hiện cực kỳ cực kỳ nhanh trong những lần request sau.
6. Server file caching
Giải pháp thứ 6 là server file caching, nếu như giải pháp thứ 5 là cache ở trình duyệt thì giải pháp này chúng ta sẽ thực hiện trên server.
Tại sao có giải pháp này? Bởi vì mỗi khi có một request đến trang web động,thì quá trình tạo nội dung cho trang sẽ diễn ra. Hoạt động tạo nội dung này cứ lặp đi lặp lại giống nhau với mọi request và kết quả tạo trang thường giống nhau cho mọi request trong 1 khoảng thời gian. Ví dụ code của trang động sau:
<?php require_once "kncsdl.php"; //kết nối db?>
<?php
$sql = "select * from news";
$kq = $conn->query( $sql ); //lấy data
?>
<body>
<div id="ttt">
<?php foreach ($kq as $row) { //hiện data?>
<p> <a href='#'> <?=$row['title']?> </a></p>
<?php } ?>
</div>
Code trên sẽ chạy mỗi lần có 1 request từ user nào đó. Nếu admin không nhập nội dung gì mới thì kết quả tạo nội dung sẽ như sau cho mọi user:
<div id="ttt"> <p><a href='#'>Giá và chất lượng gạo, </a></p> <p><a href='#'>Hoàng hôn trên sông Mê Kông </a></p> <p><a href='#'>Báo chí quốc tế nói về Calisto? </a></p> <p><a href='#'>Mười bí quyết cho hạnh phúc </a></p> <p><a href='#'>Khánh Hòa đăng cai HH 2008 </a></p> </div>
Giải pháp là chúng ta sẽ giữ lại kết quả của trang web động trên server 1 khoảng thời gian. Cụ thể là kết quả của lần thực thi đầu tiên của trang động được sẽ được lưu (cache) trong 1 folder nào đó. Các request sau, bạn lấy file cache ra trả về cho user, bỏ qua việc kết nối db và tạo kết quả, nhờ đó tốc độ xử lý của php sẽ được tăng lên rất nhiều.
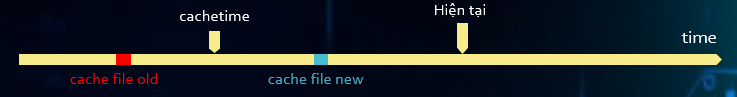
Giả sử bạn lưu cache trong 1 giờ, trong hình dưới, cachetime là 1 giờ trước. Như vậy những file cache được tạo ra trong vòng 1 giờ là file mới sẽ được lấy ra dùng. Còn những file cache nào cũ (tạo ra hơn 1 giờ trước đây) thì bỏ.

Với trang php cần cache, nhúng đoạn code đọc file cache vào đầu trang. Còn code tạo cache sẽ đặt ở cuối trang php. Như ví dụ sau:
<?php require "_docFileCache.php"; ?>
<body>
<div id="ttt">
<?php require_once "kncsdl.p";
$kq = $conn->query("select * from nv4_vi_news_rows");
foreach ($kq as $r)echo "<p><a href='#'>", $r['title'],"</a></p>";
?>
</div>
</body>
<?php require "_taoFileCache.php"; ?>
Code đọc cache sẽ như sau : _docfileCache.php
<?php // _đọc File Cache
$bd = (float) array_sum(explode(' ',microtime()));
$cachedir = 'cache/'; // folder lưu các file cache
$cachetime = 3600*12; // Thời gian (Số giây) lưu files cache
$page ='http://'. $_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
$pathfile = $cachedir . md5($page) . '.cache';
$file_created =(file_exists($pathfile))? filemtime($pathfile):0;
if (time() - $cachetime < $file_created) {
ob_start('ob_gzhandler');
readfile($pathfile); //đọc 1 file cache
$kt = (float) array_sum(explode(' ',microtime()));
echo “Đọc cache: ". sprintf("%.4f", ($kt-$bd))." giây";
ob_end_flush(); //đổ về
exit();
}
ob_start('ob_gzhandler');
Code tạo file cache như sau: _taofileCache.php
<?php //tạo Fle Cache
$kt = (float) array_sum(explode(' ', microtime()));
echo "Lần đầu: ". sprintf("%.4f", ($kt-$bd))." giây<br>";
$cachedir = 'cache/'; //foler chứa file cache trên server
$page = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
$pathfile = $cachedir . md5($page) . '.cache';
$fp = fopen($pathfile, 'w');
fwrite($fp, ob_get_contents());
fclose($fp);
ob_end_flush();

Các giải pháp tăng tốc website vừa được trình bày là những kiến thức quan trọng. Giúp website chạy nhanh, được đánh giá tốt từ người dùng và search engine. Bạn hãy áp dụng cho website của mình đi nhé.



